在vue-cli3中使用axios获取本地json操作
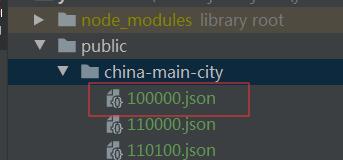
在vue-cli3中,公共文件夹由static变成了public
先把要访问的json放到public文件夹下
使用axios的get方法获取,不能用post,不然会报404

axios.get(`./china-main-city/100000.json`)
.then((data) => {
console.log(data)
})
补充知识:两个不同的路由,引入相同的组件
从不同的按钮进入到详情页,两个不同的路由,相同的组件



主要是从不同按钮进入不同路由的页面,内容一致,但是title不一样,怎么写
index.js
const businessDetail = _import('business/detail')
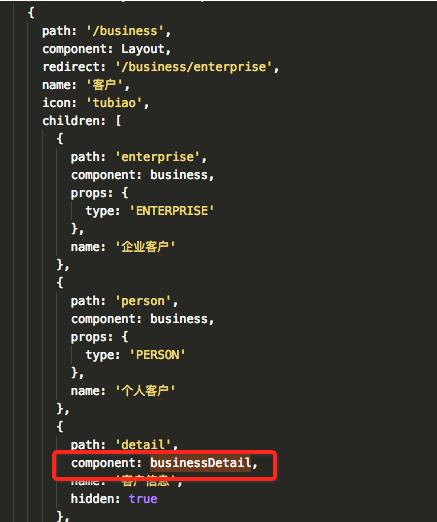
第一个页面

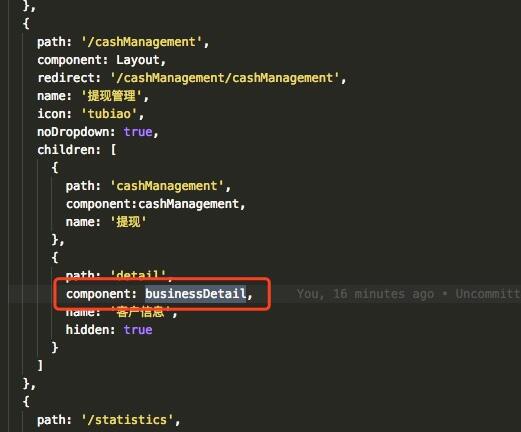
第二个页面

这就是不用的路由引入相同的path,当然先可以新开页面,再引入第一个页面的内容,但是没有必要~~~~
以上这篇在vue-cli3中使用axios获取本地json操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

Nuxt3项目搭建过程(Nuxt3+element-plus+scss详细步骤)
这篇文章主要介绍了Nuxt3项目搭建(Nuxt3+element-plus+scss详细步骤),本次记录一次使用Nuxt3搭建前端项目的过程,内容包含Nuxt3的安装,基于Vite脚手架(默认)构建的vue3项目,element-plus的安装配置,scss的安装,目录结构的创建和解释,需要的朋友可以参考下2022-12-12
前端框架学习总结之Angular、React与Vue的比较详解
这篇文章主要跟大家分享了关于前端框架中Angular.js、React.js与Vue.js的全方位比较,文章介绍的非常详细,对大家进行区分对比这三者之间的差异区别很有帮助,需要的朋友可以参考借鉴,下面来一起看看吧。2017-03-03












最新评论