OpenGL画bezier曲线
Bezier Curve算法是根据参数曲线方程来得到光滑曲线的一种算法,曲线方程的参数由控制点决定。
其本质是由调和函数根据控制点插值而成,其参数方程如下:

其中Pi(i=0,1,…,n)为控制点的向量,
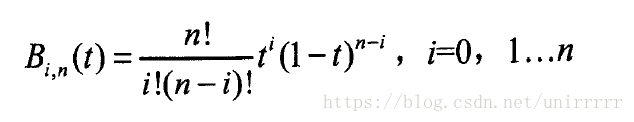
Bi,n(t)为伯恩斯坦Bernstein基函数,其多项式表示为:

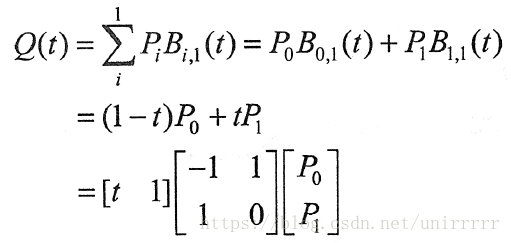
线性Bezier Curve由两个控制点决定:

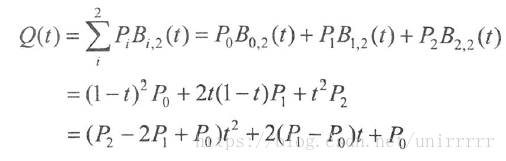
二次Bezier Curve由三个控制点决定:

三次Bezier Curve由四个控制点决定:

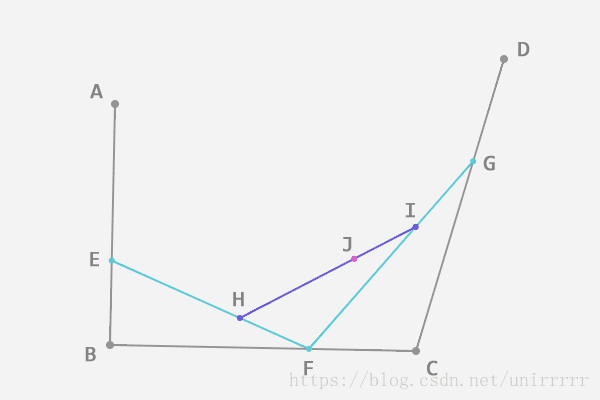
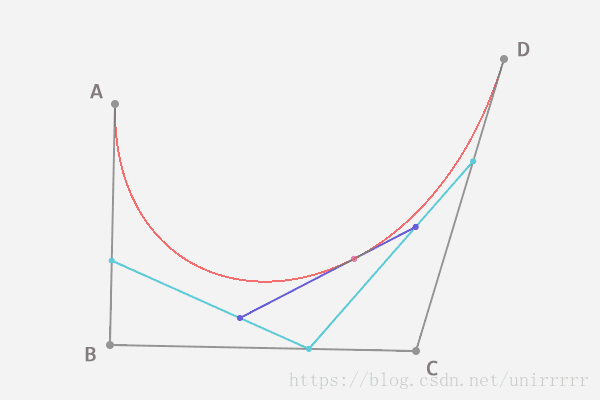
如下图,t = AE:AB = BF:BC = CG:CD = EH:EF = FI:FG = HJ:HI,J即为Bezier曲线上的点

t取0到1的过程就把bezier曲线画出来了。

Bezier Curve的特点:
1、端点性质:通过起点和终点;
2、对称性:保持顶点位置不变,顺序颠倒,新曲线的形状不变,只是参数变化的方向相反;
3、凸包性:由二项式定理得知Bi,n(t)求和为1,即Bi,n(t)构成了Bezier曲线的一组权函数,因此Bezier曲线一定落在其控制多边形的凸包之中。
4、几何不变性:Bezier曲线的形状只与其控制点的相对位置有关,与坐标变化无关。
实现三次Bezier曲线函数的代码如下:vector用于储存构成曲线的点坐标,若每次都重新分配会导致堆溢出,因此每次都用同一内存空间
//用于存储画曲线的点坐标
float* vector = new float[2000];
float* bezierCurve(float step, float* points) {
//一共有几个点
int size = 1.0 / step;
float t = 0.0f;
//参考公式 Q(t)=(1-t)^3*P0 + 3t(1-t)^2*P1 + 3t^2(1-t)*P2 + t^3*P3
for (int index = 0; index < size; index++, t += step) {
vector[index * 3] = (1 - t)*(1 - t)*(1 - t)*points[0] + 3 * t*(1 - t)*(1 - t)*points[3]
+ 3 * t*t*(1 - t)*points[6] + t*t*t*points[9];
vector[index * 3 + 1] = (1 - t)*(1 - t)*(1 - t)*points[1] + 3 * t*(1 - t)*(1 - t)*points[4]
+ 3 * t*t*(1 - t)*points[7] + t*t*t*points[10];
vector[index * 3 + 2] = 0.0f;
}
return vector;
}
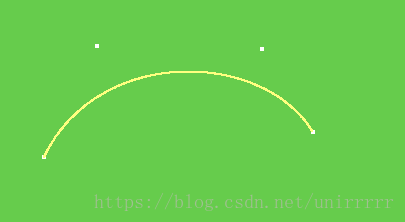
【部分运行效果】
用鼠标左键点击四个点,根据点的顺序画出三次Bezier曲线

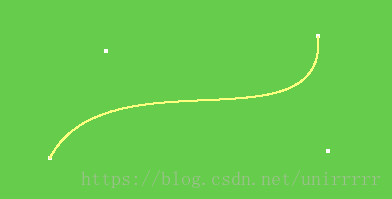
改变点的顺序,得到新的Bezier曲线

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。












最新评论