手把手教你 CKEDITOR 4 实现Dialog 内嵌 IFrame操作详解
本文实例讲述了CKEDITOR 4 实现Dialog 内嵌 IFrame操作。分享给大家供大家参考,具体如下:
在上一篇博文《CKEDITOR 4 扩展插件制作》中,姜哥跟大家探讨了在ckeditor中添加dialog,已经添加dialog的一些控件,最终将控件中的值插入到ckeditor编辑器中的过程。但是实际上,我们更多的应用,还是会在dialog中,添加iframe组件,直接引用外部网页,以实现更为复杂的功能。今天姜哥就和大家一起分享一下,这个开发过程。
继续我们上一个工程中的例子,我们是在contents中添加了elements,就像下面这样:
contents: //每一个contents在对话框中都是一个tab页
[
{
id: 'user', //contents的id
label: 'You name',
title: 'You name',
elements: //定义contents中的内容,我们这里放一个文本框,id是name
[
{
id: 'name',
type: 'text',
style: 'width: 50%;',
label: 'You name',
}
]
}
],
如果我们把elements中间的内容,换成iframe,会是什么样呢?让我们来看一看:
contents: //每一个contents在对话框中都是一个tab页
[
{
id: 'user', //contents的id
label: 'You name',
title: 'You name',
