vue 移动端注入骨架屏的配置方法
什么是骨架屏?
简单的说,骨架屏就是在页面未渲染完成的时候,先用一些简单的图形大致勾勒出页面的基本轮廓,给用户造成页面正在加载的错觉,待页面渲染完成之后再用页面替换掉骨架屏,从而减少页面白屏的时间,给用户带来更好的体验。本文就是根据 page-skeleton-webpack-plugin 实现的骨架屏的实现,基于的是vue-cli3进行采坑 。
项目开始
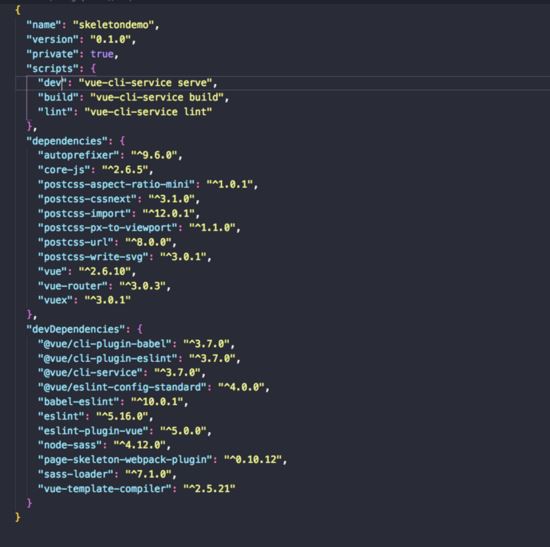
安装依赖,package.json

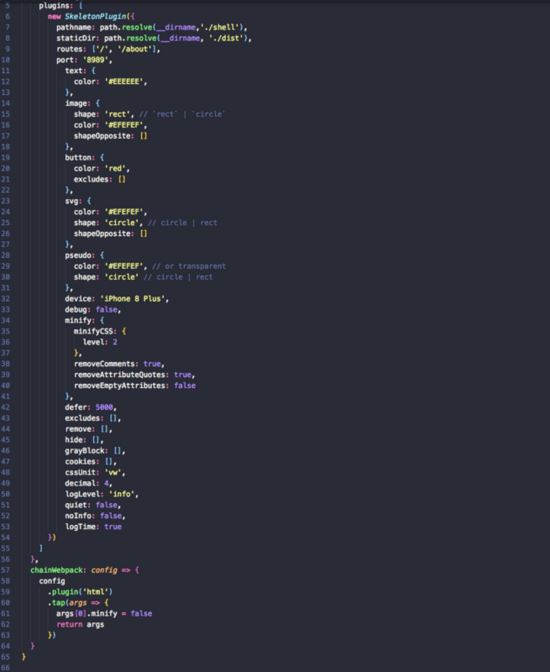
配置vue.config.js
需要在新建vue.config.js,把之前的下载好的page-skeleton-webpack-plugin引入进行配置,详细的配置如下自定义配置可以查看官方的配置

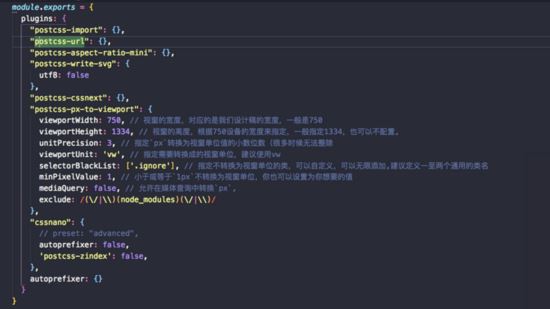
配置postcss自定义的适配方案,具体的配置 请点击查看 ,如下:

配置完成
按照上面的依赖配置完成的话就可以查看啦。大家可能发现有个node.js,其实就是一个启动本地serve的一个js,配置好的骨架屏需要查看打包后的dist文件,方能查看效果,
当然可以从官网这边可以可以看到,具体涉及到里面很多的细节需要大家一起采坑。加油~~~~
项目地址
项目地址 , 如果觉得帮助你 麻烦给个star
其他
ps:如果安装依赖出问题的话一定要先查看page-skeleton-webpack-plugin的 issue

总结
以上所述是小编给大家介绍的vue 移动端注入骨架屏的配置方法,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!












最新评论