使用Angular material主题定义自己的组件库的配色体系
本期为Angular系列的第一篇文章,我会从这里搭建Angular sample项目、组件库、主题、然后每个组件等。使之成为一个比较通用的组件库系列文章,目的有二:
1、自己在写系列文章过程中不断夯实基础、不断学习补缺;
2、分享给一些不熟悉angular及自定义组件的同学,使之快速上手并提高。
1. 使用Angular CLI命令行工具生成一个Angular sample的项目:这里添加了一个optional的参数--style=scss,是为了后面使用angular material的themes。待命令完成就生成了一个可npm start运行的标准的angular项目,其中workspace为./quick-pai目录。
ng n quick-pai --style=scss
2. 因为我们是要创建一个组件库,所以我们就依托这个标准的angular sample项目的workspace创建一个angular library项目,利用angular cli命令行:这里使用了--prefix=x可选参数,在后面创建组件的时候统一使用x前缀,如“x-button”等。执行为这个命令后我们的项目结果如下:
ng g library x-controls --prefix=x

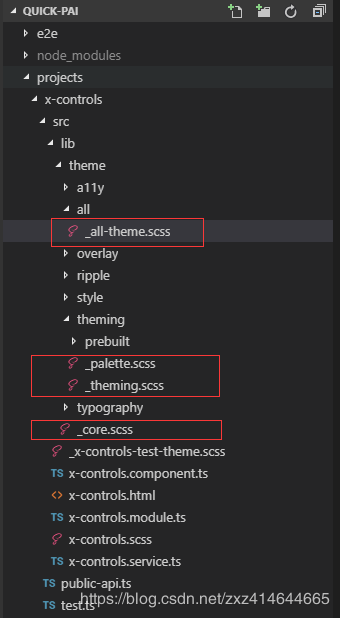
3. 添加主题文件夹theme到组件库项目中(使用了angular material的主题,但是这里并没有安装angular material完整组件库,只是参考使用了他的主题themes的思想,之所以这么做显而易见,一来安装了它的库太大,二来我们是学习如何写angular组件及主题,如果安装了它,我们这个系列就不用写了,大家看angular material的源码好了,它的源码还是有点复杂的,所以angular系列文章只会借鉴它,并不会复杂到它的程度,一来本人水平有限,二来没有精力~-~)。主题文件夹截图如下:包括一些core的非主题相关的东西,这里姑且不管它是干什么用的,大概就是只有组件才会用到,当你用组件的时候引入就好了;另外这里有一个调色板文件_palette.scss,还有一个主题的helper方法的文件_theming.scss,这个文件会定义一些function来拿到调色板里面具体的颜色、定义一些主题等等;还有一个给组件库的组件引入主题的文件_all-theme.scss;还有一个就是一些预置的主题。基本上就这些,截图如下:


4. 这样一个组件库的主题框架就搭建起来了,我们就可以在我们的angular sample项目中引入并使用我们的组件库了,使用组件库就必须要npm安装,这里先不考虑npm,因为我们的组件库项目是依托这个angular sample项目的,所以我们直接引入就好了,后面会讲如何npm打包发布。
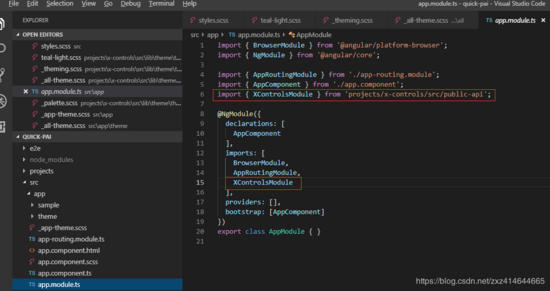
4.1引入组件库:

4.2 引入主题文件:

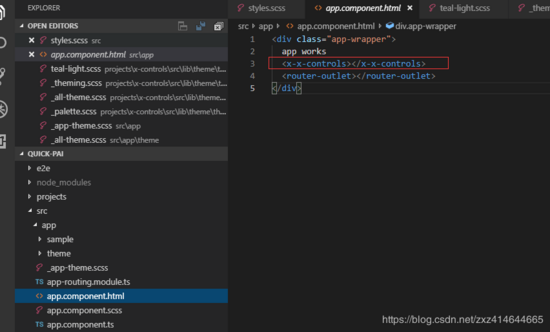
4.3 然后就可以使用组件了,这里先用创建组件库时候的一个自动生成的组件为例子,截图如下:



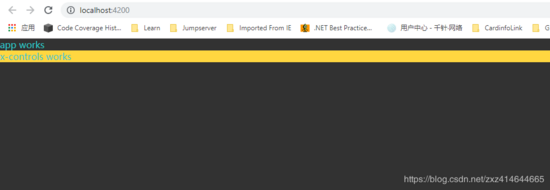
可以看到我们的组件成功加载了,并且主题也加上去了,light和dark主题都work,剩下的就是如何使用主题,如何编写依托主题的组件了。等等,我们的angular sample项目如果要使用这些主题色配置呢,很简单!在我们的angular sample的app文件夹下面同样新增一个theme的文件夹,下面新建一个_all-theme.scss文件,使用截图如下:我们可以看到app component的主题也应用上去了,通过global定义的$theme传入到_app-theme.scss文件中,然后在style.scss中@include进入,这样我们的angular sample就同样使用了这一套主题了。这里我们使用的是预置的主题定义,可以考虑一下,如果预置的不符合,我们如何自定义一套主题色来符合项目的需求,这里就不说了,自行思考。




好了,到这里基本上项目框架搭建完整,后面会一步步讲解如何定义组件。
项目github地址: github.com/KevinZhang1…
总结
以上所述是小编给大家介绍的使用Angular material主题定义自己的组件库的配色体系,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
相关文章

angularjs中使用ng-bind-html和ng-include的实例
下面小编就为大家带来一篇angularjs中使用ng-bind-html和ng-include的实例。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-04-04
angularjs 中$apply,$digest,$watch详解
这篇文章主要介绍了angularjs 中$apply,$digest,$watch详解的相关资料,需要的朋友可以参考下2016-10-10
详解angular2采用自定义指令(Directive)方式加载jquery插件
本篇文章主要介绍了详解angular2采用自定义指令(Directive)方式加载jquery插件 ,具有一定的参考价值,感兴趣的小伙伴们可以参考一下。2017-02-02
Angular2使用Angular-CLI快速搭建工程(二)
这篇文章主要介绍了Angular2使用Angular-CLI快速搭建工程(二),具有一定的参考价值,感兴趣的小伙伴们可以参考一下2017-05-05












最新评论