elements:
[
{
type: "html",
html: "<iframe id='myiframe' width='100%' height='100%' src='" + "http://www.163.com" + "'></iframe>",
style: "width:800px;height:580px;padding:0;"
}
]
}
],
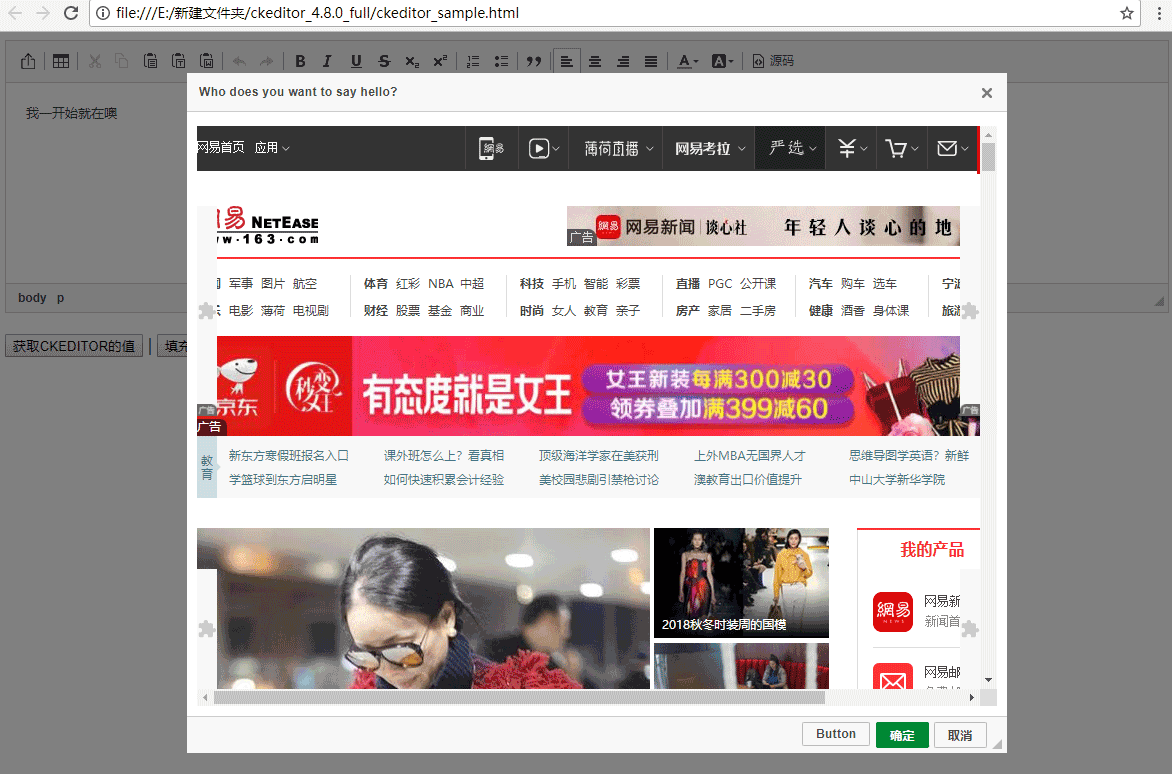
在这里,我们描述了我们的elements的类型是html,接着我们插入了一段html代码,也就是我们的iframe,将网易链接了进来,最后用style标签定义了对话框的大小。保存之后,打开看看效果:

果然,我大“黄易”的首页被载入进来了,看来这个路子可行!那接下来,我们可以试着载入自己的页面了。在ckeditor_sample.html文件旁边,再新建一个文件,叫做myiframe.html,类似这样:

打开这个文件进行编辑,填入以下代码,我们构建一个带有输入框和复选框的页面:
<html>
<head></head>
<body>
<div>
姓名: <input type="text" id="username" name="username" value="" /> <br/>
<input type="checkbox" name="yourbook" value="C++">《C++ 从入门到放弃》</input>
<input type="checkbox" name="yourbook" value="headfirst">《HeadFirst 设计模式》</input>
