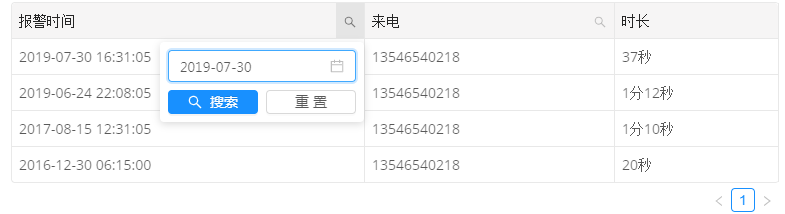
antd通过 filterDropdown 自定义按某天时间搜索功能
更新时间:2019年08月12日 16:33:16 作者:别样青春
这篇文章主要介绍了antd通过 filterDropdown 自定义按某天时间搜索功能,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下

import React, { Component } from 'react';
import { Table, Input, Button, Icon, DatePicker } from 'antd';
import moment from 'moment';
import Highlighter from 'react-highlight-words';
export default class RpoliceRecord extends Component {
constructor(props) {
super(props);
this.state = {
searchText: '',
}
}
render() {
// 添加搜索
this.getColumnSearchProps = (dataIndex, title) => ({
filterDropdown: ({ setSelectedKeys, selectedKeys, confirm, clearFilters }) => (
<div style={{ padding: 8 }}>
<Input
ref={node => {
this.searchInput = node;
}}
placeholder={`搜索 ${title}`}
value={selectedKeys[0]}
onChange={e => setSelectedKeys(e.target.value ? [e.target.value] : [])}
onPressEnter={() => this.handleSearch(selectedKeys, confirm)}
style={{ width: 188, marginBottom: 8, display: 'block' }}
/>
<Button
type="primary"
onClick={() => this.handleSearch(selectedKeys, confirm)}
icon="search"
size="small"
style={{ width: 90, marginRight: 8 }}>
搜索
</Button>
<Button onClick={() => this.handleReset(clearFilters)} size="small" style={{ width: 90 }}>重置</Button>
</div>
),
filterIcon: filtered => (
<Icon type="search" style={{ color: filtered ? '#1890ff' : undefined }} />
),
onFilter: (value, record) =>
record[dataIndex]
.toString()
.toLowerCase()
.includes(value.toLowerCase()),
onFilterDropdownVisibleChange: visible => {
if (visible) {
setTimeout(() => this.searchInput.select());
}
},
render: text => (
<Highlighter
highlightStyle={{ backgroundColor: '#ffc069', padding: 0 }}
searchWords={[this.state.searchText]}
autoEscape
textToHighlight={text.toString()}
/>
),
});
//搜索
this.handleSearch = (selectedKeys, confirm) => {
confirm();
console.log(selectedKeys,confirm);
this.setState({ searchText: selectedKeys[0] });
};
this.handleSearchtime = (selectedKeys, confirm) => {
confirm();
this.setState({ searchText: selectedKeys });
};
//重置
this.handleReset = clearFilters => {
clearFilters();
this.setState({ searchText: '' });
};
const columns = [
{ title: '报警时间', dataIndex: 'time', key: 'time',
filterDropdown: ({ setSelectedKeys, selectedKeys, confirm, clearFilters }) => (
<div style={{ padding: 8 }}>
<DatePicker placeholder={`搜索时间`}
value={selectedKeys[0]}
onChange={dateString => setSelectedKeys(dateString ? [dateString] : [])}
onPressEnter={() => this.handleSearch(selectedKeys, confirm)}
style={{ width: 188, marginBottom: 8, display: 'block' }}/>
<Button
type="primary"
onClick={() => this.handleSearchtime(moment(selectedKeys[0]._d).format('YYYY-MM-DD'), confirm)}
icon="search"
size="small"
style={{ width: 90, marginRight: 8 }}>
搜索
</Button>
<Button onClick={() => this.handleReset(clearFilters)} size="small" style={{ width: 90 }}>重置</Button>
</div>
),
filterIcon: filtered => (
<Icon type="search" style={{ color: filtered ? '#1890ff' : undefined }} />
),
onFilter: (value, record) => {
return record.time.indexOf(moment(value).format('YYYY-MM-DD')) != -1},
render: text => (
<Highlighter
highlightStyle={{ backgroundColor: '#ffc069', padding: 0 }}
searchWords={[this.state.searchText]}
autoEscape
textToHighlight={text.toString()}
/>
),
},
{ title: '来电', key: 'callnum', dataIndex: 'callnum', ...this.getColumnSearchProps('callnum', '来电'), },
{ title: '时长', key: 'longtime', dataIndex: 'longtime', }
];
const data = [
{ key: '1', time: '2019-07-30 16:31:05', callnum: '13546540218', longtime: '37秒' },
{ key: '2', time: '2019-06-24 22:08:05', callnum: '13546540218', longtime: '1分12秒' },
{ key: '3', time: '2017-08-15 12:31:05', callnum: '13546540218', longtime: '1分10秒' },
{ key: '4', time: '2016-12-30 06:15:00', callnum: '13546540218', longtime: '20秒' }
];
return (
<Table className="accidentTable" columns={columns} dataSource={data} bordered size="small" />
)
}
}
总结
以上所述是小编给大家介绍的antd通过 filterDropdown 自定义按某天时间搜索功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
相关文章
![iisschlp.wsc [88,25] 属性值无效 : progid](//img.jbzj.com/images/xgimg/bcimg3.png)
iisschlp.wsc [88,25] 属性值无效 : progid
今天在运行iisapp.vbs时候提示Windows Script Component - file://C:WINDOWSsystem32iisschlp.wsc [88,25] 属性值无效 : progid,原来是因为安全设置惹的祸,以前就是因为这个一直没解决2014-07-07





![iisschlp.wsc [88,25] 属性值无效 : progid](http://img.jbzj.com/images/xgimg/bcimg3.png)






最新评论