利用JQuery为搜索栏增加tag提示
更新时间:2009年06月22日 12:54:17 作者:
其实我认为这个功能用处未必大,因为我在自己的网站搜索栏上添加这个功能已经两周了,居然还没有人发现的样子。
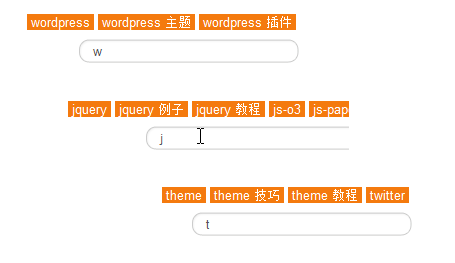
很简单的一个功能,就是当用户在搜索栏输入搜索字符时候,利用JQuery的功能把一些预设好的关键字浮现出来,除了让用户意外一下,还有就是让用户简化输入。比如象下图的样子:
(function($){var globalTags=[];window.setGlobalTags=function(tags){globalTags=getTags(tags);};function getTags(tags){var tag,i,goodTags=[];for(i=0;i<tags.length;i++){tag=tags[i];if(typeof tags[i]=='object'){tag=tags[i].tag;}
goodTags.push(tag.toLowerCase());}
return goodTags;}
$.fn.tagSuggest=function(options){var defaults={'matchClass':'tagMatches','tagContainer':'span','tagWrap':'span','sort':true,'tags':null,'url':null,'delay':0,'separator':' '};var i,tag,userTags=[],settings=$.extend({},defaults,options);if(settings.tags){userTags=getTags(settings.tags);}else{userTags=globalTags;}
return this.each(function(){var tagsElm=$(this);var elm=this;var matches,fromTab=false;var suggestionsShow=false;var workingTags=[];var currentTag={"position":0,tag:""};var tagMatches=document.createElement(settings.tagContainer);function showSuggestionsDelayed(el,key){if(settings.delay){if(elm.timer)clearTimeout(elm.timer);elm.timer=setTimeout(function(){showSuggestions(el,key);},settings.delay);}else{showSuggestions(el,key);}}
function showSuggestions(el,key){workingTags=el.value.split(settings.separator);matches=[];var i,html='',chosenTags={},tagSelected=false;currentTag={position:currentTags.length-1,tag:''};for(i=0;i<currentTags.length&&i<workingTags.length;i++){if(!tagSelected&¤tTags[i].toLowerCase()!=workingTags[i].toLowerCase()){currentTag={position:i,tag:workingTags[i].toLowerCase()};tagSelected=true;}
chosenTags[currentTags[i].toLowerCase()]=true;}
if(currentTag.tag){if(settings.url){$.ajax({'url':settings.url,'dataType':'json','data':{'tag':currentTag.tag},'async':false,'success':function(m){matches=m;}});}else{for(i=0;i<userTags.length;i++){if(userTags[i].indexOf(currentTag.tag)===0){matches.push(userTags[i]);}}}
matches=$.grep(matches,function(v,i){return!chosenTags[v.toLowerCase()];});if(settings.sort){matches=matches.sort();}
for(i=0;i<matches.length;i++){html+='<'+settings.tagWrap+' class="_tag_suggestion">'+matches[i]+'</'+settings.tagWrap+'>';}
tagMatches.html(html);suggestionsShow=!!(matches.length);}else{hideSuggestions();}}
function hideSuggestions(){tagMatches.empty();matches=[];suggestionsShow=false;}
function setSelection(){var v=tagsElm.val();if(v==tagsElm.attr('title')&&tagsElm.is('.hint'))v='';currentTags=v.split(settings.separator);hideSuggestions();}
function chooseTag(tag){var i,index;for(i=0;i<currentTags.length;i++){if(currentTags[i].toLowerCase()!=workingTags[i].toLowerCase()){index=i;break;}}
if(index==workingTags.length-1)tag=tag+settings.separator;workingTags[i]=tag;tagsElm.val(workingTags.join(settings.separator));tagsElm.blur().focus();setSelection();}
function handleKeys(ev){fromTab=false;var type=ev.type;var resetSelection=false;switch(ev.keyCode){case 37:case 38:case 39:case 40:{hideSuggestions();return true;}
case 224:case 17:case 16:case 18:{return true;}
case 8:{if(this.value==''){hideSuggestions();setSelection();return true;}else{type='keyup';resetSelection=true;showSuggestionsDelayed(this);}
