VSCode 格式化缩进代码的实现
更新时间:2020年08月06日 14:48:16 作者:abloume
这篇文章主要介绍了VSCode 格式化缩进代码的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
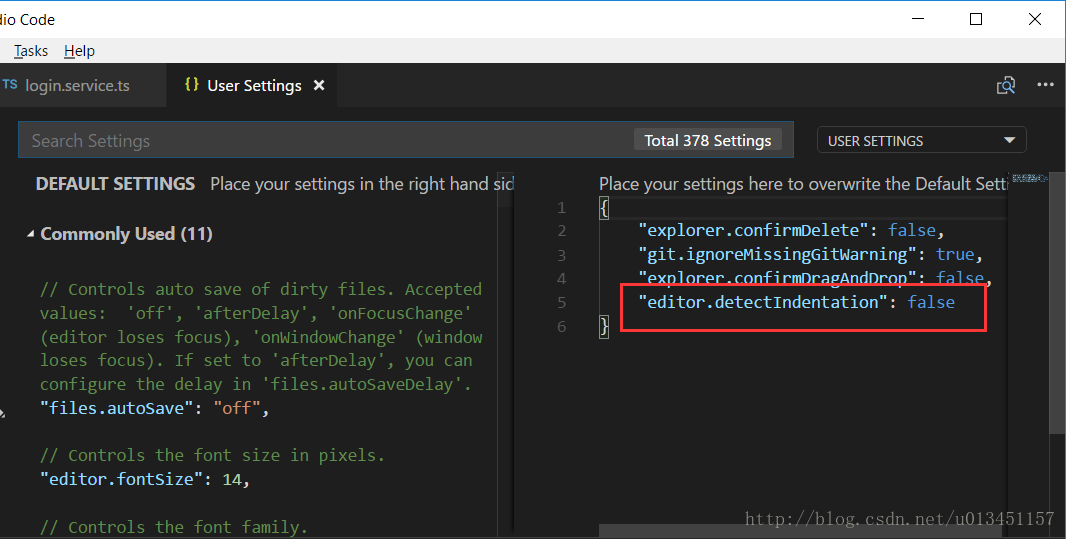
1)文件 —> 首选项
因为 VsCode 默认启用了根据文件类型自动设置tabsize的选项,在设置中添加:
"editor.detectIndentation": false

2)编辑器配置
在项目文件中新建 .editorconfig 文件
为特定类型文件指定缩进大小、缩进类型(空格,或tab),是否自动插入末行等等。
root = true [*] charset = utf-8 indent_style = tab indent_size = 4 insert_final_newline = true trim_trailing_whitespace = true [*.md] max_line_length = off trim_trailing_whitespace = false
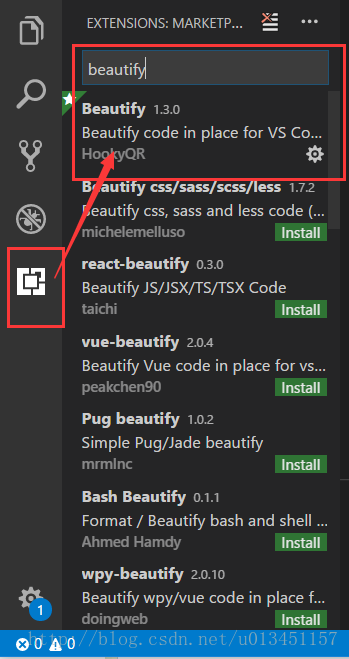
3)安装 VsCode 格式化代码插件
搜索并安装 Beautify 格式化代码插件

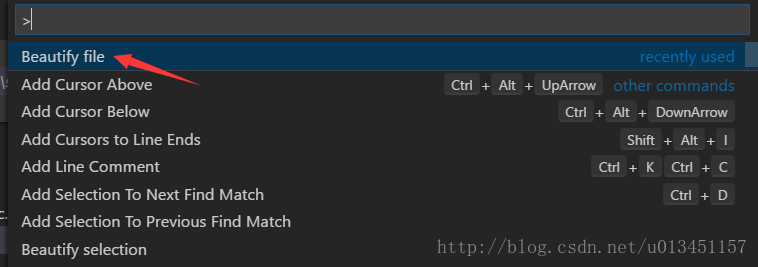
使用指南:
打开要格式化的文件 —> F1 —> Beautify file —> 选择你要格式化的代码类型


4)格式化对齐快捷键:
- Windows: Ctrl + K + F
- Windows:Shift + Alt + F
- Mac: Shift + Option + F
- Ubuntu: Ctrl + Shift + I
到此这篇关于VSCode 格式化缩进代码的实现的文章就介绍到这了,更多相关VSCode 格式化缩进内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

phpMyAdmin“无法载入 mysql 扩展, 请检查 PHP 配置”问题的解决方案
安装XAMPP后,phpMyAdmin无法进入,一直提示“无法载入 mysql 扩展, 请检查 PHP 配置”。网上查,需要修改php.ini,却发现本来就是正确的;2009-02-02












最新评论