JS ListBox的简单功能实现代码
更新时间:2008年10月29日 22:11:41 作者:
这段时间在项目组都是做静态页面,都是些复制粘贴的活,难得碰到个稍微有点难度的页面。后来看到这个页面还不错,可以自己做做看,虽然公司已经有这样的组件,但不想用,反正没什么事,就当多学学JS好了。
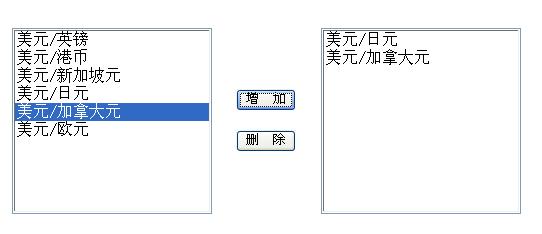
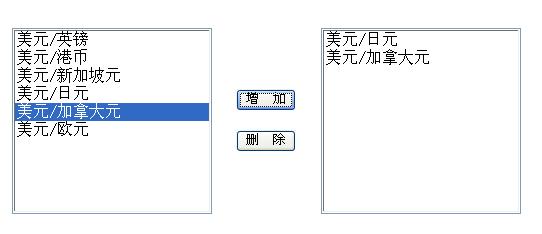
页面效果如下:

代码也贴出来跟大家分享:
[Ctrl+A 全选 注:引入外部Js需再刷新一下页面才能执行]

代码也贴出来跟大家分享:
[Ctrl+A 全选 注:引入外部Js需再刷新一下页面才能执行]
您可能感兴趣的文章:
- js 获取Listbox选择的值的代码
- javascript实现listbox左右移动实现代码
- 使用javascript实现ListBox左右全选,单选,多选,全请
- JavaScript如何从listbox里同时删除多个项目
- 用JavaScript实现类似于ListBox功能示例代码
- JavaScript控制两个列表框listbox左右交换数据的方法
- 轻松使用jQuery双向select控件Bootstrap Dual Listbox
- jquery控制listbox中项的移动并排序
- 基于JQUERY的两个ListBox子项互相调整的实现代码
- jquery控制listbox中项的移动并排序的实现代码
- jquery移动listbox的值原理及代码
- JS与jQuery实现ListBox上移,下移,左移,右移操作功能示例
相关文章
![JavaScript switch case 的用法实例[范围]](//img.jbzj.com/images/xgimg/bcimg0.png)
JavaScript switch case 的用法实例[范围]
JavaScript switch case 的用法实例,大家可以参考下。2009-09-09
JavaScript中常用数据处理函数groupBy的用法详解
数据处理与分析中,对数据进行分组是非常常见的功能,不论是实际工作中,还是在面试的场景中应用十分广泛,尤其在函数式编程中 groupBy 十分常见,下面我们就来学习一下groupBy的用法吧2023-12-12
JavaScript实现文本框中默认显示背景图片在获得焦点后消失的方法
这篇文章主要介绍了JavaScript实现文本框中默认显示背景图片在获得焦点后消失的方法,涉及javascript针对页面元素样式及属性的相关操作技巧,需要的朋友可以参考下2015-07-07
js通过googleAIP翻译PHP系统的语言配置的实现代码
一同事弄了个系统是php写的,虽然是多语言但没中文!他打算手动翻译2000多个语言配置,真是佩服,知道后想了想,应该有好的法办2011-10-10


![JavaScript switch case 的用法实例[范围]](http://img.jbzj.com/images/xgimg/bcimg0.png)









最新评论