break;}
case 9:case 13:{if(suggestionsShow){chooseTag(matches[0]);fromTab=true;return false;}else{return true;}}
case 27:{hideSuggestions();setSelection();return true;}
case 32:{setSelection();return true;}}
if(type=='keyup'){switch(ev.charCode){case 9:case 13:{return true;}}
if(resetSelection){setSelection();}
showSuggestionsDelayed(this,ev.charCode);}}
tagsElm.after(tagMatches).keypress(handleKeys).keyup(handleKeys).blur(function(){if(fromTab==true||suggestionsShow){fromTab=false;tagsElm.focus();}});tagMatches=$(tagMatches).click(function(ev){if(ev.target.nodeName==settings.tagWrap.toUpperCase()&&$(ev.target).is('._tag_suggestion')){chooseTag(ev.target.innerHTML);}}).addClass(settings.matchClass);setSelection();});};})(jQuery);
接着就是编辑你自己的关键字。这里的做法是你自己自行编辑,还有很多方法是直接查询WordPress的数据库的。但那样做就显得很专业的样子。对于我自己来说,本来站内的搜索功能就不是很受用,为了那没多被使用过几次的搜索而复杂这个提示功能显然不值,所以还是自己来编辑一些重要的关键字好了。下面的代码也要整合到网站的JS文件中:
<script type="text/javascript">
$(document).ready(function() {
$('#tags').tagSuggest({
tags: ["WordPress","WordPress 主题","WordPress 插件","生活","巴黎","设计","法国","照片","朋友","技巧","下载","JQuery","JQuery 教程","JQuery 例子","twitter","Google","seo","firefox","firefox 扩展","css","ajax","theme","theme 教程","theme 技巧","Js-O3","Js-Paper","blackberry","blackberry 8900"]
});
});
</script>
能看出上面的关键字编辑了吧。
然后最后一步就是需要指定相应的搜索栏,如上面代码中的"#tags"就是决定这个东西。修改搜索栏的ID,让其适应则可。也就是说为搜索栏的input内添加一个id="tags"则可。或者你也可以修改上面的代码内的ID,让其适应你原有的搜索栏内input的ID。
当然还有对关键字的样式设定,这个就随大家爱好了,我这里不列出。
tag.js 打包下载

实现的方法很简单,首先是要在你的网站上加载JQuery,然后再加载下面的JS文件,下载之
复制代码 代码如下:
(function($){var globalTags=[];window.setGlobalTags=function(tags){globalTags=getTags(tags);};function getTags(tags){var tag,i,goodTags=[];for(i=0;i<tags.length;i++){tag=tags[i];if(typeof tags[i]=='object'){tag=tags[i].tag;}
goodTags.push(tag.toLowerCase());}
return goodTags;}
$.fn.tagSuggest=function(options){var defaults={'matchClass':'tagMatches','tagContainer':'span','tagWrap':'span','sort':true,'tags':null,'url':null,'delay':0,'separator':' '};var i,tag,userTags=[],settings=$.extend({},defaults,options);if(settings.tags){userTags=getTags(settings.tags);}else{userTags=globalTags;}
return this.each(function(){var tagsElm=$(this);var elm=this;var matches,fromTab=false;var suggestionsShow=false;var workingTags=[];var currentTag={"position":0,tag:""};var tagMatches=document.createElement(settings.tagContainer);function showSuggestionsDelayed(el,key){if(settings.delay){if(elm.timer)clearTimeout(elm.timer);elm.timer=setTimeout(function(){showSuggestions(el,key);},settings.delay);}else{showSuggestions(el,key);}}
function showSuggestions(el,key){workingTags=el.value.split(settings.separator);matches=[];var i,html='',chosenTags={},tagSelected=false;currentTag={position:currentTags.length-1,tag:''};for(i=0;i<currentTags.length&&i<workingTags.length;i++){if(!tagSelected&¤tTags[i].toLowerCase()!=workingTags[i].toLowerCase()){currentTag={position:i,tag:workingTags[i].toLowerCase()};tagSelected=true;}
chosenTags[currentTags[i].toLowerCase()]=true;}
