详解jenkins自动化部署vue
一、nodejs配置
首先加入nodejs插件
 –>
–> –>
–>

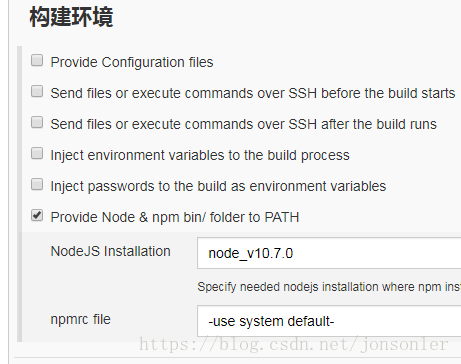
在配置里面配置这个插件
 –>
–>

这样我们就能在自动构建发布的配置里看到nodejs的编译选项了

二、发布配置
首先新建一个自由风格的项目

然后配置构建保留天数和参数化构建
这里选择在svn上的资源,配置好访问的用户信息

这样我们在构建的时候能看到项目的不同版本

接下来选择构建的数据源位置


echo $PATH node -v npm -v npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver npm install npm run build cd dist rm -rf vue-mall.tar.gz tar -zcvf vue-mall.tar.gz * cd ../

cd /usr/local/nginx/html rm -rf mall mkdir mall tar -zxvf vue-mall.tar.gz -C mall/ rm -rf vue-mall.tar.gz
ssh server的配置如下
 –>
–>

三、遇到的问题
①npm代理问题
在jenkins的服务器上设置npm config
#可以访问外网的代理ip地址和端口 npm config proxy=http://ip:port npm config https-proxy=http://ip:port #镜像选择淘宝的镜像 npm config set registry=http://registry.npm.taobao.org npm info underscore (如果上面配置正确这个命令会有字符串response)
②chromedriver@2.37.0 install: `node install.js

这里我们在上面的构建中已经有体现,加上如下命令
npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver
以上所述是小编给大家介绍的jenkins自动化部署vue详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
相关文章

vue3界面使用router及使用watch监听router的改变
vue2中使用router非常简单,但是vue3中略微有些改变,通过本文讲解下他的改变,对vue3 watch监听router相关知识感兴趣的朋友一起看看吧2022-11-11
如何在ElementUI的上传组件el-upload中设置header
这篇文章主要介绍了如何在ElementUI的上传组件el-upload中设置header,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教2022-09-09












最新评论