<br />
<input type="checkbox" name="yourbook" value="Java">《Thinking in Java》</input>
<input type="checkbox" name="yourbook" value="django">《姜哥的Django匠人生活》</input>
</div>
</body>
</html>
然后把myplug.js中elements段的内容改成下面这样,将iframe的src指向我们自己的创建的页面:
contents: //每一个contents在对话框中都是一个tab页
[
{
id: 'user', //contents的id
label: 'You name',
title: 'You name',
elements:
[
{
type: "html",
html: "<iframe id='myiframe' width='100%' height='100%' src='" + "./myiframe.html" + "'></iframe>",
style: "width:800px;height:580px;padding:0;"
}
]
}
],
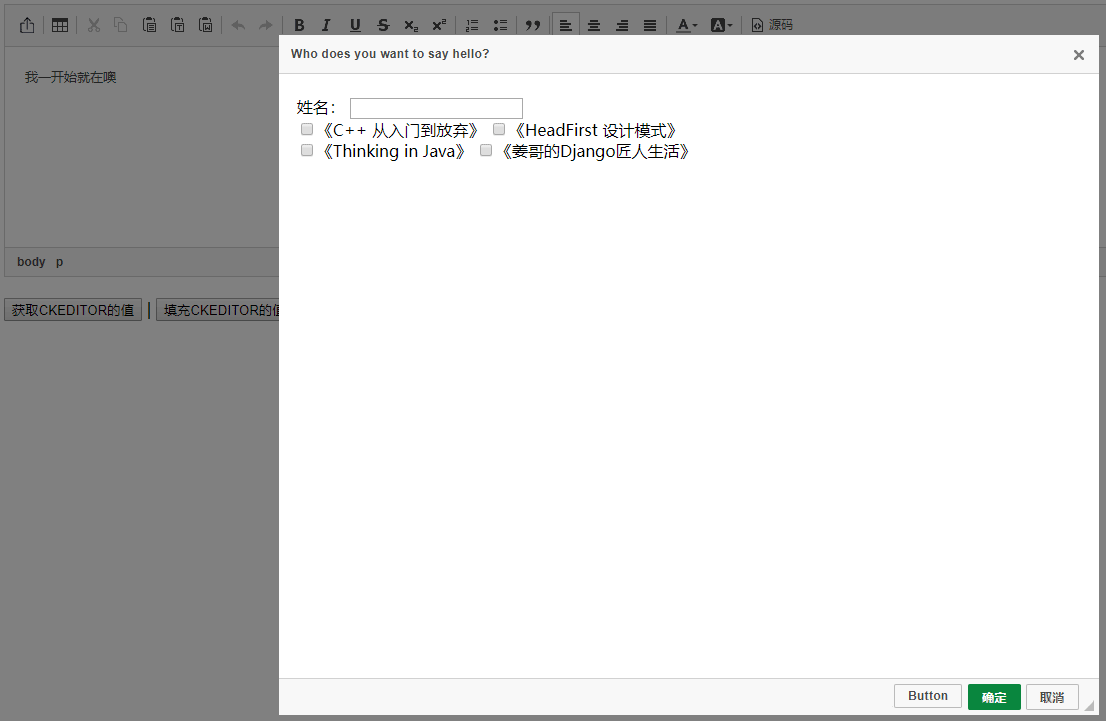
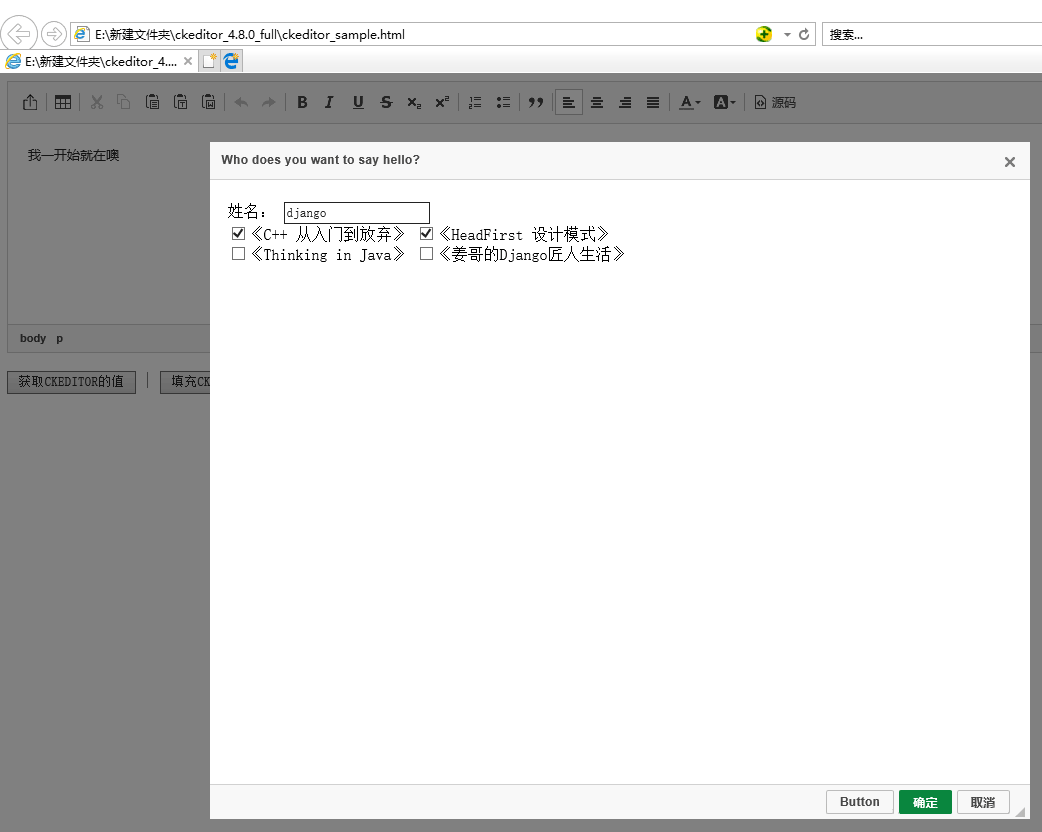
保存后打开看效果:

太棒了!页面出来了,那么,我们怎么获取获取页面上的输入值和复选框的值呢?
