autojs 蚂蚁森林能量自动拾取即给指定好友浇水的实现方法
1、简介
定时 实现对蚂蚁森林能量的自动拾取,以及帮指定好友浇水

2、开发环境搭建
语言: javaScript
开发工具:vcCode. auto.js
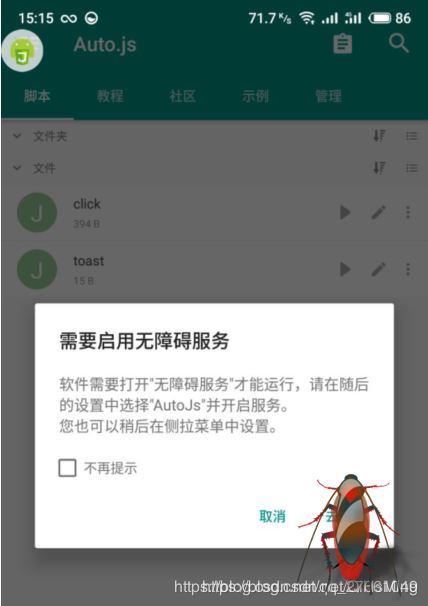
1)、手机安装 auto.js
我们编写的脚本就是在这个上面运行
auto.js 官网
可以下载源码自己编译 apk,
同时官网提供开发文档,帮助编写开发
或者 下载别人已经编译好的 a'p'k
autojs 下载
安装在手机上,并且设置无障碍服务


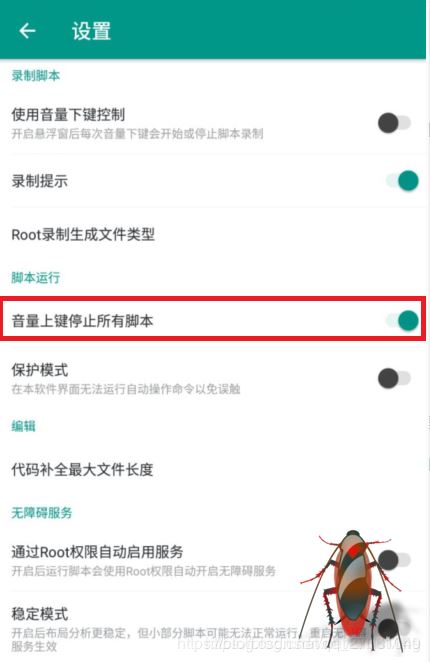
开启音量上键关闭 运行程序

2)、电脑安装vcCode
为了编写脚本方便 我们在使用 vccode 来编写代码
vccode 官网下载

3)、vcCode 安装autojs插件

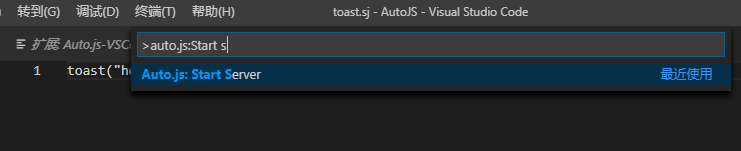
4)、连接电脑端的 vcCode 和手机端的 autojs(1).开启AutoJS插件
按 Ctrl+Shift+P
移动光标到命令Auto.js: Start Server,按回车键执行该命令。

此时VS Code会在右上角显示"Auto.js server running",即开启服务成功。

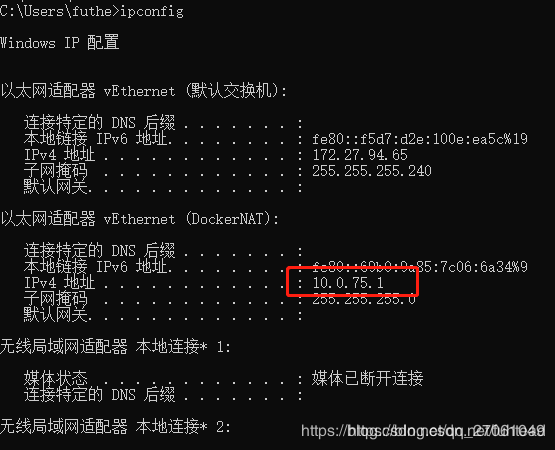
(2) 查看电脑ip
电脑 cmd 运行 ipconfig 命令,查找当前ip

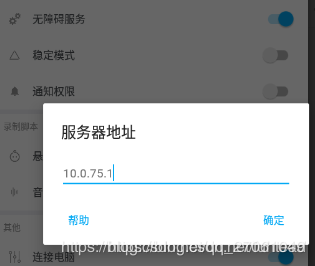
(3) autojs 手机连接电脑
auto.js app 设置里点击连接电脑,输入 电脑 ip

