微信小程序实现定位及到指定位置导航的示例代码
更新时间:2019年08月20日 10:14:28 作者:huaweichenai
这篇文章主要介绍了微信小程序实现定位及到指定位置导航的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
一:实现定位及到指定位置导航所需组件及API
1:组件:map(地图组件)
2:API:wx.getLocation(Object object)(获取当前的地理位置、速度),wx.openLocation(Object object)(使用微信内置地图查看位置)
二:代码实现
1:wxml
<view>
<map id="map"
longitude="{{longitude}}"
latitude="{{latitude}}"
scale="14"
markers="{{markers}}"
bindmarkertap="markertap"
bindregionchange="regionchange"
show-location
style="width: 100%; height: 300px;"
>
</map>
</view>
<view>
<button type="primary" bindtap="navigate">导航</button>
</view>
2:js
//js
Page({
/**
* 页面的初始数据
*/
data: {
//设置标记点
markers: [
{
iconPath: "/images/ljx.png",
id: 4,
latitude: 31.938841,
longitude: 118.799698,
width: 30,
height: 30
}
],
//当前定位位置
latitude:'',
longitude: '',
},
navigate() {
////使用微信内置地图查看标记点位置,并进行导航
wx.openLocation({
latitude: this.data.markers[0].latitude,//要去的纬度-地址
longitude: this.data.markers[0].longitude,//要去的经度-地址
})
},
onLoad() {
//获取当前位置
wx.getLocation({
type: 'gcj02',
success: (res) => {
console.log(res)
this.setData({
latitude: res.latitude,
longitude: res.longitude
})
}
})
}
})
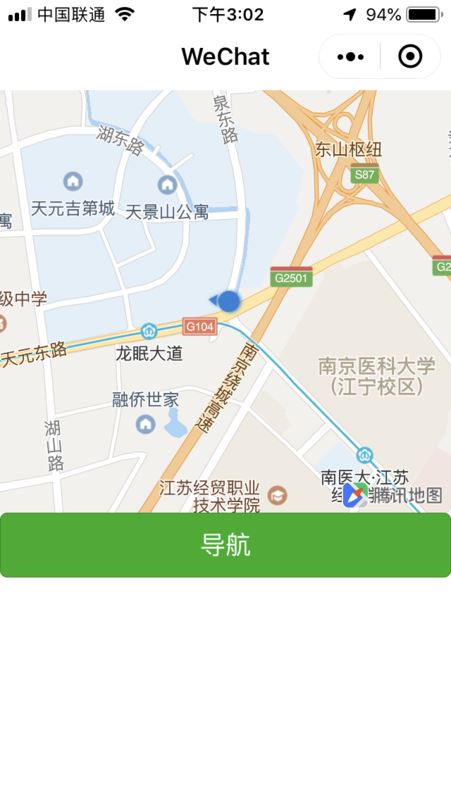
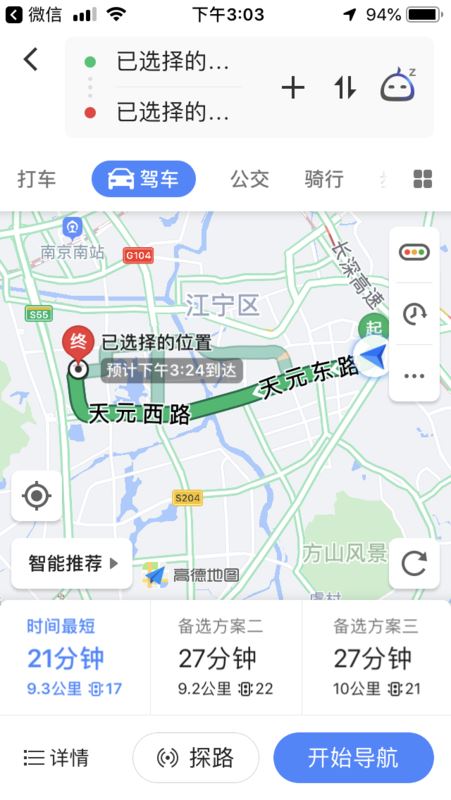
根据如上即可实现自身定位及到指定位置的导航,如下:




以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

JavaScript在IE和Firefox(火狐)的不兼容问题解决方法小结
今天测试代码时,发现不少IE可以运行的ajax,但在FF中报错。IE和Firefox(火狐)在JavaScript方面的不兼容及统一方法总结如下,需要的朋友可以看下,对于以后的代码书写一定要考虑到多浏览器的兼容性。2010-04-04












最新评论