javascript实现blob加密视频源地址的方法
更新时间:2019年08月08日 08:35:56 作者:dreams7433
这篇文章主要介绍了javascript实现blob加密视频源地址的方法,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下
一、HTML代码:
<video id="my-video" class="video-js" playsinline controls preload="auto" controlslist="nodownload" controlslist="nofullscreen" width="100%" height="240"
poster="upload/moviepic/2019-08-02/1564739500xyzp.png" data-setup="{}">
<source src="" type="video/mp4">
<source src="" type="video/ogg">
<source src="" type="video/webm">
<p class="vjs-no-js"> To view this video please enable JavaScript, and consider upgrading to a web browser that <a href="http://videojs.com/html5-video-support/" target="_blank">supports HTML5 video</a> </p>
</video>
二、JavaScript代码:
<script type="text/javascript">
var video = document.getElementById("my-video");
window.URL = window.URL || window.webkitURL;
var xhr = new XMLHttpRequest();
var play_url = 'test.mp4';
xhr.open("GET", play_url, true);
xhr.responseType = "blob";
xhr.onload = function() {
if (this.status == 200) {
var blob = this.response;
console.log(blob);
video.onload = function(e) {
window.URL.revokeObjectURL(video.src);
};
video.src = window.URL.createObjectURL(blob);
}
}
xhr.send();
</script>
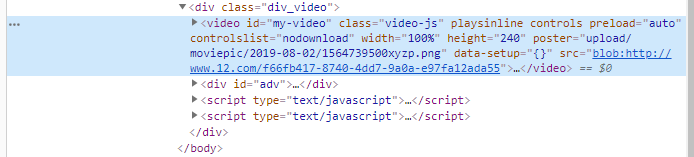
三、效果图如下:

总结
以上所述是小编给大家介绍的javascript实现blob加密视频源地址的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!












最新评论