layui数据表格 table.render 报错的解决方法
一、报错信息
Whitelabel Error Page
This application has no explicit mapping for /error, so you are seeing this as a fallback.
Wed Jan 23 15:20:18 CST 2019
There was an unexpected error (type=Internal Server Error, status=500).
An error happened during template parsing (template: "class path resource [templates/Page/test/test.html]")
org.thymeleaf.exceptions.TemplateInputException: An error happened during template parsing (template: "class path resource [templates/Page/test/test.html]")
at org.thymeleaf.templateparser.markup.AbstractMarkupTemplateParser.parse(AbstractMarkupTemplateParser.java:241)
at org.thymeleaf.templateparser.markup.AbstractMarkupTemplateParser.parseStandalone(AbstractMarkupTemplateParser.java:100)
org.springframework.web.filter.HiddenHttpMethodFilter.doFilterInternal(HiddenHttpMethodFilter.java:93)
at org.springframework.web.filter.OncePerRequestFilter.doFilter(OncePerRequestFilter.java:107)
at org.apache.catalina.core.ApplicationFilterChain.internalDoFilter(ApplicationFilterChain.java:193)
at org.apache.tomcat.util.threads.TaskThread$WrappingRunnable.run(TaskThread.java:61)
at java.lang.Thread.run(Thread.java:748)
Caused by: org.attoparser.ParseException: Could not parse as expression: "
{field: 'code', width: 80, title: 'ID', sort: true},
{field: 'name', width: 100, title: '用户名'},
{field: 'age', width: 80, title: '年龄'},
{field: 'gender', width: 80, title: '性别'},
{field: 'create_time', width: 80, title: '创建时间'},
{field: 'update_time', width: 80, title: '修改时间'},
" (template: "Page/test/test" - line 57, col 25)
at org.attoparser.MarkupParser.parseDocument(MarkupParser.java:393)
at org.attoparser.MarkupParser.parse(MarkupParser.java:257)
at org.thymeleaf.templateparser.markup.AbstractMarkupTemplateParser.parse(AbstractMarkupTemplateParser.java:230)
... 64 more
Caused by: org.thymeleaf.exceptions.TemplateProcessingException: Could not parse as expression: "
{field: 'code', width: 80, title: 'ID', sort: true},
{field: 'name', width: 100, title: '用户名'},
{field: 'age', width: 80, title: '年龄'},
{field: 'gender', width: 80, title: '性别'},
{field: 'create_time', width: 80, title: '创建时间'},
{field: 'update_time', width: 80, title: '修改时间'},
" (template: "Page/test/test" - line 57, col 25)
at org.thymeleaf.standard.expression.StandardExpressionParser.parseExpression(StandardExpressionParser.java:131)
二、问题处理

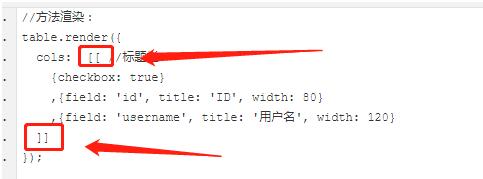
根据官网给出的代码,我们会发现 cols: 属性后面的参数“[[ ]] ” ,前后两个中括号是连在一起的。使用的时候必须把它们分开,不然就会报错,最好的选择就是换行,比如像下面这样

到这里我们发现,像这一类的错误相对于layui这样商业化的框架来说也算是属于比较”低级“的了。但为什么官方迟迟还不修复这个BUG呢,原因很简单 因为它和 thymeleaf 冲突。
当你的项目采用的是 thymeleaf模板引擎 作为前端数据铺显的时候,你会发现想要在js 中获取后端传入的参数 必须以这样的方式取值

key必须放在 [[ … ]] 中否则无法获取值,这种语法的语句称为“内联”。而这个时候layui 网格加载数据的属性 cols: [[ … ]] 恰好用的也是[[…],所以thymeleaf会把它当做后端的传入的参数来进行解析,自然就报错了。

解决办法非常简单,在 script 标签中加入属性 th:inline=“none”,指定该标签内的js 不使用”内联“获取参数。

如果你需要在js 中获取后端传入的参数,把th:inline="none"改成th:inline="javascript"就可以获取了

如果这个时候页面不报错,却没有数据。可能是返回的数据格式不正确,必须严格按照官方给出的数据格式来封装
1、table 组件默认规定的数据格式为:
{
"code": 0,
"msg": "",
"count": 1000,
"data": [{}, {}]
}
参考数据
{
"code": 0,
"msg": "",
"count": 1000,
"data": [
{
"id": 10000,
"username": "user-0",
"sex": "女",
"city": "城市-0",
"sign": "签名-0",
"experience": 255,
"logins": 24,
"wealth": 82830700,
"classify": "作家",
"score": 57
}
]
}
2、自定义返回数据格式,想重新规定返回的数据格式,那么可以借助 response 参数,如:
table.render({
elem: '#demp'
,url: ''
,response: {
statusName: 'status' //规定数据状态的字段名称,默认:code
,statusCode: 200 //规定成功的状态码,默认:0
,msgName: 'hint' //规定状态信息的字段名称,默认:msg
,countName: 'total' //规定数据总数的字段名称,默认:count
,dataName: 'rows' //规定数据列表的字段名称,默认:data
}
//,…… //其他参数
});
那么上面所规定的格式为:
{
"status": 200,
"hint": "",
"total": 1000,
"rows": []
}
以上这篇layui数据表格 table.render 报错的解决方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

通过js获取上传的图片信息(临时保存路径,名称,大小)然后通过ajax传递给后端的方法
最近有朋友向我请教,使用js获取上传图片的信息然后通过ajax传递给后端,怎么实现呢?通过上网搜索大量资料,下面小编把我的解决办法整理,分享给大家,需要的朋友可以参考下2015-10-10












最新评论