vue实现添加与删除图书功能
更新时间:2018年10月07日 10:07:53 作者:jser_dimple
这篇文章主要介绍了vue实现添加与删除图书功能,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下
先放大图,当我们点击删除的时候,图书名单就会被我们删掉。当我们重新添加回来或者添加新书的时候,我们只需要在添加新书这里添加即可。

当我点击删除的时候,只需要的就是除却删除的那一个书籍之后剩下的图书。
我们先来看看splice的用法。
splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目。
注释:该方法会改变原始数组
故在删除书籍中我们会用到的方法是

删掉idx位置的那一种书,返回剩下的新的书籍数组。
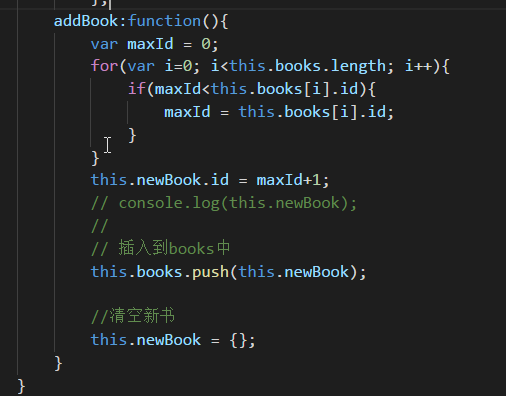
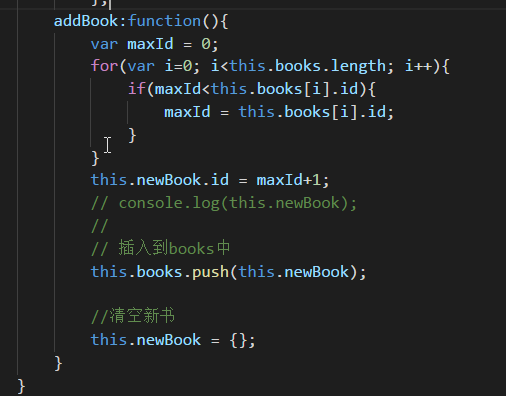
当我们点击添加新书的时候,如果新书的id值比之前的书籍列表的值大,就添加在书籍末尾,否则就添加在对应的id处。
我们来看看添加书籍的代码

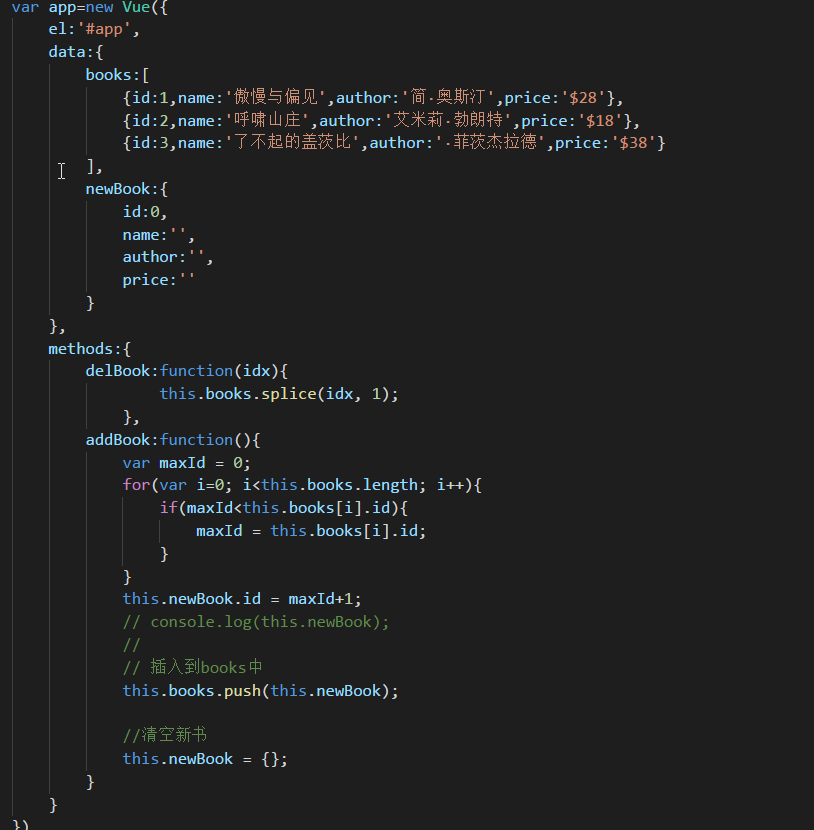
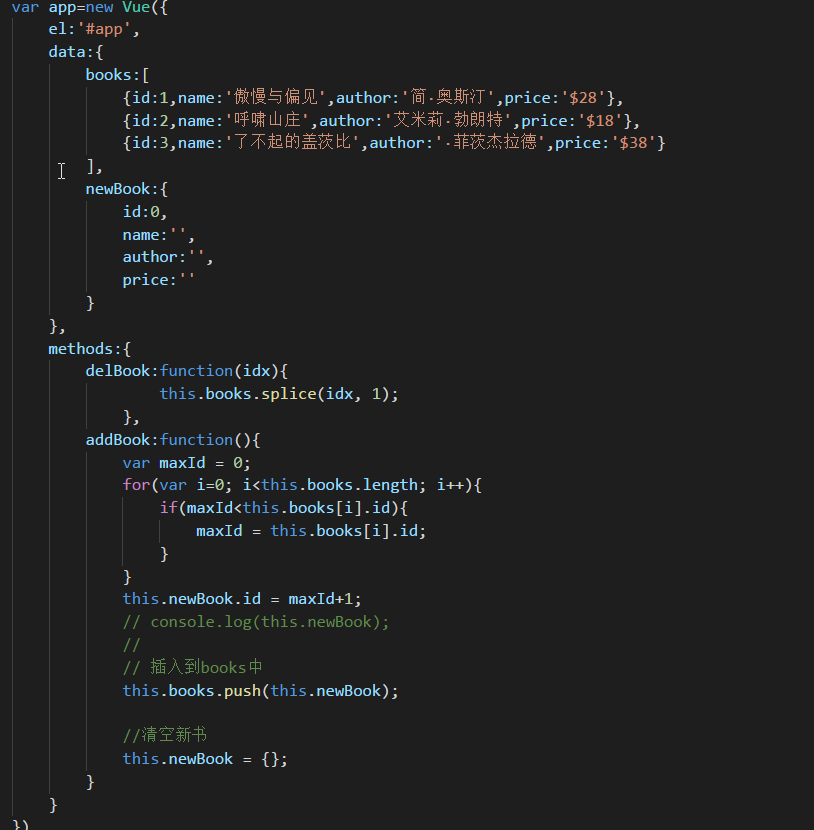
我们再来看看此demo的详细代码