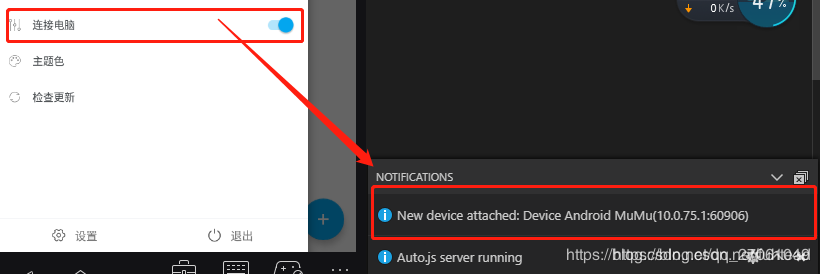
电脑显示连接成功

3、编写功能代码
可以参考autojs 开发文档 对 功能进行开发
autojs 官方文档
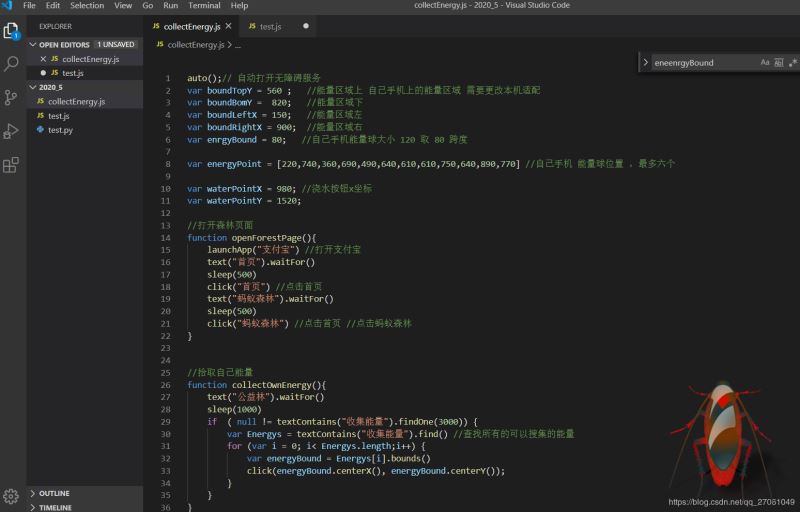
1) 、使用 vcCode 进行代码编写

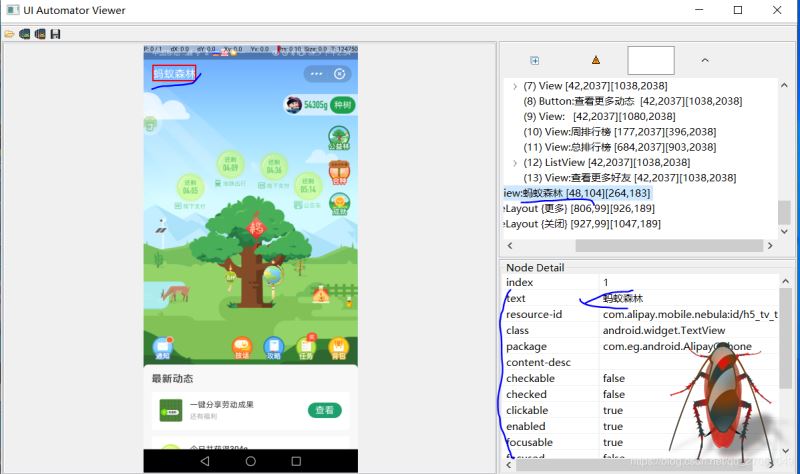
2) 使用 android sdk里面的 uiautomatorviewer.bat 抓取app 控件信息

