微信小程序事件流原理解析
这篇文章主要介绍了微信小程序事件流原理解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下
一、什么是事件?
事件是视图层到逻辑层的通讯方式;
事件可以将用户的行为,反馈到逻辑层进行处理;
事件可以绑定在组件上,触发事件后,就会执行逻辑层中对应的事件处理函数;
事件对象可以携带额外信息。
二、事件模型
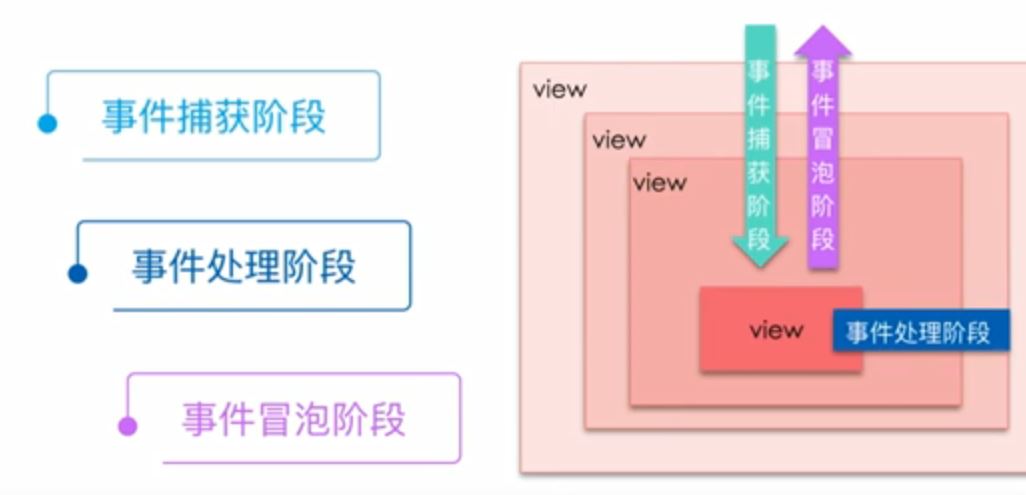
事件分为事件捕获阶段、事件冒泡阶段、事件处理阶段

事件对象的属性:
- type:触发事件的类型
- timestamp:触发事件当时的时间戳
- target:触发事件的根源组件,包括触发事件组件的id,类型,以及dataset自定义属性的集合
- currentTarget:触发事件的当前组件,触发当前事件的id,类型,以及dataset自定义属性的集合
- touches:表示我们停留在屏幕上触摸点的一个信息;
- changedTouches:表示一个有变化的触摸点的信息;
- detail:表示我们绑定事件所携带的数据,包括x/y到页面左上角的距离
currentTarget和target的区别,
currentTarget:表示当前组件,
target:根源组件:
比如,如上图,最外层绑定了一个点击事件,最里面的那层绑定了一个点击事件,当点击最里面那个事件,target代表了最外层的组件,currentTarget代表了最里面那个组件
三、事件的类型
可捕获事件
touchstart、tap、touchmove、longpress、touchcancel、longtap、touchend
可冒泡事件
touchstart longtap、touchmove transitionend、touchcancel、animationstart、touchend、animationiteration、tap、animationend、longpress touchforcechan.、
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

webpack实践之DLLPlugin 和 DLLReferencePlugin的使用教程
这篇文章主要介绍了webpack实践之DLLPlugin 和 DLLReferencePlugin的使用教程,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值 ,需要的朋友可以参考下2019-06-06












最新评论