还记得上一节,我们打的那些代码中,那些onLoad,onShow之类的函数吗?其实看名字,都可以知道,这些函数被触发的时刻,当我们点击“确定”按钮的时候,会触发onOk事件,同时自动调用onOk()函数,那我们就在onOk()里写点儿代码吧。
onOk: function () {
var html = "";
var your_name = document.getElementById('myiframe').contentDocument.getElementById('username');
//使用JS最基础的getElementById找到我们的iframe控件,然后再获取id为username的控件
html = html + "<h2>" + your_name.value + ": </h2>";
var selected_books = document.getElementById('myiframe').contentDocument.getElementsByName('yourbook');
//使用JS最基础的getElementById找到我们的iframe控件,然后再获取所有name为yourBook的控件
var books = "";
for(var i=0; i< selected_books.length; i++){
//遍历我们的selected数组
if (selected_books[i].checked){
books = books + "<p> " + selected_books[i].value + "</p>";
}
}
html = html + books;
editor.insertHtml(html);
this.commitContent();
},
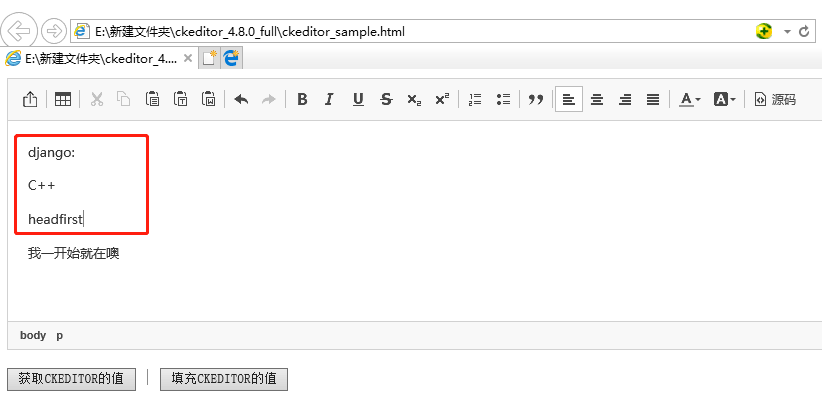
我们用了最基础的js语法,从dom对象中获取我们想要的控件和控件中的值,学过js语法的同学应该一眼就看的出来,这个真的很简单,让我们来运行一下看看吧:

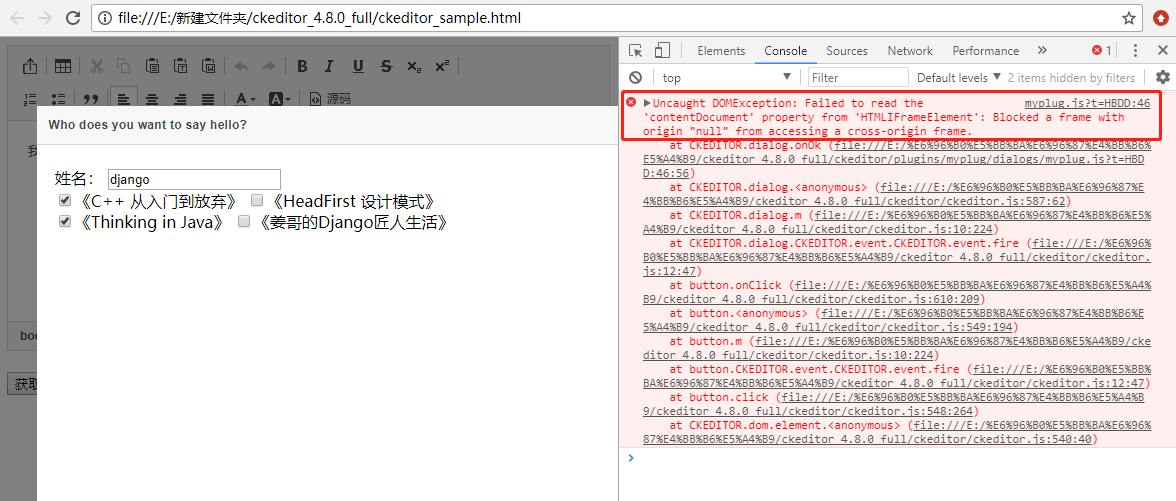
Oooooops!太糟糕了,居然又报错了,F12打开的调试窗口中,可以看到我们这个的这个错误叫做:
Blocked a frame with origin "null" from accessing a cross-origin frame
错误的意思是:未捕获的安全错误:阻止了一个域为null的frame页面访问另一个域为null的页面。