3) 、运行代码
在电脑上按 F5 就能够让电脑上编写的代码直接在手机运行
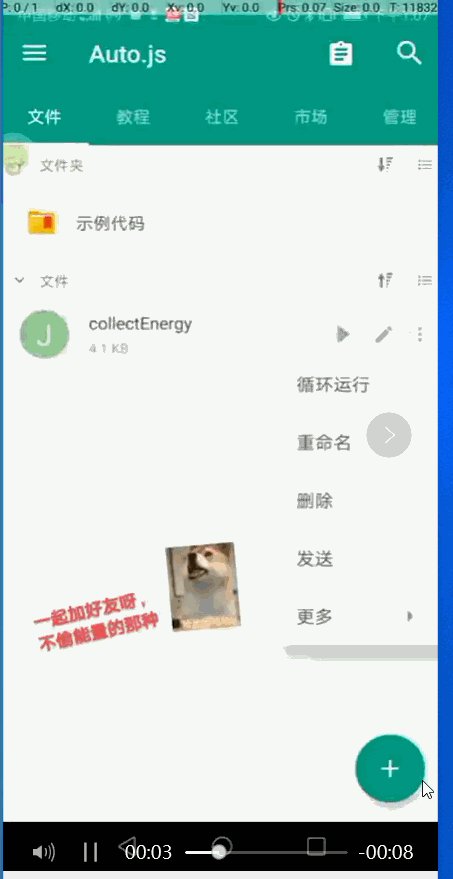
4) 保存电脑上的代码到手机
按 Ctrl+Shift+P
移动光标到命令Auto.js: Sava On Device,按回车键执行该命令。

