Angular+ionic实现折叠展开效果的示例代码
更新时间:2020年07月29日 15:21:35 作者:会做梦的辣条鱼
这篇文章主要介绍了Angular+ionic实现折叠展开效果,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
1,html中
<ion-item>
<div class="middle-content-order">
<div class="middle-order-icon">
<ion-icon name="chevron-up-outline" class="up-gray" item-right *ngIf="!isShow" (click)="isShow=!isShow">
</ion-icon>
<ion-icon name="chevron-down-outline" class="down-gray" item-right *ngIf="isShow" (click)="isShow=!isShow">
</ion-icon>
</div>
<div class="middle-order-title"><span>复印纸</span></div>
<div class="middle-order-null"></div>
<div class="middle-order-detail"><span>查看全部</span></div>
</div>
</ion-item>
<ion-list *ngIf="!isShow">
<div class="order-alert">
<div class='item-small'>
<span> A3复印纸</span>
</div>
<div class='item-small'>
<span> A3复印纸</span>
</div>
<div class='item-small'>
<span> A3复印纸</span>
</div>
<div class='item-small'>
<span> A3复印纸</span>
</div>
<div class='item-small'>
<span> A3复印纸</span>
</div>
<div class='item-small'>
<span> A3复印纸</span>
</div>
</div>
</ion-list>
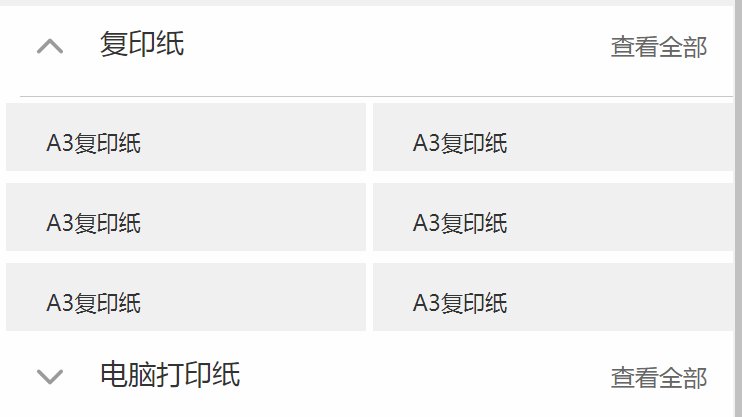
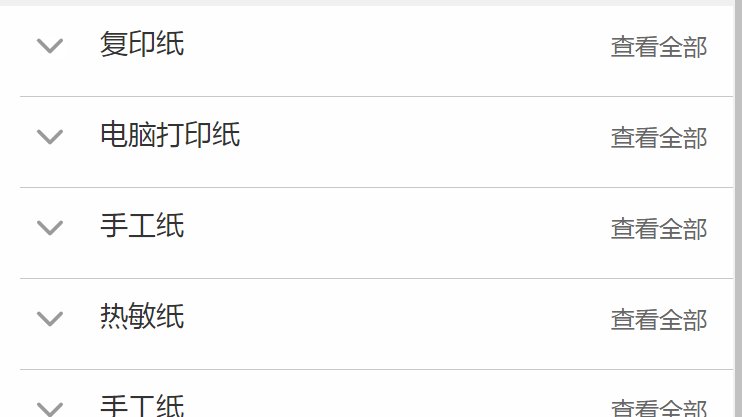
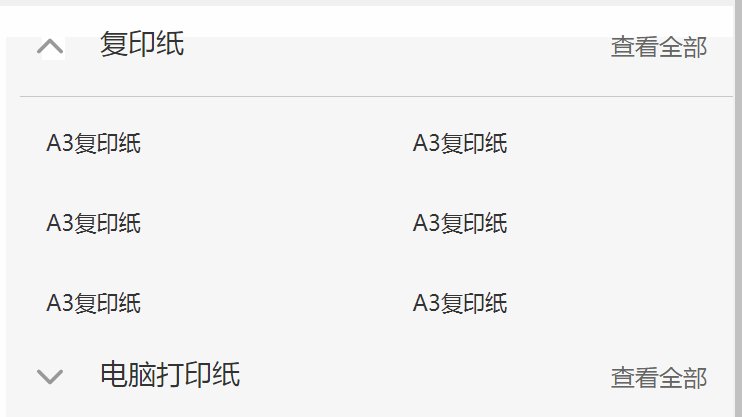
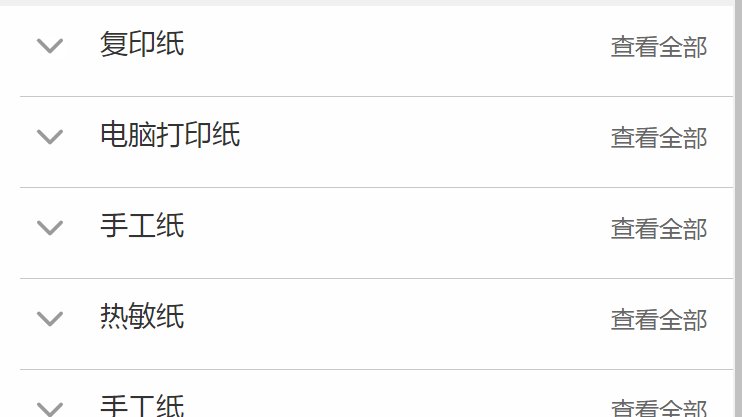
效果图

下面看下ionic3 模拟下拉 展开/收缩效果

<ion-header>
<ion-navbar>
<ion-title>user</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<ion-item>
用户信息
<ion-icon name="ios-arrow-down" item-right *ngIf="isShow" (click)="isShow=!isShow"></ion-icon>
<ion-icon name="ios-arrow-forward" item-right *ngIf="!isShow" (click)="isShow=!isShow"></ion-icon>
</ion-item>
<ion-list *ngIf="isShow">
<ion-item *ngFor="let item of items" >
姓名:{{item.name}} 年龄:{{item.age}}
</ion-item>
</ion-list>
</ion-content>
到此这篇关于Angular+ionic实现折叠展开效果的示例代码的文章就介绍到这了,更多相关Angular+ionic实现折叠展开内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

Angular 4.x+Ionic3踩坑之Ionic 3.x界面传值详解
这篇文章主要给大家介绍了关于Angular 4.x+Ionic3踩坑之Ionic 3.x界面传值的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧。2018-03-03
Angular Universal服务器端渲染避免 window is not&
这篇文章主要介绍了Angular Universal服务器端渲染避免 window is not defined错误消息,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪2023-07-07












最新评论