重新认识vue之事件阻止冒泡的实现
冒泡的表现
近期用vue做了一个需求,大概是同一个区域,点击不同位置有不同的响应函数,还有个总的响应函数,好吧,如下图所示:

他们的DOM结构如下:
<div v-for="(item, index) in listData" @click="handleClick3">
<el-col :span="grid">
<div @click="handleClick1"></div>
</el-col>
<el-col @click="handleClick2">
</el-col>
</div>
冒泡在这里的表现就是当用户点击图中事件1或事件2区域时,事件3也会执行。这是因为时间冒泡机制,导致点击'handleClick1'时'handleClick3' 也会响应。在大部分的时候这都是不希望的, 同样我这里也不希望。
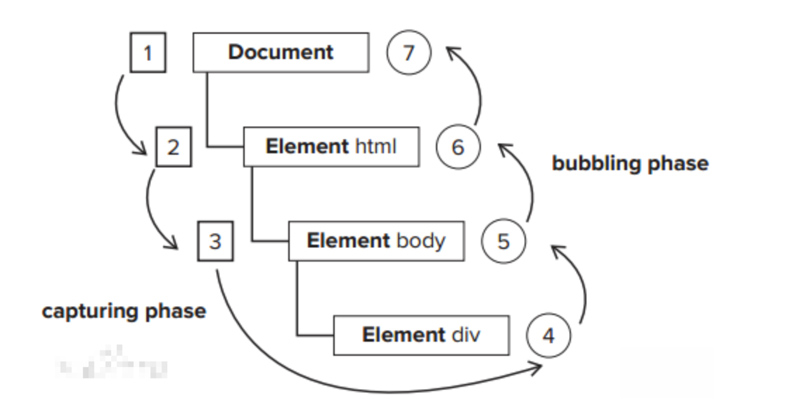
看下冒泡的经典描述吧还是

图中4,5,6,7步骤就是冒泡阶段。
通用解决办法
事件冒泡了嘛,那就阻止事件冒泡呗。 鉴于不同浏览器阻止事件冒泡方法不一样,建议手写一个事件阻止冒泡方法.
function stopPropagation(event){
var e=arguments.callee.caller.arguments[0] || event;//这里是因为除了IE有event其他浏览器没有所以要做兼容
if(window.event){ //这是IE浏览器
e.cancelBubble=true;
}else if(e && e.stopPropagation){ //这是其他浏览器
e.stopPropagation();//阻止冒泡事件
}
}
<button onclick="stopPropagation(event)"> 按钮 </button> // 使用
vue中解决办法
上述兼容方法,针对 event 和 停止冒泡方法均做了兼容。 但是在vue中需要在内联语句处理器中访问原始的 DOM 事件。可以用特殊变量 $event 把它传入方法。如:
<button v-on:click="warn('Form cannot be submitted yet.', $event)">
Submit
</button>
// ...
methods: {
warn: function (message, event) {
// 现在我们可以访问原生事件对象
if (event) event.preventDefault()
alert(message)
}
}
因此这里我们可以简化一下上述停止冒泡方法:
function stopPropagation(event) {
if(event) {
event.stopPropagation ? event.stopPropagation(): event.cancelBubble = true;
}
}
evnet 为 $event
vue中处理冒泡标准姿势
事件修饰符
Vue.js 为 v-on 提供了事件修饰符,修饰符是由点开头的指令后缀来表示的。这些事件修饰符主要有以下几个:
- stop
- prevent
- capture
- prevent
- self
- once
- passive
看到没有,第一个'stop'就是我们想要的!
这些修饰符正是为了解决这些问题而生的。也就说我们只需要在模板中这样写就搞定停止冒泡了。
<div v-for="(item, index) in listData" @click="handleClick3">
<el-col :span="grid">
<div @click.stop="handleClick1"></div>
</el-col>
<el-col @click.stop="handleClick2">
</el-col>
</div>
很完美有没有,这就不用在事件响应逻辑中去处理dom事件细节了。
除 冒泡之外,vue提供的修饰符还有这些功能。
<!-- 阻止单击事件继续传播 --> <a v-on:click.stop="doThis"></a> <!-- 提交事件不再重载页面 --> <form v-on:submit.prevent="onSubmit"></form> <!-- 修饰符可以串联 --> <a v-on:click.stop.prevent="doThat"></a> <!-- 只有修饰符 --> <form v-on:submit.prevent></form> <!-- 添加事件监听器时使用事件捕获模式 --> <!-- 即元素自身触发的事件先在此处处理,然后才交由内部元素进行处理 --> <div v-on:click.capture="doThis">...</div> <!-- 只当在 event.target 是当前元素自身时触发处理函数 --> <!-- 即事件不是从内部元素触发的 --> <div v-on:click.self="doThat">...</div>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

详解vue-cli快速构建vue应用并实现webpack打包
这篇文章主要介绍了详解vue-cli快速构建vue应用并实现webpack打包,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-12-12
vue3 element plus table selection展示数据,默认选中功能方式
这篇文章主要介绍了vue3 element plus table selection展示数据,默认选中功能方式,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教2024-07-07












最新评论