JavaScript 在各个浏览器中执行的耐性
Firefox:执行超过10秒出现提示。
Safari:执行超过5秒出现提示。
Opera:无论执行多久都不会出现提示,最有耐性。
Chrome:执行超过约8秒(估计值)出现提示。
注:当弹出类似alert的模式对话框的时候,是不计时。
在Web开发的时候,经常会遇到的一种情况就是浏览器提示脚本运行时间过长,停止还是继续,无论你选择什么,相信你都会想尽一切办法让这个对话框远离你的用户们。可你是否知道,这些不同的浏览器究竟是如何判断,哪些脚本处于“失控”状态么?本文作者,就从Internet Explorer、Firefox、Safari、Chrome和Opera五种浏览器,分析了这个情况出现的原因。
【原文作者】Nicholas C. Zakas
以下是对原文的翻译:
Web开发者经常遇到并必须及时处理的问题就是“提示脚本运行时间过长的提示框”(或者称为“失控脚本提示”),这些令人讨厌的对话框会在你的脚本 执行时间过长的时候出现。对于Web开发者的基本准则就是,无论什么时候,都不要让用户看到这些对话框,因为这会给人一种代码缺乏结构化的印象,更简单的 说,你的代码负担太重了。
用Brendan Eich(JavaScript的发明人)的话来讲,如果JavaScript运行的时间需要用秒来计算,一定是什么地方搞错了。我个人可以忍受的上限可 能更小一些,不论什么脚本,在任何时间、任何浏览器上执行,都不应该超过100毫秒。如果实际执行的时间长于这个底限,一定要将进程分解成若干更小的代码 段。
另外,其实很少有人真正意识到究竟是什么原因导致脚本在不同的浏览器中运行时间过长,连我自己都没有深究过。所以我决定坐下来好好研究一下,我们究 竟会在什么情况才会看到那个讨厌的对话框。判断脚本是否失控,无外乎就两种方法。一种是根据执行了多少条语句,一种是判断脚本执行花费的时间。各个浏览器 判断脚本失控的具体方法会有略微的不同。
Internet Explorer
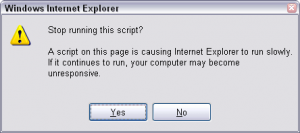
Internet Explorer判断一个脚本是否失控,主要通过JScript引擎执行语句的总数来判断。默认情况下,这个上限是500万条语句,这个值是可以通过注册表修改的。当你的脚本执行的语句数量超过这个限制,你就会看到下面的窗口。
这个对话框提示:“这个页面上有一段脚本导致Internet Explorer运行缓慢,如果你继续运行,你的计算机可能会变为无响应状态”。要不是追求技术上的准确性,这样说确实有点过了。对话框有两个选项,要么 停止脚本执行,要么允许脚本继续运行。当这个对话框显示的时候,脚本已经被完全停止了。如果你选择继续运行脚本,就会重新计算当前执行的语句数,也就是 说,如果这个数值再次达到上限时,你会再次看到这个对话框。
Firefox
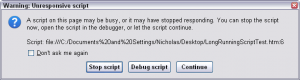
Firefox是根据脚本引擎持续执行代码的时间来判断一段脚本是否失控。默认的上限是10秒,可以通过about:config页面来修改这个值。这里需要注意的是,当弹出类似alert的模式对话框的时候,是不计时的。当浏览器执行脚本的时间达到这个上限,Firefox就会显示类似下面的对话框:
Firefox的对话框提示:“这个页面的一段脚本目前运行忙,或者这段脚本已经停止响应。你可以停止执行这段脚本,并在调试器中打开这段脚本,或 者保持这段脚本继续运行”。更清楚的描述了遇到的问题,并且没有IE说的那么恐怖。在这个对话框上可以执行三种操作:停止脚本执行、调试脚本或者让脚本继 续运行。和Internet Explorer一样,当运行脚本继续运行以后,对持续运行脚本时间的统计就会重置。调试脚本按钮,只有在你安装了Firebug,并在该页面激活了调试 的时候才会出现。执行调试脚本操作后,可以显示执行时间过长的代码段的具体位置。
Safari
Safari同样根据脚本引擎持续执行脚本的时间来判断,当我对Webkit的源代码进行反复研究后,发现默认的超时时间是5秒,一旦达到这个上限,就会给出下面的对话框提示:
对话框提示:“在页面url上的脚本让Safari失去响应,你是要继续运行脚本还是终止脚本”。同样的,对于用户来说,也不是什么可怕的提示。在Safari中,可以关闭失控脚本的检测功能。
Chrome
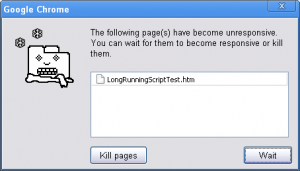
