解决ajax异步请求返回的是字符串问题
更新时间:2018年11月09日 14:47:27 作者:milli236
这篇文章主要介绍了解决ajax异步请求返回的是字符串问题,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下
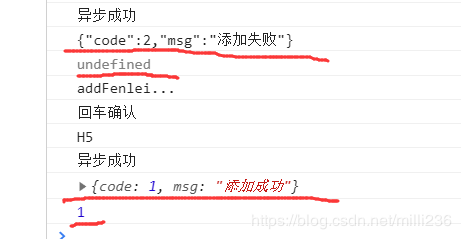
1.返回结果差异

js获取后打印res.code无结果。因为返回数据格式不正确。
php文件添加header头:
header('Content-Type:application/json;');
或者。j s 添加
contentType: "application/json; charset=utf-8",
dataType: "json",
$.ajax({
url:'../data/insert_category.php?article_type=' + value,
contentType: "application/json; charset=utf-8",
dataType: "json",
success:function(res){
console.log('异步成功');
console.log(res);
console.log(res.code);
},
error:function(){
console.log('异步失败');
}
})
总结
以上所述是小编给大家介绍的解决ajax异步请求返回的是字符串问题,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
相关文章

Ajax 配合node js multer 实现文件上传功能
这篇文章主要介绍了Ajax 配合node js multer 实现文件上传功能,需要的朋友可以参考下2017-08-08
ajax与websocket的区别以及websocket常用使用方式 介绍
这篇文章主要介绍了ajax与websocket的区别以及websocket常用使用方式 介绍,需要的朋友可以参考下2018-06-06
Ajax遍历jSon后对每一条数据进行相应的修改和删除(代码分享)
这篇文章主要介绍了Ajax遍历jSon后对每一条数据进行相应的修改和删除的相关资料,非常不错,具有参考借鉴价值,需要的朋友可以参考下2016-11-11
IE浏览器与FF浏览器关于Ajax传递参数值为中文时的区别实例分析
这篇文章主要介绍了IE浏览器与FF浏览器关于Ajax传递参数值为中文时的区别,结合实例分析说明了ajax参数传递过程中的参数转码相关注意事项与使用技巧,需要的朋友可以参考下2015-12-12






![Ajax+Asp源代码]读取数据库内容的表格(没有用框架)](http://img.jbzj.com/images/xgimg/bcimg4.png)





最新评论