微信小程序 (地址选择1)--选取搜索地点并显示效果
更新时间:2019年12月17日 09:36:22 作者:爱学习的程序媛
这篇文章主要介绍了微信小程序 (地址选择1)--选取搜索地点并显示效果,实现思路是通过拖动地图,搜索地址,选择地址并将地址值传给文本框,具体实例代码跟随小编一起看看吧
效果:(直接复制代码,可查看效果)
可以通过拖动地图,搜索地址,选择地址,并将地址值传给文本框

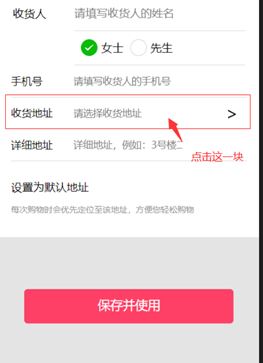
进入以下界面

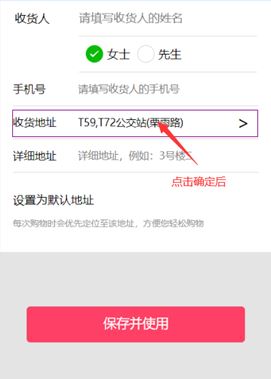
点击确定后。

代码如下:
wxml:
<view class="box2">
<view class="box2_left">收货地址</view>
<input type="text" class="box2_right" placeholder="请选择收货地址" bindtap="onChangeAddress" value='{{chooseAddress}}'></input>
<view class="fuhao" bindtap="onChangeAddress">></view>
</view>
wxss:
.box2{
width: 680rpx;
min-height: 90rpx;
display: flex;
flex-direction: row;
align-items: center;
border-bottom: solid 2rpx #D7D7D7;
}
.box2_left{
width: 180rpx;
font-size: 15px;
color: #000000;
}
.box2_right{
width: 406rpx;
min-height: 90rpx;
display: flex;
align-items: center;
font-size: 14px;
}
.fuhao{
width: 70rpx;
height:90rpx;
font-size: 25px;
display: flex;
flex-direction: row-reverse;
align-items: center;
}
js:
//移动选点
onChangeAddress: function () {
var _page = this;
wx.chooseLocation({
success: function (res) {
_page.setData({
chooseAddress: res.name
});
},
fail: function (err) {
console.log(err)
}
});
},
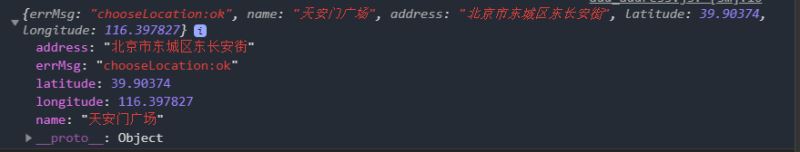
这里显示在文本框的内容只是返回结果中的name,整个返回结果是下面这中形式的:

wx.chooseLocation:在文档中的位置点这里
总结
以上所述是小编给大家介绍的微信小程序 (地址选择1)--选取搜索地点并显示效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
相关文章

javascript实现鼠标移到Image上方时显示文字效果的方法
这篇文章主要介绍了javascript实现鼠标移到Image上方时显示文字效果的方法,涉及javascript鼠标事件及图文属性动态设置的相关技巧,可用于为图片增加文字提示效果,需要的朋友可以参考下2015-08-08
javascript应用:Iframe自适应其加载的内容高度
javascript应用:Iframe自适应其加载的内容高度...2007-04-04












最新评论