对vue中v-on绑定自定事件的实例讲解
更新时间:2018年09月06日 09:45:53 作者:有一个王小森
今天小编就为大家分享一篇对vue中v-on绑定自定事件的实例讲解,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
关于官网vue中v-on绑定自定义事件的个人理解
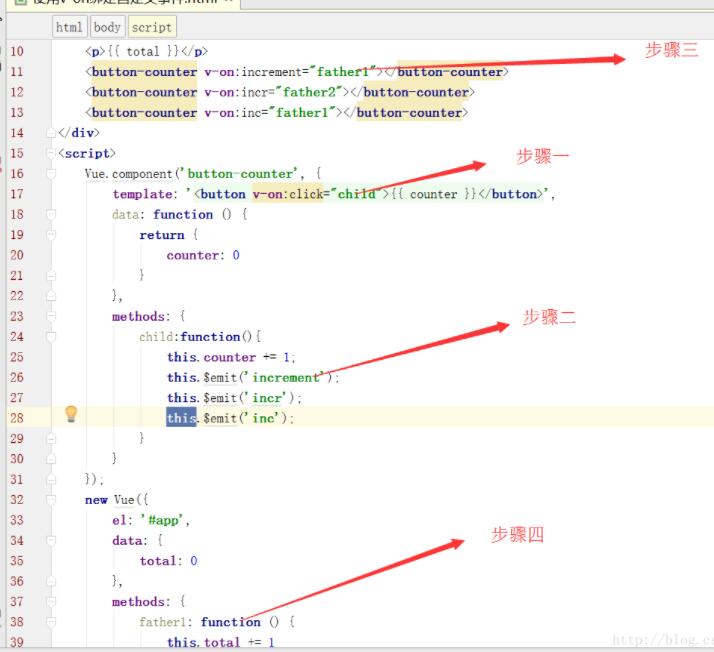
对官网实例进行了一些修改,如下图:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-on绑定自定义事件</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ total }}</p>
<button-counter v-on:increment="father1"></button-counter>
<button-counter v-on:incr="father2"></button-counter>
<button-counter v-on:inc="father1"></button-counter>
</div>
<script>
Vue.component('button-counter', {
template: '<button v-on:click="child">{{ counter }}</button>',
data: function () {
return {
counter: 0
}
},
methods: {
child:function(){
this.counter += 1;
this.$emit('increment');
this.$emit('incr');
this.$emit('inc');
}
}
});
new Vue({
el: '#app',
data: {
total: 0
},
methods: {
father1: function () {
this.total += 1
},
father2: function () {
this.total -= 1
}
}
})
</script>
</body>
</html>

点击第一个按钮浏览器的执行顺序如图所示:
步骤一:点击第一个按钮,执行子组件的函数child
步骤二:分别触发该按钮中的事件$emit(‘ ');
步骤三:监听到 v-on:increment 事件,
步骤四:执行父组件监听子组件的事件father1;
以上这篇对vue中v-on绑定自定事件的实例讲解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

详解vue-cli脚手架build目录中的dev-server.js配置文件
这篇文章主要介绍了详解vue-cli脚手架build目录中的dev-server.js配置文件,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-11-11
Vue3+Vite+TS实现二次封装element-plus业务组件sfasga
这篇文章主要介绍了在Vue3+Vite+TS的基础上实现二次封装element-plus业务组件sfasga,下面文章也将围绕实现二次封装element-plus业务组件sfasga的相关介绍展开相关内容,具有一定的参考价值,需要的小伙伴可恶意参考一下2021-12-12
Vue2.x中利用@font-size引入字体图标报错的解决方法
今天小编就为大家分享一篇Vue2.x中利用@font-size引入字体图标报错的解决方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2018-09-09












最新评论