node使用request请求的方法
近期使用node做服务端渲染,作为中间层需要请求后端接口,需要封装服务端的请求,接下来来了解下如何使用 request。
基本使用
const request = require('request')
引入这个包就可以开始使用了,最简单的使用方式就是 request(url) 就可以想指定的地址发起一个 get 请求。 从这里我们可以看出 request 暴露出来的就是一个函数。其实它内部的结构如下
function request (uri, options, callback) {
if (typeof uri === 'undefined') {
throw new Error('undefined is not a valid uri or options object.')
}
var params = initParams(uri, options, callback)
if (params.method === 'HEAD' && paramsHaveRequestBody(params)) {
throw new Error('HTTP HEAD requests MUST NOT include a request body.')
}
return new request.Request(params)
}
可以看出它默认接收三个函数,并且第一个参数值必须存在,request的传参方式也有很多种,本身做了很多支持的处理,来看看它支持的传参数方式。
入参格式
url 必填,可以单独放在第一个参数,或者作为 option 的属性之一。其他都是可选。
// 方式一
request(url,options,callback)
// 方式二
let options = {
url // 必填
}
request(options,callback)
简写方式
// 方式一
request.get(url,options,callback)
// 方式二
let options = {
url // 必填
}
request.get(options,callback)
// 方式一
request.post(url,options,callback)
// 方式二
let options = {
url
}
request.post(options,callback)
为啥 request 支持这么多种传参数方式。来看看它内部的实现方式
源码
下面代码可以看出,request 对参数类型进行类型判断来采用不同的合并方式,最终 return 的params要求就是要包含url请求地址。
function initParams (uri, options, callback) {
// 处理没有传 options 的情况
if (typeof options === 'function') {
callback = options
}
var params = {}
if (typeof options === 'object') {
extend(params, options, {uri: uri})
// 传递的 url 最终也会被合并到 pramas 上
// 并且如果你在 options 传递了 uri 会被第一参数覆盖,优先级以 第一个入参uri为准
} else if (typeof uri === 'string') {
extend(params, {uri: uri})
} else {
// 处理第一参数不是url的情况
extend(params, uri)
}
params.callback = callback || params.callback
return params
}
常用字段
request(options,callback) 提供 baseUrl 来统一设置域名部分及公共部分。
// 定义了 baseUrl 后只需要传递接口 api 即可
function fetchPost(path,params){
return new Promise( (resolve,reject)=>{
request.post(path,{
baseUrl:"http://localhost:9000/react/",
},function(err, httpResponse, body){
if(err){
reject(err)
}else{
resolve(body)
}
})
})
}
// 使用,只传递了接口部分最终会拼接成 http://localhost:9000/react/c-request
router.get('/c-request',async ctx=>{
let res = await fetchPost('request-header',{value:1,name:'dd'})
ctx.body = res
})
reqeust 不同数据类型的请求及 debug
为了模拟node服务端请求后端的场景,启动两个node服务 ,一个作为请求方模拟(中间层),另一个作为后端。另外通过 postman 来发起客户端的请求。关于数据的验证可以使用 vscode 的 debug 功能 也可以开启 pm2 log 来验证请求的参数。
接下来看下 post 不同格式的请求方式的设置,不同与 axios , fetch 。request对于不同请求方式的数据接收的字段是不同的。可以通过 body、form、formData 来接收。get的请求都是通过 application/x-www-form-urlencoded 格式来传递数据的,所以这里暂不举例。
application/x-www-form-urlencoded
通过 forms字段 来接收入参,方法如下,直接将传入的参数对象传递给 form 即可。
function fetchPost(path,params){
return new Promise( (resolve,reject)=>{
request.debug = true
request.post(path,{
form:params
},function(err, httpResponse, body){
if(err){
reject(err)
}else{
resolve(body)
}
})
})
}
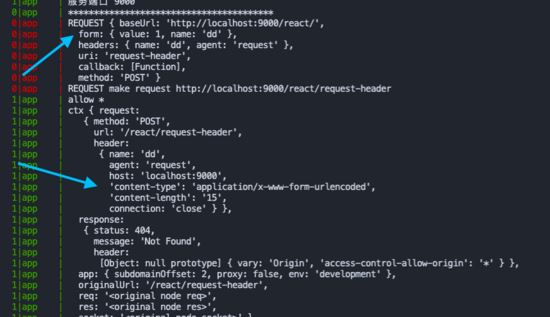
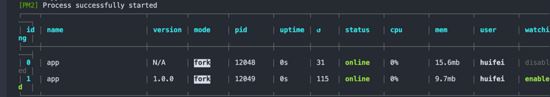
request 有个debug 模式,通过 request.debug = true 开启,为了查看debug信息,使用 pm2 start app.js --watch 启动项目,然后 pm2 log 来查看debug信息。红色代表中间层的log,绿色代表后端的log

