微信小程序版本自动更新的方法
公司的小程序项目上线, 后期还会有小型的版本迭代. 为了让用户能在我们进行版本迭代后及时使用最新版本的功能. 做了以下优化..
知识点1: 当用户点击左上角关闭,或者按了设备Home 键离开微信,小程序并没有直接销毁,而是进入了后台;
当再次进入微信或再次打开小程序,又会从后台进入前台,只有当小程序进入后台一定时间,或者系统资源占用过高,才会被真正的销毁。
知识点2: 小程序的启动分为"冷启动" 和 "热启动".
热启动是指: 小程序打开后,在一段时间内(目前:5分钟)再次被打开,此时会将后台的小程序切换到前台。
冷启动是指: 小程序首次打开或销毁后再次被打开
知识点3: 更新版本
冷启动时, 如果发现有新版本,将会异步下载新版本的代码包,并同时用客户端本地的包进行启动,即新版本的小程序需要等下一次冷启动才会应用上。
如果要马上应用最新版本,使用wx.getUpdateManager API 进行处理。
代码如下:
// 在app.js里写下以下代码
onLaunch () {
if (wx.canIUse('getUpdateManager')) {
const updateManager = wx.getUpdateManager()
updateManager.onCheckForUpdate(function (res) {
console.log('onCheckForUpdate====', res)
// 请求完新版本信息的回调
if (res.hasUpdate) {
console.log('res.hasUpdate====')
updateManager.onUpdateReady(function () {
wx.showModal({
title: '更新提示',
content: '新版本已经准备好,是否重启应用?',
success: function (res) {
console.log('success====', res)
// res: {errMsg: "showModal: ok", cancel: false, confirm: true}
if (res.confirm) {
// 新的版本已经下载好,调用 applyUpdate 应用新版本并重启
updateManager.applyUpdate()
}
}
})
})
updateManager.onUpdateFailed(function () {
// 新的版本下载失败
wx.showModal({
title: '已经有新版本了哟~',
content: '新版本已经上线啦~,请您删除当前小程序,重新搜索打开哟~'
})
})
}
})
}
}
知识点4: 小程序重新初始化时会触发onLaunch事件. onLaunch事件会触发在页面onShow事件之前.获取小程序更新版本可以写在onLaunch里.
知识点5:
在开发和体验版无法测试版本更新
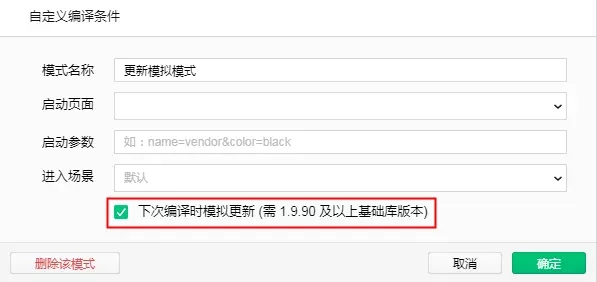
需要在开发者工具里,编译时选择"模拟更新编译"

(部分开发者工具版本, 每次update编译时都需要重新勾选此选项)
点击确定,重新编译.
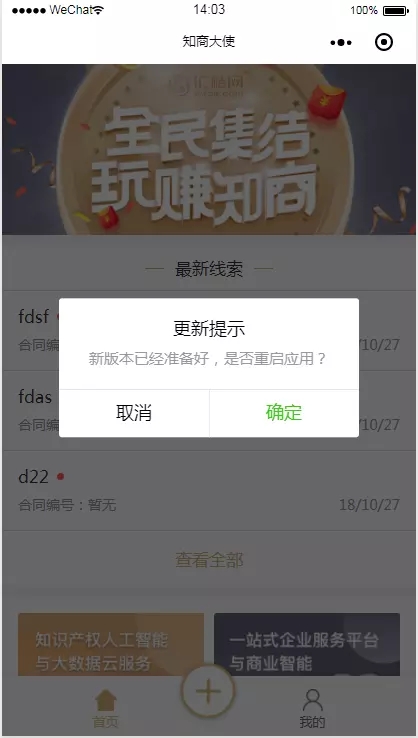
页面会弹窗显示:

点击确认后:

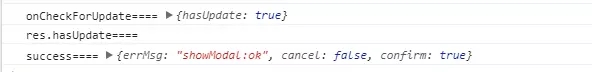
控制台显示:

知识点6: 随着小程序的不断更新, 部分功能可能需要最新版的微信客户端才能使用. 这时候可以弹窗提示用户更新到最新版本微信
if (wx.canIUse('getUpdateManager')) {
...
} else {
// can't use getUpdateManager
wx.showModal({
title: '提示',
content: '当前微信版本过低,无法使用该功能,请升级到最新微信版本后重试。'
})
完整版本:
onLaunch () {
if (wx.canIUse('getUpdateManager')) {
const updateManager = wx.getUpdateManager()
updateManager.onCheckForUpdate(function (res) {
if (res.hasUpdate) {
updateManager.onUpdateReady(function () {
wx.showModal({
title: '更新提示',
content: '新版本已经准备好,是否重启应用?',
success: function (res) {
if (res.confirm) {
updateManager.applyUpdate()
}
}
})
})
updateManager.onUpdateFailed(function () {
wx.showModal({
title: '已经有新版本了哟~',
content: '新版本已经上线啦~,请您删除当前小程序,重新搜索打开哟~'
})
})
}
})
} else {
wx.showModal({
title: '提示',
content: '当前微信版本过低,无法使用该功能,请升级到最新微信版本后重试。'
})
}
}
知识点7: 如果在onLaunch里进行请求, 这是异步请求. 如果对交互顺序有要求, 如: 版本更新--重新获取数据-- 用户展示, 那么需要考虑在callback里进行重获数据.
知识点8:小程序启动时,正常是会热更新,下载新版本的包,下一次启动就会使用新包。但发现有更新不成功的情况发生.
官方回答: 策略生效跟网络环境以及发布时间等若干因素有关,会尽可能让小程序快地更新,但无法保证每次都热更新成功。
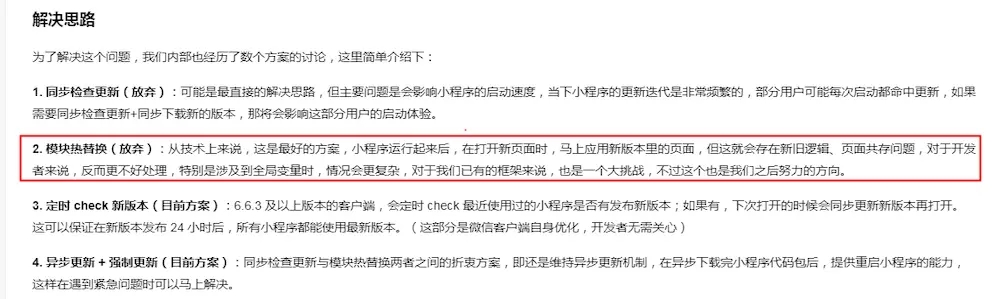
知识点9:小程序的异步更新发生在冷启动过程. 官方不建议热更新. 原因:

参考资料:
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。












最新评论