Chrome在跟踪技术上有点狡猾,失控脚本检测功能似乎和tab的事故控制(crash control)关联到一起。我仔细看了源代码,却没有找到具体的限制,但基本确定的是,这个限制是以时间为基础的,估计在10秒左右(要么是5秒,要么 是10秒,总要和Safari或者Firefox看齐么)。我正在联系Chrome项目组中的朋友,看看能不能得到确定的信息。尽管如此,如果网页中存在 失控的脚本,用户还是会看到下面的对话框:
毫无疑问,Chrome的提示比起其他浏览器来说,显得都更加严重。点击“Wait”按钮,脚本会继续运行,直到达到下一个上限为止,也可以点击“Kill pages”,直接关闭该页面在内存中的所有信息,并用一个空白页取而代之。
Opera
Opera的情况比较有趣:他貌似没有针对失控脚本的相应限制。我运行了几个很长的测试,甚至花了几分钟,而在这个过程中,浏览器一直可以正常响应,这很出我的意料之外。我不是很确定,对于现在的情况来说,这个方法是好是坏,但至少它生效了,不是么?
一些建议
无论你的用户使用什么浏览器,都不应该在任何时候看到类似的提示。在你的网站或者Web应用程序作为产品发布之前,做一些常规的性能测试是非常有必要的。在这方面有很多工具可以加以利用,比如Firebug's profiler(只支持Firefox)、YUI Profiler (支持全部浏览器)或者Internet Explorer 8's Profiler。 你应该毫不犹豫地将那些执行时间超过100毫秒的脚本找出来,哪怕这些脚本只是在某些浏览器上运行不畅,这些脚本包含了一些需要执行很长时间的代码段,而 这些代码应该通过性能检测工具进行重新评估。确保你不是使用Chrome作为测试的底线,因为Chrome在执行JavaScript的速度上比其他浏览 器要高出一个数量级(和Firefox 3.1还有最新的WebKit Nightly相当)。最好使用Internet Explorer作为测试的底线,然后再测试其他浏览器,因为无论什么时候,IE的JavaScript引擎都是最慢的,当在IE上修复问题以后,十有八 九在其他浏览器上也可以正常运行了。
- JavaScript 全面解析各种浏览器网页中的JS 执行顺序
- Html中JS脚本执行顺序简单举例说明
- javascript attachEvent绑定多个事件执行顺序问题
- 如何确保JavaScript的执行顺序 之jQuery.html深度分析
- 如何确保JavaScript的执行顺序 之jQuery.html并非万能钥匙
- 如何确保JavaScript的执行顺序 之实战篇
- 解决火狐浏览器下JS setTimeout函数不兼容失效不执行的方法
- Javascript代码在页面加载时的执行顺序介绍
- js 异步操作回调函数如何控制执行顺序
- javascript的解析执行顺序在各个浏览器中的不同
- js判断浏览器类型为ie6时不执行
- 探析浏览器执行JavaScript脚本加载与代码执行顺序
相关文章

javascript实现阻止iOS APP中的链接打开Safari浏览器
这篇文章主要介绍了javascript实现阻止iOS APP中的链接打开Safari浏览器,这个IOS APP一般是Web APP,否则没法使用本文的代码,需要的朋友可以参考下2014-06-06
让JavaScript中setTimeout支持链式操作的方法
这篇文章主要介绍了让JavaScript中setTimeout支持链式操作的方法,本文直接给出代码实例,需要的朋友可以参考下2015-06-06
Echarts图表如何利用formatter自定义tooltip的内容和样式
这篇文章主要给大家介绍了关于Echarts图表如何利用formatter自定义tooltip的内容和样式的相关资料,echarts的图表配置非常的灵活自由,但是不熟悉的时候容易不知道怎么配置,需要的朋友可以参考下2023-06-06
Express框架Router Route Layer对象使用示例详解
这篇文章主要为大家介绍了Express框架Router Route Layer对象使用示例详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪2023-03-03




![Safari Long-Running Script Dialog Safari Dialog: A script on the page [url] is making Safari unresponsive. Do you want to continue running the script, or stop it?](/upload/20090406004759104.png)











最新评论