解决Vue2.0中使用less给元素添加背景图片出现的问题
更新时间:2018年09月03日 08:42:14 作者:豆i浆
今天小编就为大家分享一篇解决Vue2.0中使用less给元素添加背景图片出现的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
在使用less在Vue.js中给元素添加背景图片时 或者你会出现这样的写法
background-image: url('../img/' + @{bg_url} + '2x.png');
或者这样
background-image: url('../img/' + @bg_url + '2x.png');
这样
background-image: url(../img/@{bg_url}2x.png);
还有这样
background-image: url(../img/@bg_url2x.png);
这样的
background-image: url(../img/@{bg_url}@2x.png);
如果都有其中一种,恭喜你都错了~~~
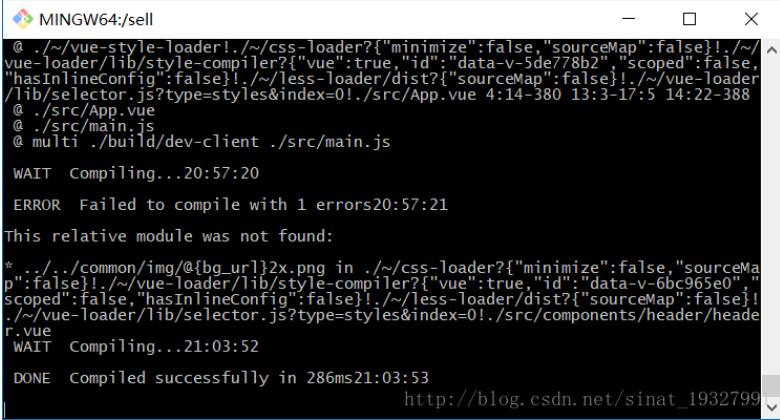
VUE会在命令行给你出现报错,比如这样:

而浏览器也会给你温馨提示:

在less当中当中给元素设置背景图‘ '是必须加的,而且变量必须是@{ 变量名 }这样的格式去书写,在@{ 变量名 }后面不允许出现@符号 否则会出现报错,因为他在编译过程中会认为你@{ 变量名 }后面的@符号是一个变量,并且检测到你的变量未规范书写URL里面的要求。所以使用less在给元素添加背景图设置URL时安装下面这个写法就可以完美实现无报错
background-image: url('../img/@{bg_url}2x.png');
在使用less设置背景图使用变量时,尽量避免图片名称带有@符号,以减少不必要的麻烦!
以上这篇解决Vue2.0中使用less给元素添加背景图片出现的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。












最新评论