就保存到了手机上的 autojs apk 里面 ,以后可以直接在这里面运行。

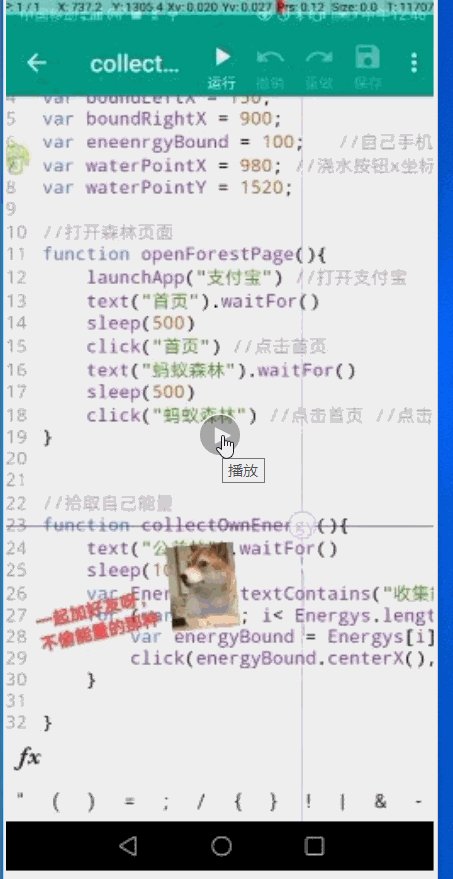
5)自动拾取蚂蚁能量的参考代码
auto();// 自动打开无障碍服务
// 以下数据需自己适配
var boundTopY = 560 ; //能量区域上 自己手机上的能量区域 需要更改本机适配
var boundBomY = 820; //能量区域下
var boundLeftX = 150; //能量区域左
var boundRightX = 900; //能量区域右
var enrgyBound = 80; //自己手机能量球大小 120 取 80 跨度
var energyPoint = [220,740,360,690,490,640,610,610,750,640,890,770] //自己手机 能量球位置 ,最多六个 需自己适配 x 坐标 /Y 坐标 依次排列
var waterPointX = 980; //好友 浇水按钮x坐标 需自己适配
var waterPointY = 1520;
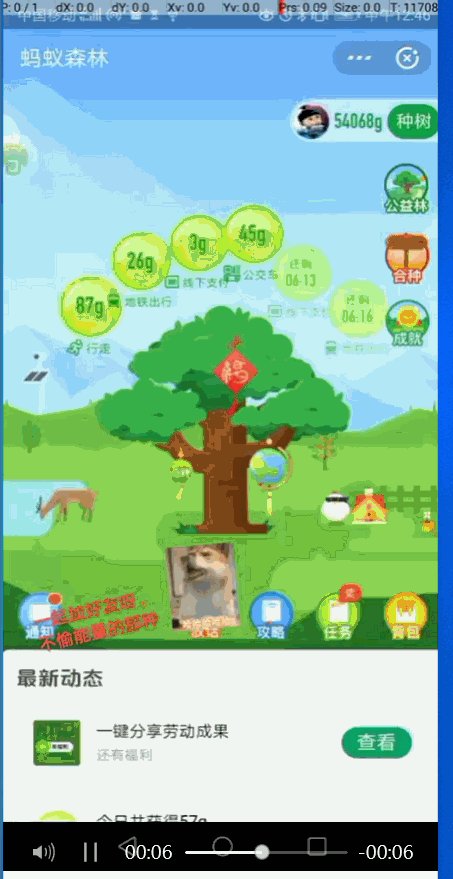
//打开森林页面
function openForestPage(){
launchApp("支付宝") //打开支付宝
text("首页").waitFor()
sleep(500)
click("首页") //点击首页
text("蚂蚁森林").waitFor()
sleep(500)
click("蚂蚁森林") //点击首页 //点击蚂蚁森林
}
//拾取自己能量
function collectOwnEnergy(){
text("公益林").waitFor()
sleep(1000)
if ( null != textContains("收集能量").findOne(3000)) {
var Energys = textContains("收集能量").find() //查找所有的可以搜集的能量
for (var i = 0; i< Energys.length;i++) {
var energyBound = Energys[i].bounds()
click(energyBound.centerX(), energyBound.centerY());
}
}
}
//通过区域来点选能量球
function collectOtherEnergyFromBound(){
for (var x = boundLeftX ; x < boundRightX;x += enrgyBound ){
for (var y = boundTopY; y < boundBomY; y += enrgyBound ){
click(x,y)
}
}
}
//通过能量球的位置来点选
function collectOtherEnergyFromPoint(){
for (var i = 0; i<energyPoint.length;i += 2){
click(energyPoint[i],energyPoint[i+1])
}
}
//拾取他人或者自己能量
function collectOtherEnergy(){
//collectOtherEnergyFromBound()
collectOtherEnergyFromPoint()
}
//点击查看更多好友
function swipToMoreFriends(){
while(!text("查看更多好友").exists()) {
swipe(device.width/2, device.height * (2/3), device.width/2, device.height/3, 1000);
}
text("查看更多好友").findOne().click()
sleep(2000)
while(!text("没有更多了").exists()) {
swipe(device.width/2, device.height * (5/6), device.width/2, device.height/6, 1000);
}
}
//获取好友的名字
function getFriendName(friend){
return friend.child(2).child(0).child(0).text()
}
//判断点击的是不是自己
function judgeIfSelf(friend){
var name = getFriendName(friend)
if (name == "静水鱼游") {
return true
} else {
return false
}
}
//给好友浇水
function waterFriendEnergy(){
click(waterPointX,waterPointY)
sleep(2000)
if (text("浇水送祝福").exists()) {
