常见的浏览器存储方式(cookie、localStorage、sessionStorage)
今天我们从前端的角度了解一下浏览器存储,我们常见且常用的存储方式主要由两种:cookie、webStorage(localStorage和sessionStorage)。下面我们来一一认识它们。
Cookie基于HTTP规范,用来识别用户。
Cookie是服务器发送到浏览器的一小段数据,会在浏览器下次向同一服务器再发起请求时被携带并发送到服务器上。
Cookie诞生之初的作用就是解决HTTP的无状态请求,用来记录一些用户相关的一些状态。
•会话状态管理(如用户登录状态、购物车、游戏分数或其它需要记录的信息)
•个性化设置(如用户自定义设置、主题等)
•浏览器行为跟踪(如跟踪分析用户行为等)
因为一些前端交互的需要,后来cookie也被用于存储一些客户端的数据。
Cookie的原生api不友好,需要自行封装一下。下面是封装后的方法。
创建cookie
/**
* @description js原生设置cookie
* @param {String} name 给你要设置的cookie起个名字(key)
* @param {String} value cookie的具体内容(value)
* @param {String} expiredays 设置cookie的过期时间,单位:天
*/
function setCookie(name, value, expiredays) {
var exdate=new Date();
exdate.setDate(exdate.getDate() + expiredays);
document.cookie = name + '=' + escape(value)+ ((expiredays == null) ? '' : ';expires=' +exdate.toGMTString());
}
获取cookie
/**
* @description js原生获取cookie方法1
* @param {String} name 你要获取的cookie名
*/
function getCookie(name) {
if (document.cookie.length > 0) {
var start = document.cookie.indexOf(name + '=');
if (start !== -1) {
start = start + name.length + 1;
var end = document.cookie.indexOf(';', start);
if (end === -1) {
end = document.cookie.length;
return unescape(document.cookie.substring(start, end));
}
}
}
return '';
}
/**
* @description js原生获取cookie方法2
* @param {String} name 你要获取的cookie名
*/
function getCookie(name) {
var cookieArr = document.cookie.split(';') || [];
if(!cookieArr.length){
return '';
}
for(var i = 0; i < cookieArr.length; i ++){
var key = $.trim(cookieArr[i]).split('=')[0];
var value = $.trim(cookieArr[i]).split('=')[1];
if(key === name){
return value;
}
}
}
检查cookie是否已存在
function checkCookie() {
username = getCookie('username');
if (username !== null && username !== '') {
alert('Welcome again ' + username + '!');
} else {
username = prompt('Please enter your name:', '');
if (username !== null && username !== '') {
setCookie('username',username,365);
}
}
}
jquery.cookie.js封装的cookie设置方法:
创建cookie
/**
* 'name', cookie命名
* 'value',cookie的值
* {
* expires: 7, // cookie有效期,单位天;默认值:会话cookie,关闭浏览器cookie失效。
* path: '/', // cookie影响到的路径;值为'/',表示设置cookie在整个域中可用;默认值:创建cookie的页面路径。
* domain: 'example.com', // 定义cookie有效的域。默认值:创建cookie的页面域。
* secure: false, // 定义cookie安全性,默认值:false,设置为true,则cookie在http中是无效的,cookie的传输需要使用安全协议(https)。
* }
*/
$.cookie('name', 'value', { expires: 7, path: '/', domain: 'example.com', secure: false});
读取cookie
$.cookie('name'); //name存在返回对应value,不存在返回null
读取所有可用的cookies:
$.cookie(); //{'name': value}
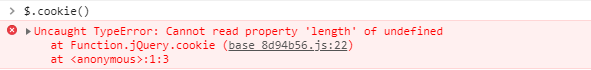
TODO:直接调用会报错?