姜哥给他翻译成人话:其实是浏览器为了避免一种叫做“跨域攻击”的黑客攻击手段,阻止了两个不同域名之间的dom操作。由于我们的页面是本地打开的,浏览器中的地址栏是类似下面这种的本地地址,因此无法访问iframe页面中的值:file:///E:/%E6%96%B0%E5%BB%BA%E6%96%87%E4%BB%B6%E5%A4%B9/ckeditor_4.8.0_full/ckeditor_sample.html
怎么办呢?其实一般小伙儿伴开发这个页面,都是运行在一个工程里,或者一个项目里,本来就是运行在类似http://localhost/xxx这种网络地址下的,不会有问题,但是我们现在是想调试下啊,怎么办呢。。。
如果只是想调试学习一下,其实特别简单,那就是——换一个浏览器!比如IE浏览器,就妥妥啦!

注意:这里不是说这段代码在Chrome下无法运行,只是浏览器特性不同,chrome不允许这种不在同一个域名下的内嵌页面通过dom接口来访问,安全性比较高。换句话说就是,如果我们这段代码是发布在一个网站上,比如你放在nginx里,浏览器通过http://localhost/ckeditor/ckeditor_sample.html这种方式去打开我们的页面,就没有问题了!

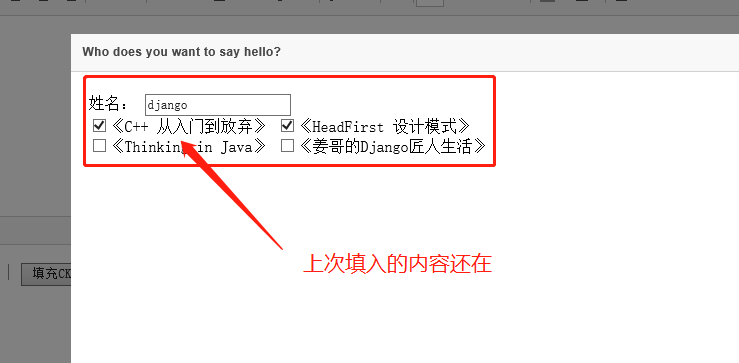
相当成功,对吧?让我再次点击我们的插件,发现了什么?对了!What the fuck!上次填入的内容居然还在里面!

肿么办?还记得我们可以使用的函数吗?对!我们可以用onHide()函数,在对话框关闭时,刷新一下myiframe.html,以保证下一次打开时,是一个全新的页面:
onHide: function () {
document.getElementById('myiframe').contentDocument.location.reload();
},
再次保存之后,尝试一下,完全正常了。
今天我们学习了ckeditor自定义插件的高级用法,涉及到了从内嵌iframe取值的相关操作,也解释了几个常见的问题,希望对大家有所帮助。关于ckeditor的用法,暂时先探讨到这里,下次有新的内容时,会再次续更。
完整实例代码点击此处本站下载。
更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript错误与调试技巧总结》、《JavaScript操作XML文件技巧总结》、《JavaScript中json操作技巧总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript遍历算法与技巧总结》及《JavaScript数学运算用法总结》
希望本文所述对大家JavaScript程序设计有所帮助。












最新评论