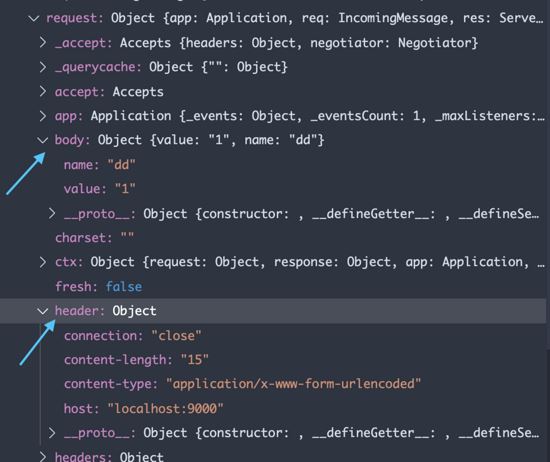
使用 node debug 查看接收到的 request.body是后端接收到的值 request.header是接收到的请求 content-type

都会将入参传递到 body 这个字段上
form-data 文件上传
通过 formData 来传递文件,代码如下:使用 fs.createReadStream 去拿到中间层的文件,然后通过 formData 方式发送给后端。
function fetchPost(path,params){
return new Promise( (resolve,reject)=>{
let formData = {
file:fs.createReadStream(__dirname+'/../static/images/icon-arrow.png')
}
request.debug = true
request.post(path,{
formData
},function(err, httpResponse, body){
if(err){
reject(err)
}else{
resolve(body)
}
})
})
}
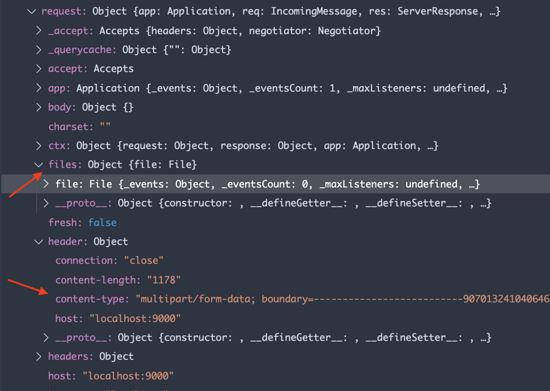
可以看到后端接收到到 content-type 为 multipart/form-data , 我们并没有手动的去设置请求的 content-type 会自动添加上。

下面代码会将接收到到文件流写入到后端local。可以看到 icon-arrow.jpg 已经成功的从中间层发送到后端

application/json
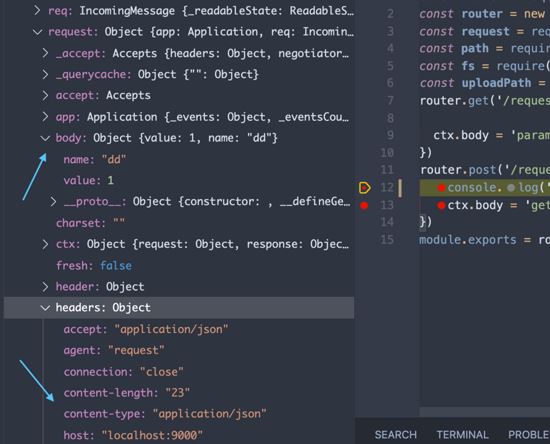
将参数通过 body 传递,并且设置 json为ture,那么请求时会自动将 content-type 设置为 application/json 并且将传递给 body 的对象转义为 JSON
function fetchPost(path,params){
return new Promise( (resolve,reject)=>{
request.debug = true
console.log('*'.repeat(40));
request.post(path,{
baseUrl:"http://localhost:9000/react/",
body:params,
json:true
},function(err, httpResponse, body){
if(err){
reject(err)
}else{
resolve(body)
}
})
})
}

header
request.post(path,{
form:params,
headers:{
// 'content-type':'application/json',
// ... 任意其他字段
name:'dd',
agent:'request'
}
})

通过id号来区分当前进程,

可以通过 pm2 start app.js --name 请求端 来定义进程名称

最后
关于 reqeust 也是刚刚使用,有好的使用案例可以在评论区分享,值得优化的地方可以留言给我。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

async/await与promise(nodejs中的异步操作问题)
这篇文章主要介绍了async/await与promise(nodejs中的异步操作问题),非常不错,具有参考借鉴价值,需要的朋友可以参考下2017-03-03
Node.js v8.0.0正式发布!看看带来了哪些主要新特性
Node.js v8.0.0 已正式发布。v8.0.0 是下一个主要的版本,带来了一系列重大的变化和新功能,内容十分多!下面这篇文章主要带着大家一起看看Node.js v8.0.0带来了哪些主要新特性,需要的朋友可以参考借鉴,下面来一起看看吧。2017-06-06
node.js 基于cheerio的爬虫工具的实现(需要登录权限的爬虫工具)
这篇文章主要介绍了node.js 基于cheerio的爬虫工具的实现(需要登录权限的爬虫工具) ,需要的朋友可以参考下2019-04-04
npm报错:无法将"npm"项识别为cmdlet、函数、脚本文件或可运行程序的名称
这篇文章主要给大家介绍了关于npm报错:无法将"npm"项识别为cmdlet、函数、脚本文件或可运行程序的名称的相关资料,文中将解决的办法介绍的非常详细,需要的朋友可以参考下2023-02-02












最新评论