微信小程序实现列表的横向滑动方式
微信小程序原生方式实现列表的横向滑动的两种方法:
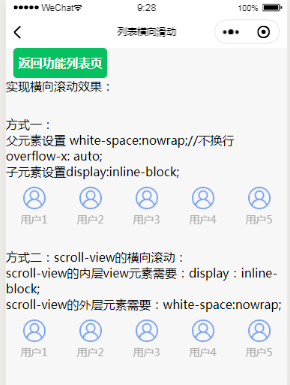
效果图:

方式一:简单样式实现
父元素设置:
white-space:nowrap;//不换行
overflow-x: auto;子元素设置:
display:inline-block;
方式二:scroll-view 标签 + 样式
scroll-view的横向滚动:
- scroll-view的内层view元素需要:display:inline-block;
- scroll-view的外层元素需要:white-space:nowrap;
实现代码:
1.wxml
<!--pages/packageA//multiple-function/multiple-function.wxml-->
<view class="content">
<view class="Btn">
<view class="clickBtn" data-id="" bindtap = "toClickTab">返回功能列表页</view>
</view>
<view>实现横向滚动效果:</view>
<view style="margin-top: 60rpx;">
方式一:<view>父元素设置 white-space:nowrap;//不换行 overflow-x: auto;</view>
<view>子元素设置display:inline-block;</view>
</view>
<view class="listContent">
<view class="item" wx:for="{{userList}}" wx:key="{{index}}">
<image class="userAvatar" src="{{item.avatar}}" mode="aspectFit"/>
<view class="userName">{{item.userName}}</view>
</view>
</view>
<view style="margin-top: 60rpx;margin-bottom: 20rpx;">
<view>方式二:scroll-view的横向滚动:</view>
<view>scroll-view的内层view元素需要:display:inline-block;</view>
<view>scroll-view的外层元素需要:white-space:nowrap;</view>
</view>
<view style="white-space:nowrap">
<scroll-view scroll-x>
<view class="listContent2">
<view style="display: inline-block;" class="item2" wx:for="{{userList}}" wx:key="{{index}}">
<image class="userAvatar" src="{{item.avatar}}" mode="aspectFit"/>
<view class="userName">{{item.userName}}</view>
</view>
</view>
</scroll-view>
</view>
</view>
2.js
// pages/packageA//multiple-function/multiple-function.js
Page({
/**
* 页面的初始数据
*/
data: {
userList:[
{'id':"1","avatar":"../../../images/tarbar/my-selected.png","userName":"用户1"},
{'id':"2","avatar":"../../../images/tarbar/my-selected.png","userName":"用户2"},
{'id':"3","avatar":"../../../images/tarbar/my-selected.png","userName":"用户3"},
{'id':"4","avatar":"../../../images/tarbar/my-selected.png","userName":"用户4"},
{'id':"5","avatar":"../../../images/tarbar/my-selected.png","userName":"用户5"},
{'id':"6","avatar":"../../../images/tarbar/my-selected.png","userName":"用户6"},
{'id':"7","avatar":"../../../images/tarbar/my-selected.png","userName":"用户7"},
{'id':"8","avatar":"../../../images/tarbar/my-selected.png","userName":"用户8"},
{'id':"9","avatar":"../../../images/tarbar/my-selected.png","userName":"用户9"},
{'id':"10","avatar":"../../../images/tarbar/my-selected.png","userName":"用户10"},
{'id':"11","avatar":"../../../images/tarbar/my-selected.png","userName":"用户11"},
]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
}
})
3.wxss
/* pages/packageA//multiple-function/multiple-function.wxss */
page{
width: 100%;
height: 100%;
background: #f7f7f7;
}
.main{
width:100%;
margin-top: 60rpx;
position: relative;
}
.row{
display: flex;
flex-direction: row;
align-items: center;
height: 100rpx;
background: #ffffff;
}
.hintText{
width:90%;
font-size: 28rpx;
color:#000000;
font-family: PingFang SC;
font-weight: 400;
padding-left: 30rpx;
}
.rightArrow{
width:36rpx;
height: 36rpx;
}
.line{
margin-left: 30rpx;
height: 1px;
background: #eeeeee;
}
/*列表项*/
.listContent{
width:100%;
margin-top: 20rpx;
white-space: nowrap;/*父元素 一行显示,不换行*/
overflow-x: auto;
}
.item{
display: inline-block;/*子元素 display: inline-block*/
width:20%;
height: 100rpx;
text-align: center;
}
.userAvatar{
width:60rpx;
height: 60rpx;
}
/*用户名*/
.userName{
font-size: 28rpx;
color:#acacac
}
/*列表项*/
.listContent2{
width:100%;
}
.item2{
width:20%;
height: 100rpx;
text-align: center;
}
/*去除下划线的线条*/
::-webkit-scrollbar{
width:0;
height: 0;
color: transparent;
}
.viewBtn{
width: 100%;
height: 80rpx;
padding-top: 20rpx;
}
/*返回按钮*/
.clickBtn{
width:250rpx;
line-height: 1;
font-size: 32rpx;
font-weight: 600;
padding: 24rpx 0;
background-color: #07c160;
color:#ffffff;
margin-left: 20rpx;
border-radius: 10rpx;
text-align: center;
}
到此这篇关于微信小程序实现列表的横向滑动的文章就介绍到这了,更多相关微信小程序的横向滚动内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

ES6使用 Array.includes 处理多重条件用法实例分析
这篇文章主要介绍了ES6使用 Array.includes 处理多重条件用法,结合实例形式分析了Array.includes基本功能、原理及处理多重条件相关操作技巧,需要的朋友可以参考下2020-03-03
JavaScript使用HTML5的window.postMessage实现跨域通信例子
这篇文章主要介绍了JavaScript使用HTML5的window.postMessage实现跨域通信例子,需要的朋友可以参考下2014-04-04
javascript鼠标跟随运动3种效果(眼球效果,苹果菜单,方向跟随)
在很多网站上能看到图片跟随鼠标移动的JS特效,其实做法很简单,本文就介绍了很多javascript鼠标跟随运动,在这里与大家分享下。2016-10-10
百度地图去掉marker覆盖物或者去掉maker的label文字方法
下面小编就为大家分享一篇百度地图去掉marker覆盖物或者去掉maker的label文字方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2018-01-01
解决iframe的frameborder在chrome/ff/ie下的差异
最近的项目中使用了动态创建iframe的js方法,发现iframe.frameborder="0"在IE7下不管用,而chrome/ff都正常的,很是郁闷。2010-08-08












最新评论