删除cookie
//成功删除cookie时返回true,否则返回false
$.removeCookie('name'); // => true
$.removeCookie('nothing'); // => false
注意:删除cookie时,必须传递用于设置cookie的完全相同的路径,域和安全选项,除非您依赖于默认选项。
即:设置cookie时如果设置了path属性或secure属性,删除的时候要带着这些属性,否则无法成功删除cookie。
// This won't work!
$.removeCookie('name'); // => false
// This will work!
$.removeCookie('name', { path: '/' }); // => true
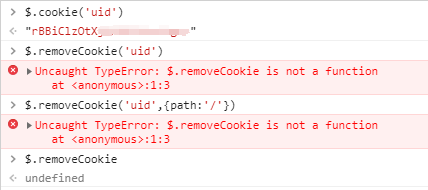
TODO:$.removeCookie无效?
(jquery1.9.1.js + jquery.cookie.js,插件无重复引用的情况,$.removeCookie提示undefined)

webStorage基于HTML5规范
HTML5 提供了两种在客户端存储数据的新方法:localStorage和sessionStorage,挂载在window对象下。
webStorage是本地存储,数据不是由服务器请求传递的。从而它可以存储大量的数据,而不影响网站的性能。
Web Storage的目的是为了克服由cookie带来的一些限制,当数据需要被严格控制在客户端上时,无须持续地将数据发回服务器。比如客户端需要保存的一些用户行为或数据,或从接口获取的一些短期内不会更新的数据,我们就可以利用Web Storage来存储。
localStorage的生命周期是永久性的。localStorage存储的数据,即使关闭浏览器,也不会让数据消失,除非主动的去删除数据。如果 想设置失效时间,需自行封装。
sessionStorage 的生命周期是在浏览器关闭前。
特性:
•关闭浏览器sessionStorage 失效;
•页面刷新不会消除数据;
•只有在当前页面打开的链接,才可以访sessionStorage的数据,使用window.open打开页面和改变localtion.href方式都可以获 取到
sessionStorage内部的数据;
|
存储方式 |
作用与特性 |
存储数量及大小 |
api |
|
cookie |
● 存储用户信息,获取数据需要与服务器建立连接。 ● 可存储的数据有限,且依赖于服务器,无需请求服务器的数据尽量不要存放在cookie中,以免影响页面性能。 ● 可设置过期时间。 |
● 最好将cookie控制在4095B以内,超出的数据会被忽略。 ● IE6或更低版本最多存20个cookie; IE7及以上版本最多可以有50个;Firefox最多50个;chrome和Safari没有做硬性限制。 |
原生、$.cookie(详见上文) |
|
localStorage |
● 存储客户端信息,无需请求服务器。 ● 数据永久保存,除非用户手动清理客户端缓存。 ● 开发者可自行封装一个方法,设置失效时间。
|
5M左右,各浏览器的存储空间有差异。(感兴趣的同学可以自己试一下)。 |
// 保存数据到 localStorage localStorage.setItem('key', 'value'); // 从 localStorage 获取数据 let data = localStorage.getItem('key'); // 从 localStorage 删除保存的数据 localStorage.removeItem('key'); // 从 localStorage 删除所有保存的数据 localStorage.clear(); |
|
sessionStorage |
● 存储客户端信息,无需请求服务器。 ● 数据保存在当前会话,刷新页面数据不会被清除,结束会话(关闭浏览器、关闭页面、跳转页面)数据失效。
|
同localStorage |
// 保存数据到 sessionStorage sessionStorage.setItem('key', 'value'); // 从 sessionStorage 获取数据 let data = sessionStorage.getItem('key'); // 从 sessionStorage 删除保存的数据 sessionStorage.removeItem('key'); // 从 sessionStorage 删除所有保存的数据 sessionStorage.clear(); |
总结:
以上所述是小编给大家介绍的常见的浏览器存储方式(cookie、localStorage、sessionStorage),希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
相关文章

JS常见DOM节点操作示例【创建 ,插入,删除,复制,查找】
这篇文章主要介绍了JS常见DOM节点操作,结合实例形式分析了JavaScript针对DOM节点的创建 ,插入,删除,复制,查找等操作相关函数与使用技巧,需要的朋友可以参考下2018-05-05
JavaScript获取移动设备型号的实现代码(JS获取手机型号和系统)
这篇文章主要介绍了JavaScript获取移动设备型号的实现代码,需要的朋友可以参考下2018-03-03












最新评论