在axios中使用params传参的时候传入数组的方法
更新时间:2018年09月25日 10:32:41 作者:爱情与灵药cium
今天小编就为大家分享一篇在axios中使用params传参的时候传入数组的方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
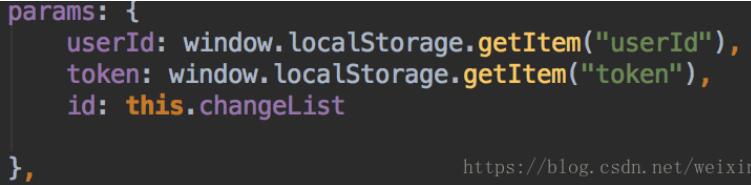
如下:

changeList为一个数组
此时请求的参数格式为下图

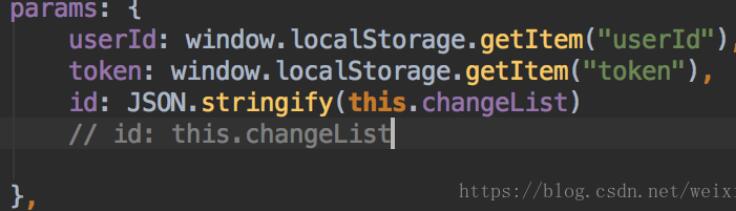
解决方案为 将数组json序列化

此时参数格式为

以上这篇在axios中使用params传参的时候传入数组的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

基于Vue2x实现响应式自适应轮播组件插件VueSliderShow功能
本文讲述的是从开发一款基于Vue2x的响应式自适应轮播组件插件的一个全过程,包含发布到npm,构建自己的npm包,供下载安装使用的技巧,非常不错,具有一定的参考借鉴价值,感兴趣的朋友跟随脚本之家小编一起看看吧2018-05-05












最新评论