if(currentTag.tag){if(settings.url){$.ajax({'url':settings.url,'dataType':'json','data':{'tag':currentTag.tag},'async':false,'success':function(m){matches=m;}});}else{for(i=0;i<userTags.length;i++){if(userTags[i].indexOf(currentTag.tag)===0){matches.push(userTags[i]);}}}
matches=$.grep(matches,function(v,i){return!chosenTags[v.toLowerCase()];});if(settings.sort){matches=matches.sort();}
for(i=0;i<matches.length;i++){html+='<'+settings.tagWrap+' class="_tag_suggestion">'+matches[i]+'</'+settings.tagWrap+'>';}
tagMatches.html(html);suggestionsShow=!!(matches.length);}else{hideSuggestions();}}
function hideSuggestions(){tagMatches.empty();matches=[];suggestionsShow=false;}
function setSelection(){var v=tagsElm.val();if(v==tagsElm.attr('title')&&tagsElm.is('.hint'))v='';currentTags=v.split(settings.separator);hideSuggestions();}
function chooseTag(tag){var i,index;for(i=0;i<currentTags.length;i++){if(currentTags[i].toLowerCase()!=workingTags[i].toLowerCase()){index=i;break;}}
if(index==workingTags.length-1)tag=tag+settings.separator;workingTags[i]=tag;tagsElm.val(workingTags.join(settings.separator));tagsElm.blur().focus();setSelection();}
function handleKeys(ev){fromTab=false;var type=ev.type;var resetSelection=false;switch(ev.keyCode){case 37:case 38:case 39:case 40:{hideSuggestions();return true;}
case 224:case 17:case 16:case 18:{return true;}
case 8:{if(this.value==''){hideSuggestions();setSelection();return true;}else{type='keyup';resetSelection=true;showSuggestionsDelayed(this);}
break;}
case 9:case 13:{if(suggestionsShow){chooseTag(matches[0]);fromTab=true;return false;}else{return true;}}
case 27:{hideSuggestions();setSelection();return true;}
case 32:{setSelection();return true;}}
if(type=='keyup'){switch(ev.charCode){case 9:case 13:{return true;}}
if(resetSelection){setSelection();}
showSuggestionsDelayed(this,ev.charCode);}}
tagsElm.after(tagMatches).keypress(handleKeys).keyup(handleKeys).blur(function(){if(fromTab==true||suggestionsShow){fromTab=false;tagsElm.focus();}});tagMatches=$(tagMatches).click(function(ev){if(ev.target.nodeName==settings.tagWrap.toUpperCase()&&$(ev.target).is('._tag_suggestion')){chooseTag(ev.target.innerHTML);}}).addClass(settings.matchClass);setSelection();});};})(jQuery);
接着就是编辑你自己的关键字。这里的做法是你自己自行编辑,还有很多方法是直接查询WordPress的数据库的。但那样做就显得很专业的样子。对于我自己来说,本来站内的搜索功能就不是很受用,为了那没多被使用过几次的搜索而复杂这个提示功能显然不值,所以还是自己来编辑一些重要的关键字好了。下面的代码也要整合到网站的JS文件中:
复制代码 代码如下:
<script type="text/javascript">
$(document).ready(function() {
$('#tags').tagSuggest({
tags: ["WordPress","WordPress 主题","WordPress 插件","生活","巴黎","设计","法国","照片","朋友","技巧","下载","JQuery","JQuery 教程","JQuery 例子","twitter","Google","seo","firefox","firefox 扩展","css","ajax","theme","theme 教程","theme 技巧","Js-O3","Js-Paper","blackberry","blackberry 8900"]
});
});
</script>
能看出上面的关键字编辑了吧。
然后最后一步就是需要指定相应的搜索栏,如上面代码中的"#tags"就是决定这个东西。修改搜索栏的ID,让其适应则可。也就是说为搜索栏的input内添加一个id="tags"则可。或者你也可以修改上面的代码内的ID,让其适应你原有的搜索栏内input的ID。
当然还有对关键字的样式设定,这个就随大家爱好了,我这里不列出。
tag.js 打包下载
相关文章

jQuery UI Datepicker length为空或不是对象错误的解决方法
jQuery UI Datepicker length为空或不是对象错误的解决方法,需要的朋友可以参考下。2010-12-12
老生常谈jquery中detach()和remove()的区别
下面小编就为大家带来一篇老生常谈jquery中detach()和remove()的区别。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-03-03












最新评论