通过Kettle自定义jar包供javascript使用
这篇文章主要介绍了通过Kettle自定义jar包供javascript使用,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下
我们都知道 Kettle 是用 Java 语言开发,并且可以在 JavaScript 里面直接调用 java 类方法。所以有些时候,我们可以自定义一些方法,来供 JavaScript 使用。
一、在 java 项目中创建工具类
在项目中,创建 utils 工具类,比如 计算总页码 的一个方法。代码如下:
public class PaginationUtils {
/**
* 计算得到总页码
* @param totalRecords 总记录数
* @param pageSize 分页大小
* @return 总页码
*/
public static int totalPage(String totalRecords,String pageSize){
int totalPage=0;
try{
BigDecimal records=new BigDecimal(totalRecords);
BigDecimal size=new BigDecimal(pageSize);
BigDecimal _tmp=records.add(size).subtract(new BigDecimal(1));
BigDecimal _tp=_tmp.divide(size).setScale(0,BigDecimal.ROUND_HALF_UP);
totalPage=_tp.intValue();
}catch (Exception e){
//error
}
return totalPage;
}
}
二、部署打包
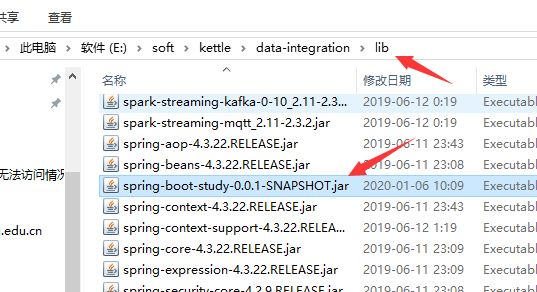
工具类方法开发完毕后,可通过 mvn clean package -DskipTests 命令进行打包,在 target 目录下,会生成一个 jar 文件。需要将这个 jar 包放到 kettle 的 lib 目录下。如下图所示:

三、编写 JavaScript 脚本
重启 Kettle ,新建 JavaScript 脚本,计算总页码的 js 代码如下所示:
//计算总页码 var totalPage=com.study.spring.Utils.PaginationUtils.totalPage(countBySql,pageSize);
其实就是在 js 代码中声明 java 类+方法。
但是问题来了,kettle 在运行这段 JavaScript 脚本的时候,提示下面这样的错误:
不能编译 javascript: org.mozilla.javascript.EcmaError: TypeError: Cannot call property totalPage in object [JavaPackage com.study.spring.Utils.PaginationUtils]. It is not a function, it is "object". (<cmd>#22)
根据错误信息来看,其实还是没有找到相关类方法,和没放这个 jar 包一样...
四、FAQ
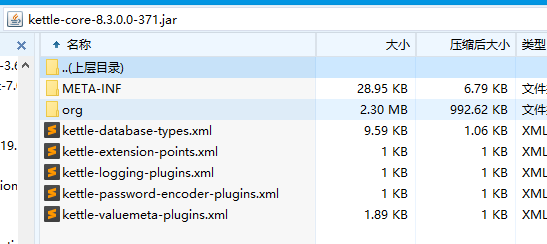
上面这个错误究竟是怎么回事呢?我也很奇怪。于是我就用压缩工具也看了看 lib 目录下的其它 jar 包结构,发现人家都是这样式的:

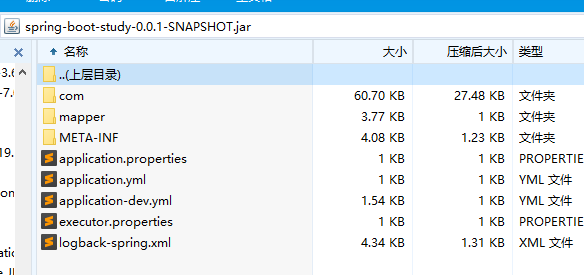
而我刚才打的 jar 包目录是这样子的:

com 目录并没有在 jar 包的根路径下,自然是访问不到那个方法。
好,问题产生的原因找到了,然后再说一下解决办法:
在 pom.xml 文件中添加:
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<configuration>
<skip>true</skip>
</configuration>
</plugin>
</plugins>
</build>
pom 文件添加后的效果图如下所示:

再次打成的 jar 包内部结构为:

成功!com 目录已经在 jar 包的根路径下了。
将 jar 包替换到 kettle 的 lib 目录下,重启 Kettle ,再次通过 javascripts 调用自定义 jar 包成功!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

完美兼容IE,chrome,ff的设为首页、加入收藏及保存到桌面js代码
这篇文章主要给大家分享了完美兼容IE,chrome,ff的设为首页、收藏本站及保存到桌面js代码,有需要的小伙伴参考下。2014-12-12
JavaScript代码应该放在HTML代码哪个位置比较好?
这篇文章主要介绍了JavaScript代码应该放在HTML代码哪个位置比较好?本文总结了多种放置JS代码的方法,需要的朋友可以参考下2014-10-10












最新评论