css美化input file按钮的代码方法
更新时间:2008年11月18日 13:27:00 作者:
我们在做表单的情况下,input、textarea、button的样式比较容易定义,select和input file的样式难以定义。
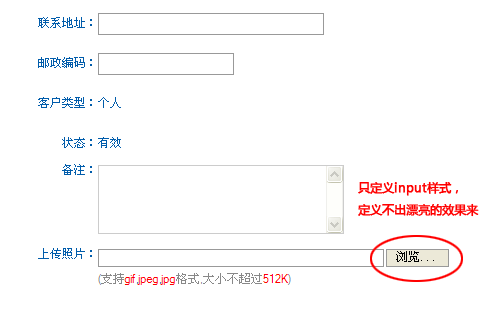
input file在系统默认下的外观:
 我们最多通过定义input的border来改变系统默认的外观:
我们最多通过定义input的border来改变系统默认的外观:
 如果要让浏览按钮更漂亮一点,我们想定义它的背景颜色,甚至想用背景图片来代替,通过css定义input flie还真是办不到的。偶然看到一篇文章:input file 文件选择框美化 作者是把系统默认的按钮设置透明度为0,再定义一个label标签样式,来覆盖透明掉的按钮。
如果要让浏览按钮更漂亮一点,我们想定义它的背景颜色,甚至想用背景图片来代替,通过css定义input flie还真是办不到的。偶然看到一篇文章:input file 文件选择框美化 作者是把系统默认的按钮设置透明度为0,再定义一个label标签样式,来覆盖透明掉的按钮。
按照作者的方法,我也试验了一下,代码如下:
[Ctrl+A 全选 注:引入外部Js需再刷新一下页面才能执行]
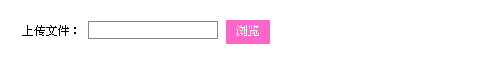
效果:
 虽然多了很多标签,但这种偷梁换柱的做法还是值得研究。有没有更好、更科学的作法还有待发掘。
虽然多了很多标签,但这种偷梁换柱的做法还是值得研究。有没有更好、更科学的作法还有待发掘。
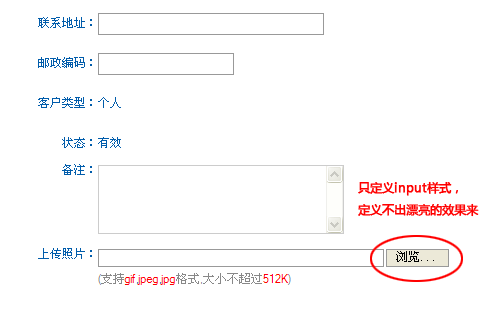
 我们最多通过定义input的border来改变系统默认的外观:
我们最多通过定义input的border来改变系统默认的外观: 如果要让浏览按钮更漂亮一点,我们想定义它的背景颜色,甚至想用背景图片来代替,通过css定义input flie还真是办不到的。偶然看到一篇文章:input file 文件选择框美化 作者是把系统默认的按钮设置透明度为0,再定义一个label标签样式,来覆盖透明掉的按钮。
如果要让浏览按钮更漂亮一点,我们想定义它的背景颜色,甚至想用背景图片来代替,通过css定义input flie还真是办不到的。偶然看到一篇文章:input file 文件选择框美化 作者是把系统默认的按钮设置透明度为0,再定义一个label标签样式,来覆盖透明掉的按钮。按照作者的方法,我也试验了一下,代码如下:
[Ctrl+A 全选 注:引入外部Js需再刷新一下页面才能执行]
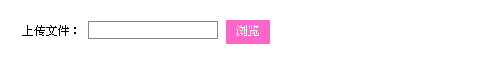
效果:
 虽然多了很多标签,但这种偷梁换柱的做法还是值得研究。有没有更好、更科学的作法还有待发掘。
虽然多了很多标签,但这种偷梁换柱的做法还是值得研究。有没有更好、更科学的作法还有待发掘。
相关文章

css下margin、padding、border、background和font缩写示例
CSS代码简化在工作中是非常有益的,也是必要的。在编写CSS代码时,经常会出现冗余的代码,为了提高代码的质量及文件压缩到最小,使代码具有可读性,不得不把CSS代码简化。2008-06-06
position:relative/absolute无法冲破的等级
position:relative/absolute无法冲破的等级...2007-03-03
一个老外弄的Clearing floats(清除浮动的方法)
一个老外弄的Clearing floats(清除浮动的方法)...2007-09-09
提高网页的效率 Use YSlow to know why your web Slow
内容再丰富的网站,如果慢到无法访问也是毫无意义的; SEO做的再好的网站,如果搜索蜘蛛抓不到也是白搭(页面效率和搜索蜘蛛之间的关系,需要进一步的确认,此为和上篇保持统一); UE设计的再人性化的网站,如果用户连看都看不到也是空谈。2008-09-09





![[转]Accesskey引起的一点点思考](http://img.jbzj.com/images/xgimg/bcimg3.png)






最新评论