Javascript拖拽系列文章2之offsetLeft、offsetTop、offsetWidth、offsetHeight属性第2/2页

图二:在IETester中对IE 8 Beta 1的测试结果
注:IETester是一款非常不错的免费网页测试工具,可以代表IE的各个版本来渲染网页。最新版本0.2.3可以在其官方网站http://www.my-debugbar.com/wiki/IETester/HomePage 下载。个人认为每一个WEB开发者都应该拥有一个。
仍然需要注意的是,如果在一个行内标签(作为offsetParent)内嵌入一个标签(作为当前元素),类此如下代码:
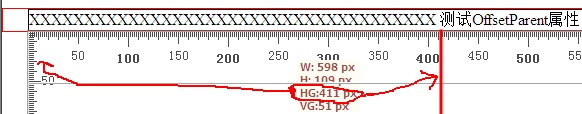
<span id="parent">XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX<div id="sonObj">测试OffsetParent属性</div></span>
将引起混乱,因为各个浏览器的渲染各不相同(WebKit内核浏览器将会把OffsetParent属性指向Body元素,而且IE对OffsetLeft取值不同),在行内标签内嵌入行内标签这种情况下,问题尤为明显(各个浏览器对OffsetLeft属性的取值就都有差异了,无理可循)。
好了,offsetLeft就讲完了,我们继续看offsetTop属性。
支持的浏览器:Internet Explorer 4.0+,Mozilla 1.0+,Netscape 6.0+,Opera 7.0+,Safari 1.0+
定义:
返回一个数值,指明了当前元素的上边缘到其offsetTop属性返回的对象的上边缘的距离。
句法:
topDis = element.offsetTop
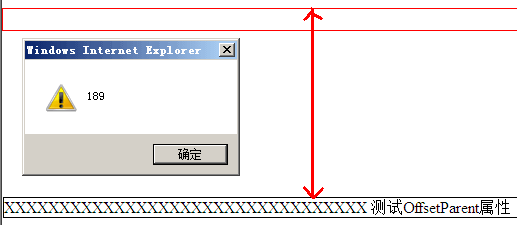
前面对于offsetLeft的Bug也存在于offsetTop属性中,同样,这个Bug在IE 8 Beta 1中也已经修复。 
图三:在IE7及以下版本中,offsetsetTop属性的Bug。
当然也不要在内联标签内嵌入标签,因为WebKit内核浏览器会错误解释offsetParent属性。
offsetWidth属性
支持的浏览器:Internet Explorer 4.0+,Mozilla 1.0+,Netscape 6.0+,Opera 7.0+,Safari 1.0+
定义:
当前元素的宽度。
句法:
elementWidth = element.offsetWidth
需要指出的是,offsetWidth属性所指的宽度是当前元素的width+padding+border+margin的总和。
offsetHeight属性
支持的浏览器:Internet Explorer 4.0+,Mozilla 1.0+,Netscape 6.0+,Opera 7.0+,Safari 1.0+
定义:
当前元素的高度。
句法:
elementHeight = element.offsetHeight
同样,offsetWidth属性所指的高度是当前元素的Height+padding+border+margin的总和。
以上所说的四个属性再加上上一篇文章的offsetParent属性其实都不是Dom规范的一部分,但是目前的浏览器都实现了它们,这几个属性也是实现Javascript拖拽功能的核心元素。因此一定要深入理解它们。
下一篇将讲讲事件中的相关属性。
相关文章

JavaScript MutationObserver实例讲解
MutationObserver用来监视DOM变动。DOM的任何变动,比如节点增减、属性的变动、文本内容的变动都会触发MutationObserver事件,它与事件有一个本质不同:事件是同步触发,MutationObserver则是异步触发,DOM的变动并不会马上触发,而是要等到当前所有DOM操作都结束才触发2022-12-12
使用UrlConnection实现后台模拟http请求的简单实例
这篇文章主要介绍了使用UrlConnection实现后台模拟http请求的简单实例的相关资料,需要的朋友可以参考下2017-01-01
JavaScript中最容易混淆的作用域、提升、闭包知识详解(推荐)
在web前端开发中js中的作用域,提升,闭包知识是经常用到的也是很容易混淆的知识点,接下来小编整理了本教程帮助大家学习2016-09-09












最新评论