基于elementUI使用v-model实现经纬度输入的vue组件
GPT4.0+Midjourney绘画+国内大模型 会员永久免费使用!
【 如果你想靠AI翻身,你先需要一个靠谱的工具! 】
- 绑定一个 [12.34,-45.67] (东经西经,南纬北纬 正负表示) 形式的经纬度数组,能够按度分秒进行编辑,效果如下所示,点击东经,北纬可切换。
- 经纬度的 度转度分秒
- 能够获取度分秒格式数据

Coordinates组件实现
模板
一个span显示东经西经,三个输入框输入度分秒
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | <template> <div class="coordinates"> <!-- 经度 --> <div class="item"> <span class="itude" @click="itudeChange(true)">{{ longFlag | longitudeName }}</span> <el-input v-model.number="longitude[0]" @change="change(true,0)" size="mini"> <i slot="suffix">°</i> </el-input> <el-input v-model.number="longitude[1]" @change="change(true,1)" size="mini"> <i slot="suffix">′</i> </el-input> <el-input v-model.number="longitude[2]" @change="change(true,2)" size="mini"> <i slot="suffix">″</i> </el-input> </div> <!-- 纬度 --> <div class="item"> <span class="itude" @click="itudeChange(false)">{{ latFlag | latitudeName }}</span> <el-input v-model.number="latitude[0]" @change="change(false,0)" size="mini"> <i slot="suffix">°</i> </el-input> <el-input v-model.number="latitude[1]" @change="change(false,1)" size="mini"> <i slot="suffix">′</i> </el-input> <el-input v-model.number="latitude[2]" @change="change(false,2)" size="mini"> <i slot="suffix">″</i> </el-input> </div> </div></template> |
实现
props: 父组件传入的参数 value ,验证合法性 经度绝对值小于180,纬度绝对值小于90,数组长度为2
1 2 3 4 5 6 7 8 9 10 11 12 | value: { //绑定的 value type: Array, require: true, validator: function (value) { let len = value.length > 0 && value.length === 2 let isvalid = Math.abs(value[0]) < 180 && Math.abs(value[1]) < 90 return len && isvalid }, default: function () { return [] }} |
model: prop为 value 时不用实现 model 但是this.$emit(event,arg) 传入的event需要为 'input',这里要注意
v-model实现: 使用this.$emit(event,arg)修改父组件的数据
1 2 3 4 5 6 7 8 9 | /** * v-model 绑定事件 双向绑定实现 */returnBackFn () { let longitude = parseFloat(this.longFlag + this.Dms2D(this.longitude)); let latitude = parseFloat(this.latFlag + this.Dms2D(this.latitude)); let array = [longitude, latitude] this.$emit('input', array);}, |
Coordinates组件完整代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 | <template> <div class="coordinates"> <!-- 经度 --> <div class="item"> <span class="itude" @click="itudeChange(true)">{{ longFlag | longitudeName }}</span> <el-input v-model.number="longitude[0]" @change="change(true,0)" size="mini"> <i slot="suffix">°</i> </el-input> <el-input v-model.number="longitude[1]" @change="change(true,1)" size="mini"> <i slot="suffix">′</i> </el-input> <el-input v-model.number="longitude[2]" @change="change(true,2)" size="mini"> <i slot="suffix">″</i> </el-input> </div> <!-- 纬度 --> <div class="item"> <span class="itude" @click="itudeChange(false)">{{ latFlag | latitudeName }}</span> <el-input v-model.number="latitude[0]" @change="change(false,0)" size="mini"> <i slot="suffix">°</i> </el-input> <el-input v-model.number="latitude[1]" @change="change(false,1)" size="mini"> <i slot="suffix">′</i> </el-input> <el-input v-model.number="latitude[2]" @change="change(false,2)" size="mini"> <i slot="suffix">″</i> </el-input> </div> </div></template><script>require('math')export default { name: 'Coordinates', props: { value: { //绑定的 value type: Array, require: true, validator: function (value) { let len = value.length > 0 && value.length === 2 let isvalid = Math.abs(value[0]) < 180 && Math.abs(value[1]) < 90 return len && isvalid }, default: function () { return [] } } }, // model: { // prop为 value 时不用实现 model 但是this.$emit(event,arg) 传入的event需要为 'input' // prop: 'value', // event: 'returnBack' // }, data () { return { longitude: [], // 经度 latitude: [], // 纬度 longFlag: '+', //表示东经西经 latFlag: '+', //表示南纬北纬 } }, created: function () { this.initData(); }, filters: { longitudeName (value) { return value === '+' ? "东经" : "西经" }, latitudeName (value) { return value === '+' ? "南纬" : "北纬" } }, watch: { /** * 监测父组件绑定的value */ value () { this.initData(); } }, computed: { // 转换为 东经 XXX°XX′XX″ 格式 // 返回一个经纬度的数组 formatString () { let longitude = (this.longFlag === '+' ? "东经 " : "西经 ") + this.longitude[0] + '°' + this.longitude[1] + '′' + this.longitude[2] + '″'; let latitude = (this.latFlag === '+' ? "南纬 " : "北纬 ") + this.latitude[0] + '°' + this.latitude[1] + '′' + this.latitude[2] + '″'; return [longitude, latitude] } }, methods: { /** * 东经西经,南纬北纬 change事件 */ itudeChange (flag) { flag ? (this.longFlag = (this.longFlag === '+' ? '-' : '+')) : (this.latFlag = (this.latFlag === '+' ? '-' : '+')) this.returnBackFn() }, /** * 初始化数据,父组件修改绑定的value时调用 */ initData () { this.longitude = this.D2Dms(Math.abs(this.value[0])); this.latitude = this.D2Dms(Math.abs(this.value[1])); this.longFlag = this.value[0] < 0 ? '-' : '+' this.latFlag = this.value[1] < 0 ? '-' : '+' }, /** * 输入框change事件,数据合法性验证 */ change (flag, index) { let name = '', max = 0 flag ? [name, max] = ['longitude', 179] : [name, max] = ['latitude', 89] index ? max = 59 : null let value = parseInt(this[name][index], 10) if (isNaN(value)) { value = 0; } value = value < 0 ? 0 : value value = value > max ? max : value this.$set(this[name], index, value) this.returnBackFn() }, /** * v-model 绑定事件 双向绑定实现 */ returnBackFn () { let longitude = parseFloat(this.longFlag + this.Dms2D(this.longitude)); let latitude = parseFloat(this.latFlag + this.Dms2D(this.latitude)); let array = [longitude, latitude] this.$emit('input', array); }, /** * 度转度分秒 */ D2Dms (d_data = 0) { var degree = parseInt(d_data); var min = parseInt((d_data - degree) * 60); var sec = parseInt((d_data - degree) * 3600 - min * 60); return [degree, min, sec]; }, /** * 度分秒转度 */ Dms2D (dms_data = [0, 0, 0]) { let d = parseFloat(dms_data[0]); let m = parseFloat(dms_data[1]); let s = parseFloat(dms_data[2]); return this.keepFourDecimal(d + m / 60 + s / 60 / 60); }, /** * 保留四位小数,小于四位精度可能丢失 */ keepFourDecimal (num) { var result = parseFloat(num); if (isNaN(result)) { return 0; } result = Math.round(num * 10000) / 10000; return result; } },}</script><style lang="less" scoped>@color-border: #9e9e9e;@height: 28px;.coordinates { border: 1px solid @color-border; width: fit-content; display: inline-flex;}.item:nth-of-type(1) { border-right: 1px solid @color-border;}.el-input { width: 40px;}.itude { height: @height; line-height: @height; display: inline-block; padding-left: 5px; cursor: pointer; user-select: none;}i { font-size: 18px; color: gray;}</style><style lang="less">.el-input__inner { text-align: center; border: none; border-radius: unset;}.el-input--suffix .el-input__inner { padding: 0;}</style> |
测试代码 index.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 | <template> <div id="example"> <Coordinates ref="coordinates" v-model="value"></Coordinates> <el-button @click="changeValue" type="primary"> change value </el-button> <br> <span>value:{{value.toString()}}</span> <br> <span>度分秒格式:{{formatString.toString()}}</span> <el-button @click="refresh" type="primary"> refresh </el-button> </div></template><script>import Coordinates from '@/components/Coordinates'export default { name: 'index', components: { Coordinates }, data () { return { value: [12.34, -45.67], formatString: [] } }, mounted () { this.refresh () }, methods: { changeValue () { this.$set(this.value, 0, (this.value[0] + 2) >= 180 ? 0 : (this.value[0] + 2)) this.$set(this.value, 1, (this.value[1] + 2) >= 90 ? 0 : (this.value[1] + 2)) setTimeout(() => { refresh () }, 10); }, refresh () { // 获取度分秒格式 this.formatString = this.$refs.coordinates.formatString } }}</script><style lang="less" scoped>#example { padding: 20px;}.el-button { margin: 20px;}span { font-size: 17px;}</style> |
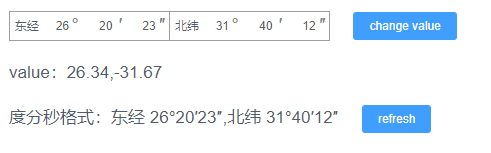
效果
修改子组件值 父组件的value会改变,修改父组件的value,子组件会自动修改, [change value] 按钮 可以修改value [refresh] 按钮 通过ref获取度分秒格式的经纬度


总结
以上所述是小编给大家介绍的基于elementUI使用v-model实现经纬度输入的vue组件,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!

微信公众号搜索 “ 脚本之家 ” ,选择关注
程序猿的那些事、送书等活动等着你
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权/违法违规/事实不符,请将相关资料发送至 reterry123@163.com 进行投诉反馈,一经查实,立即处理!
相关文章

vue.js表单验证插件(vee-validate)的使用教程详解
这篇文章主要介绍了vue.js表单验证插件(vee-validate)的使用,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下2019-05-05
使用vue-router与v-if实现tab切换遇到的问题及解决方法
这篇文章主要介绍了vue-router与v-if实现tab切换的思考,需要的朋友可以参考下2018-09-09
element UI中el-dialog实现拖拽功能示例代码
我们在开发中常会遇见拖拽的功能,下面这篇文章主要给大家介绍了关于element UI中el-dialog实现拖拽功能的相关资料,文中通过实例代码介绍的非常详细,需要的朋友可以参考下2022-12-12
vue 验证码界面实现点击后标灰并设置div按钮不可点击状态
今天小编就为大家分享一篇vue 验证码界面实现点击后标灰并设置div按钮不可点击状态,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2019-10-10




































最新评论