click("浇水送祝福")
}
sleep(500)
}
//拾取好友能量
function selectFriendsEnergy(){
// toast(11111)
var friendsList = className("android.webkit.WebView").findOne().child(0).child(0).child(1) //获取好友列表
for (var i = 0;i<friendsList.childCount() ;i++){
//toast(i)
if(!judgeIfSelf(friendsList.child(i))){
var waterFriend = judgeWaterDesignatedFriends(friendsList.child(i)) //不给好友浇水 注释掉
friendsList.child(i).click()
sleep(2000)
collectOtherEnergy()
if (waterFriend) {waterFriendEnergy()} //不给好友浇水 注释掉
back()
sleep(1000)
}
}
}
//给指定浇水的好友
function judgeWaterDesignatedFriends (friend){
var waterFriendList = ["小猪佩奇","喜羊羊"] //给浇水的好友 数组
for (var i= 0;i< waterFriendList.length;i++) {
if (waterFriendList[i] == getFriendName(friend)) {
return true
}
}
return false
}
//解锁手机
function unlock(){
if(!device.isScreenOn()){
//点亮屏幕
device.wakeUp();
sleep(1000);
//滑动屏幕到输入密码界面
swipe(device.width/2, device.height/2, device.width/2, device.height/5, 1000);
sleep(1000);
id("com.android.systemui:id/key1").findOne(2000).click() //根据密码布局找到对应按键
sleep(500)
id("com.android.systemui:id/key2").findOne(2000).click()
sleep(500)
id("com.android.systemui:id/key3").findOne(2000).click()
sleep(500)
id("com.android.systemui:id/key4").findOne(2000).click()
sleep(500)
id("com.android.systemui:id/key5").findOne(2000).click()
sleep(500)
id("com.android.systemui:id/key6").findOne(2000).click()
}
}
//退出程序
function endCollectEnergy(){
back();sleep(1000);
back();sleep(1000);
back();sleep(1000);
home()
}
//unlock()
openForestPage()
collectOwnEnergy()
swipToMoreFriends()
selectFriendsEnergy()
endCollectEnergy()
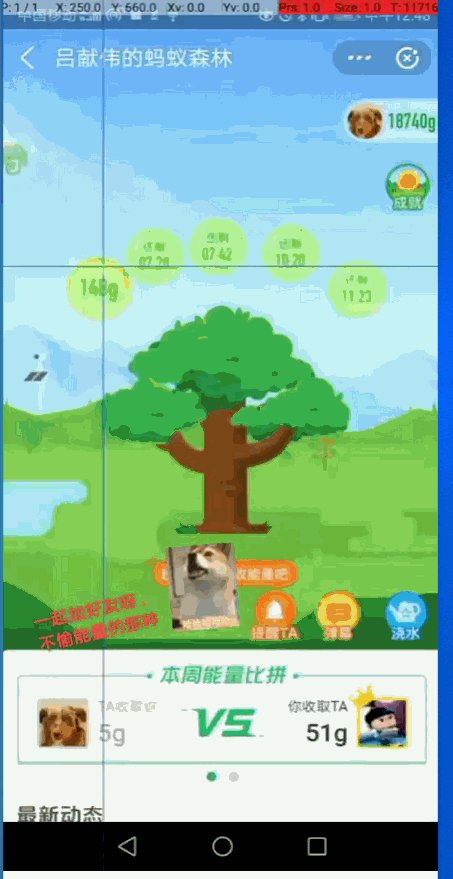
因为好友页面蚂蚁森林使用html 制作,不能用元素 获取,所以不同机型需要根据自己机型设置。
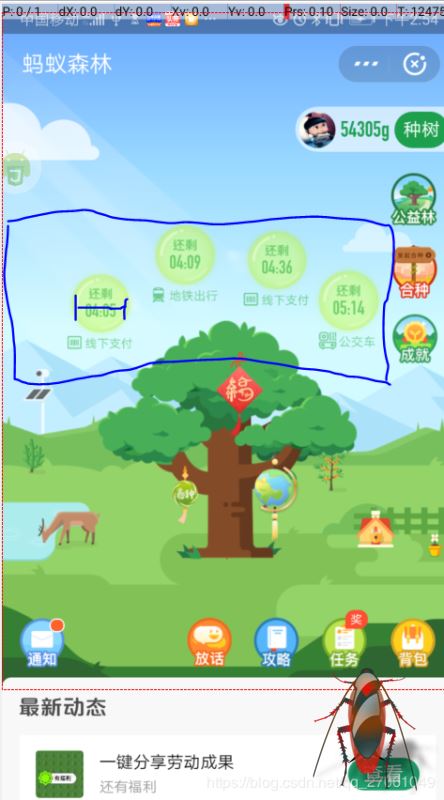
具体位置 可以打开 自己开发者选项 里面的 指针位置 进行定位
图中方框 是自己机器设定的区域位置,和 能量球大小。
也可以自己定位 自己手机上 6 个能量球的位置,还有好友浇水位置这里就不展示。

此代码会遍历所有好友,尚不支持取判定好友是否有能量可收
文件参考:
https://github.com/hyb1996/Auto.js
到此这篇关于autojs 蚂蚁森林能量自动拾取即给指定好友浇水的实现方法的文章就介绍到这了,更多相关autojs 蚂蚁森林内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

javascript设计模式 – 享元模式原理与用法实例分析
这篇文章主要介绍了javascript设计模式 – 享元模式,结合实例形式分析了javascript享元模式相关概念、原理、用法及操作注意事项,需要的朋友可以参考下2020-04-04












最新评论