详解VUE里子组件如何获取父组件动态变化的值
在VUE里父组件给子组件间使用props方式传递数据,但是希望父组件的一个状态值改变然后子组件也能监听到这个数据的改变来更新子组件的状态。
场景:子组件通过props获取父组件传过来的数据,子组件存在操作传过来的数据并且传递给父组件。
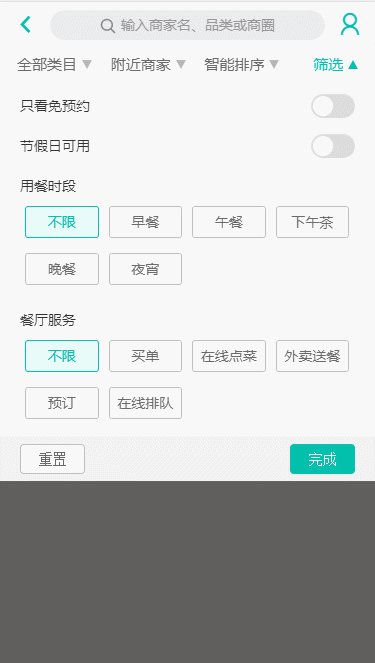
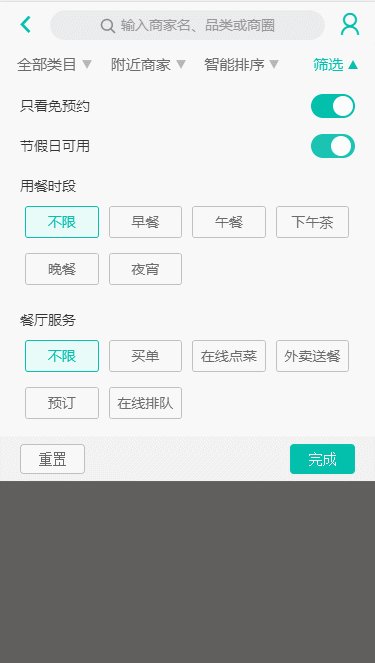
比如想实现一个switch开关按钮的公用组件:

1.父组件可以向按钮组件传递默认值。
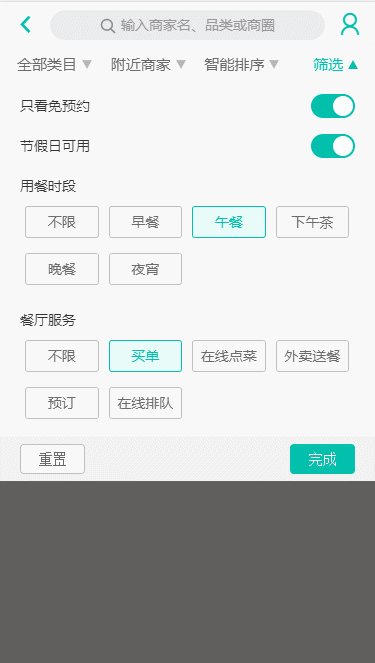
2.子组件的操作可以改变父组件的数据。
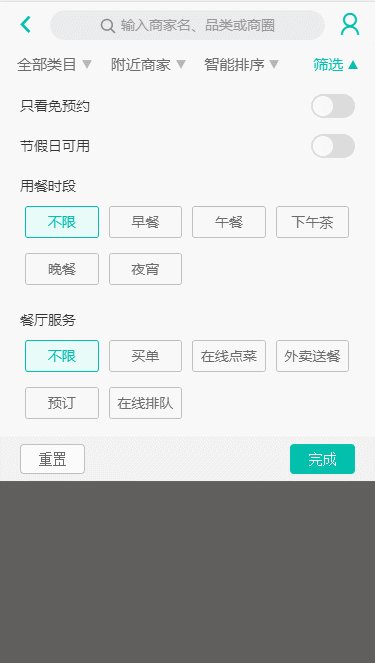
3.父组件修改传递给子组件的值,子组件能动态监听到改变。
比如父组件点击重置,开关组件的状态恢复为关闭状态:

方法1:
1、因为存在子组件要更改父组件传递过来的数据,但是直接操作props里定义的数据vue会报错,所以需要在data里重新定义属性名并将props里的数据接收。
2、首先想到的肯定是在computed计算属性里监听数据的变化,那就直接在computed里监听父组件传递过来的props数据的变化,如果有变动就进行操作,如:
export default {
name: 'SwitchButton',
props: {
status: {
type: Boolean,
default () {
return false
}
}
},
data () {
return {
switchStatusData: this.status // 重新定义数据
}
},
computed: {
switchStatus: function () {
return this.status // 直接监听props里的status状态
}
}
}
}
这样就可以在使用switchStatus的地方动态的监听到父组件status的变化。似乎只针对简单的数据类型有效。
方法2:
使用watch和computed组合实现:如
export default {
name: 'SwitchButton',
props: {
status: {
type: Boolean,
default () {
return false
}
}
},
data () {
return {
switchStatusData: this.status
}
},
computed: {
switchStatus: function () {
return this.switchStatusData // 监听switchStatusData 的变化
}
},
watch: {
status (newV, oldV) { // watch监听props里status的变化,然后执行操作
console.log(newV, oldV)
this.switchStatusData = newV
}
},
methods: {
switchHandleClick () {
this.switchStatusData = !this.switchStatusData
this.$emit('switchHandleClick', this.switchStatusData)
}
}
}
下面是实现该组件的代码:
<template>
<span class="switch-bar" :class="{'active': switchStatus}" @click="switchHandleClick"><span class="switch-btn"></span></span>
</template>
<script>
export default {
name: 'SwitchButton',
props: {
status: {
type: Boolean,
default () {
return false
}
}
},
data () {
return {
switchStatusData: this.status
}
},
computed: {
switchStatus: function () {
return this.status
}
},
// watch: {
// status (newV, oldV) {
// console.log(newV, oldV)
// this.switchStatusData = newV
// }
// },
methods: {
switchHandleClick () {
this.switchStatusData = !this.switchStatusData
this.$emit('switchHandleClick', this.switchStatusData)
}
}
}
</script>
<style lang="stylus" scoped>
@import "~styles/varibles.styl"
.area-wrapper
line-height: .8rem;
padding: 0 .4rem;
.switch
float: right;
font-size: 0;
.switch-bar
position: relative;
display: inline-block;
width: .8rem;
height: .4rem;
border-radius: .4rem;
background: #ddd;
border: 2px solid #ddd;
vertical-align: middle;
transition: background .3s, border .3s;
&.active
background: $bgColor;
border: 2px solid $bgColor;
.switch-btn
left: .4rem;
background: #fff;
.switch-btn
position: absolute;
left: 0px;
display: inline-block;
width: .4rem;
height: .4rem;
border-radius: .2rem;
background: #fff;
transition: background .3s, left .3s;
</style>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

解决echarts图表使用v-show控制图表显示不全的问题
这篇文章主要介绍了解决echarts图表使用v-show控制图表显示不全的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2020-07-07












最新评论