vue 接口请求地址前缀本地开发和线上开发设置方式
更新时间:2020年08月13日 11:06:54 作者:微微一芯
这篇文章主要介绍了vue 接口请求地址前缀本地开发和线上开发设置方式,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
开发环境 config/dev.env.js
'use strict'
const merge = require('webpack-merge')
const prodEnv = require('./dev.env')
module.exports = merge(prodEnv, {
NODE_ENV: '"development"',
API_ROOT: '"https://www.dev.com"' //本地请求前缀
})
线上开发环境 config/prod.env.js
'use strict'
const merge = require('webpack-merge')
const prodEnv = require('./prod.env')
module.exports = merge(prodEnv, {
NODE_ENV: '"production"',
API_ROOT: '"https://www.prov.com"' //线上请求前缀
})
在请求之前,组装URL,axios.js
import Axios from 'axios';
var root = process.env.API_ROOT;
//请求拦截
axios.interceptors.request.use((config) => {
//请求之前重新拼装url
config.url = root + config.url;
return config;
});
页面使用模板:
export default {
name: 'Order',
data () {
return {
order_list: []
}
},
methods: {
fetchList: function () {
this.$axios.post('/api/order_list').then((res) => {
if(res.result === '0000'){
this.order_list = res.data;
}
});
}
}
}
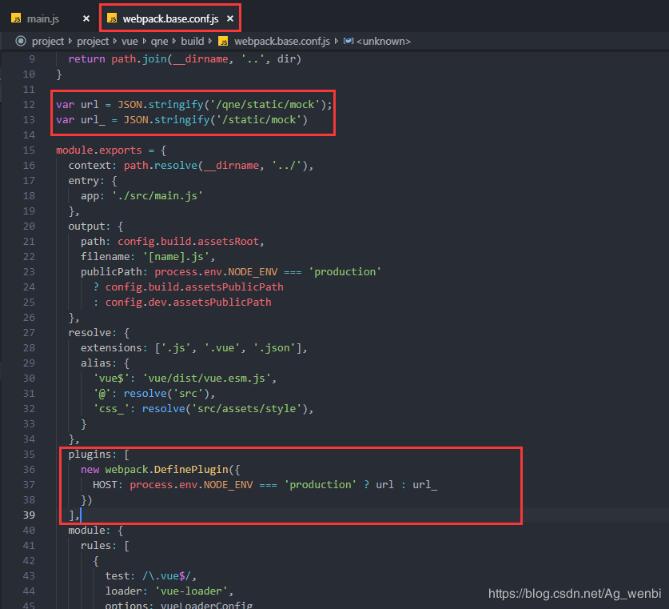
补充知识:vue中axios固定url请求前缀

main.js中添加:

使用方法:

以上这篇vue 接口请求地址前缀本地开发和线上开发设置方式就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

Vue重要修饰符.sync对比v-model的区别及使用详解
这篇文章主要为大家介绍了Vue中重要修饰符.sync与v-model的区别对比及使用详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪2022-07-07
解决Vue的项目使用Element ui 走马灯无法实现的问题
这篇文章主要介绍了解决Vue的项目使用Element ui 走马灯无法实现的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2020-08-08












最新评论