JS实现数组去重,显示重复元素及个数的方法示例
本文实例讲述了JS实现数组去重,显示重复元素及个数的方法。分享给大家供大家参考,具体如下:
<script>
var arr = ['土豆','土豆','茄子','土豆','茄子','土豆','紫红色'];
function qc(arr){
var resultObj = {};
var result = [];
var result2 = [];
for(var i=0; i<arr.length; i++){
if(result.indexOf(arr[i]) == -1){
result.push(arr[i]);
}else{
if(result2.indexOf(arr[i]) == -1){
result2.push(arr[i]);
}
}
}
var obj = {}
arr.forEach((v,k)=>{
if(obj[v]){
obj[v]++;
}else{
obj[v] = 1;
}
});
resultObj.result = result;
resultObj.result2 = result2;
resultObj.obj = obj;
return resultObj
}
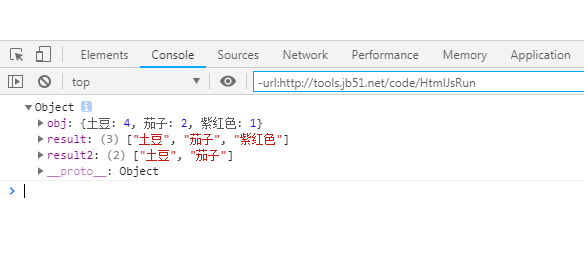
console.log(qc(arr));
</script>
使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码,可得如下运行结果:

双层for循环遍历
<script>
var a=[1,2,3,4,5,3,5,42,0,2,3,0]
function qc(arr){
var result=[];
for(var i=0; i<arr.length; i++){
for(var j=i+1;j<arr.length;j++){
if(arr[i] === arr[j]){
j=++i
}
}
result.push(arr[i])
}
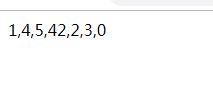
document.write(result)
}
qc(a);
</script>
使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码,可得如下运行结果:

PS:这里再为大家提供几款相关工具供大家参考使用:
在线去除重复项工具:
http://tools.jb51.net/code/quchong
在线文本去重复工具:
http://tools.jb51.net/aideddesign/txt_quchong
字数统计工具:
http://tools.jb51.net/code/zishutongji
在线字符统计与编辑工具:
http://tools.jb51.net/code/char_tongji
更多关于JavaScript相关内容还可查看本站专题:《JavaScript数组操作技巧总结》、《JavaScript字符与字符串操作技巧总结》、《JavaScript遍历算法与技巧总结》、《JavaScript查找算法技巧总结》、《JavaScript数学运算用法总结》、《JavaScript数据结构与算法技巧总结》及《JavaScript错误与调试技巧总结》
希望本文所述对大家JavaScript程序设计有所帮助。












最新评论