Vue请求java服务端并返回数据代码实例
更新时间:2019年11月28日 16:27:12 作者:农名工进城
这篇文章主要介绍了Vue请求java服务端并返回数据代码实例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下
这篇文章主要介绍了Vue请求java服务端并返回数据代码实例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下
最近在自学vue怎么与java进行数据交互。其实axios还是挺简单的,与ajax请求几乎一样,无外乎也就是要解决下跨域的问题。
废话不多说了,直接贴代码,一看就懂!
//向springmvc Controller发起请求,传递一个参数
get请求(带参数传递)
axios.get('http://127.0.0.1:8088/inas/f/demo/test?name=2222')
.then(function (response) {
console.log(response);
var data = response.data;
alert(data[0].conpany);
})
.catch(function (error) {
console.log(error);
});
后台代码:
@ResponseBody
@RequestMapping(value="/test",method=RequestMethod.GET)
public String test(@RequestParam String name,HttpServletResponse response) {
List<Object> list = new ArrayList<Object>();
Map<String,Object> userMap1 = new HashMap<String, Object>();
Map<String,Object> userMap2 = new HashMap<String, Object>();
userMap1.put("conpany", "河南电力");
userMap1.put("section", "郑州分公司");
userMap1.put("admin", "123123");
userMap1.put("name", "张华凤");
userMap1.put("tel", "954127004");
userMap1.put("phone", "15056993012");
list.add(userMap1);
String jsonStr = JSON.toJSON(list).toString();
response.setHeader("Access-Control-Allow-Origin", "*");
return jsonStr;
}
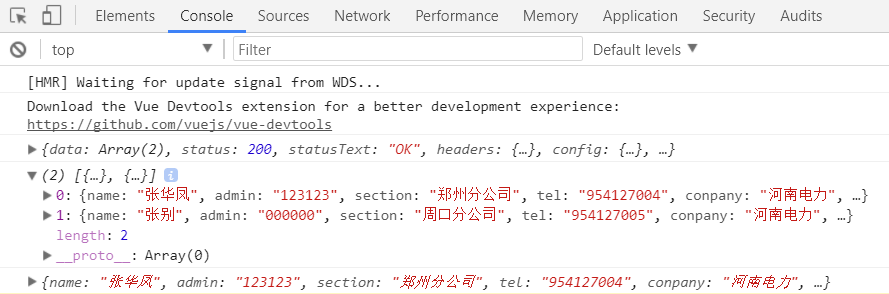
此时可以在浏览器中看到服务器返回给我们的数据:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

浅谈vue中document.getElementById()拿到的是原值的问题
这篇文章主要介绍了浅谈vue中document.getElementById()拿到的是原值的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2020-07-07
Vue-router中hash模式与history模式的区别详解
这篇文章主要给大家介绍了关于Vue-router中hash模式与history模式区别的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2020-12-12












最新评论