Vue实现导航栏的显示开关控制
更新时间:2019年11月01日 09:58:07 作者:KOLO86
今天小编就为大家分享一篇Vue实现导航栏的显示开关控制,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
一,制作导航栏
<template>
<div class="space_header_text">
<ul>
<router-link to="/order">
<li class="nav-item">
<div :class="['iconfont','interval','iconClass']"></div>
订单
</li>
</router-link>
<router-link to="/account">
<li class="nav-item">
<div :class="['iconfont','interval','iconClass']"></div>
账户
</li>
</router-link>
<router-link to="/self">
<li class="nav-item">
<div :class="['iconfont','interval','iconClass']"></div>
个人中心
</li>
</router-link>
</ul>
</div>
</template>
<script>
export default{
name:'space'
}
</script>
<style scoped>
.space_header_text{
position:fixed;
z-index:99;
width: 100%;
}
.nav-item{
float: left;
width: 33.3%;
text-align: center;
margin: 0 0 .16rem 0;
}
.iconClass{
margin: .16rem auto;
}
</style>
二,在将导航栏加在路由视图下面

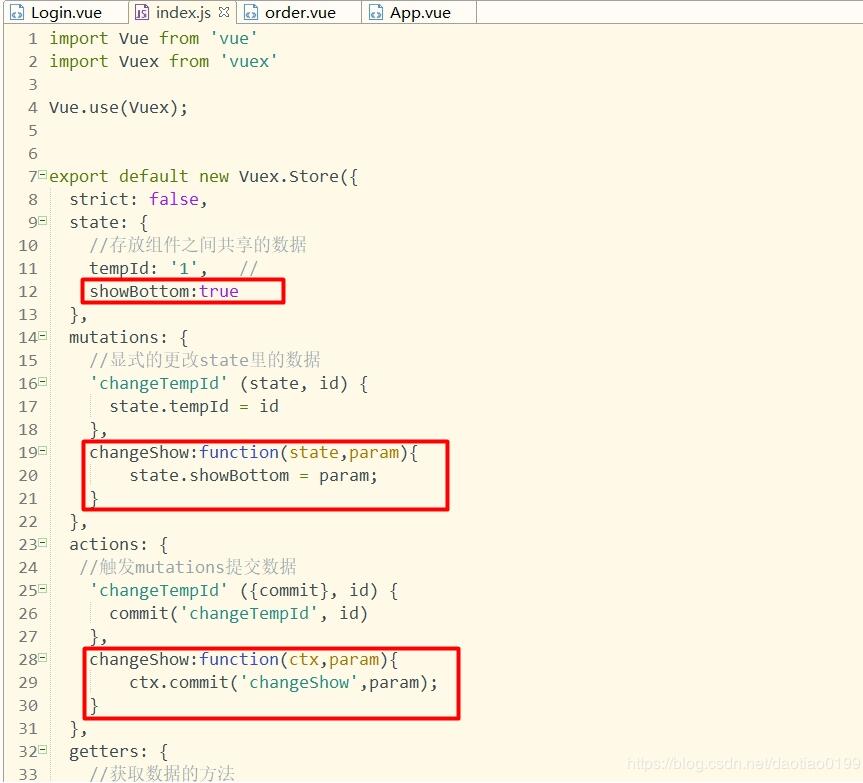
三,Vuex中的state来控制该导航栏的显示与关闭状态
3.1 定义state中状态

3.2 全局引入上面的文件

四,控制导航栏的显示与关闭
4.1打开导航栏

4.2 关闭导航栏

以上这篇Vue实现导航栏的显示开关控制就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

vue项目中使用Hbuilder打包app 设置沉浸式状态栏的方法
这篇文章主要介绍了vue项目 使用Hbuilder打包app 设置沉浸式状态栏的方法,本文通过实例代码效果图展示给大家介绍的非常详细,具有一定的参考借鉴价值 ,需要的朋友可以参考下2018-10-10
Vue+Video.js实现视频抽帧并返回抽帧图片Base64
这篇文章主要为大家详细介绍了Vue如何利用Video.js实现视频抽帧并返回抽帧图片Base64,文中的示例代码讲解详细,感兴趣的小伙伴可以了解下2024-01-01












最新评论