本文升华自图书管理实战视频
此详细demo见我的github:https://github.com/JserJser/reactWebApp/tree/master/vue-cdn
总结
以上所述是小编给大家介绍的vue实现添加与删除图书功能,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
相关文章

前端实现不同角色登入展示不同页面效果实例
要实现不同角色登录跳转不同的前端页面,可以在登录成功后,根据用户的角色信息,使用路由跳转到不同的页面,这篇文章主要给大家介绍了关于前端实现不同角色登入展示不同页面效果的相关资料,需要的朋友可以参考下
2024-08-08 
Vue中的Props(不可变状态)
这篇文章主要介绍了Vue中的Props(不可变状态),本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下
2018-09-09 
VUE中使用MUI方法
在本篇文章里小编给大家分享了关于VUE中使用MUI方法和步骤,有需要的朋友们可以学习参考下。
2019-02-02 
vue3+Naive UI数据表格基本使用方式详解
这篇文章主要给大家介绍了关于vue3+Naive UI数据表格基本使用方式详的相关资料,Naive UI是一个基于Typescript开发的针对Vue3开发的UI组件库,由TuSimple(图森未来)公司开发并开源,需要的朋友可以参考下
2023-08-08 
Vue2中easyplayer的使用教程详解
EasyPlayer.js是集播放http-flv, hls, websocket 于一身的H5视频直播/视频点播播放器, 使用简单, 功能强大,下面大家就跟随小编一起学习一下它的具体使用吧
2023-08-08 
详细聊聊vue中组件的props属性
父子组件之间的通信就是props down,events up,父组件通过属性props向下传递数据给子组件,子组件通过事件events 给父组件发送消息,这篇文章主要给大家介绍了关于vue中组件的props属性的相关资料,需要的朋友可以参考下
2021-11-11 
利用Vue Native构建移动应用的全过程记录
VueNative是一个使用JavaScript构建跨平台原生移动应用程序的框架m这篇文章主要给大家介绍了关于如何利用Vue Native构建移动应用的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下
2021-08-08 
vue内置指令详解
指令是Vue模板中最常用的一项功能,它带有前缀v-,主要职责是当其表达式的值改变时,相应的将某些行为应用在 DOM 上。这篇文章主要介绍了vue内置指令详解,需要的朋友可以参考下
2018-04-04
















最新评论