jqPlot jquery的页面图表绘制工具
更新时间:2009年07月25日 14:15:09 作者:
可能是个人认识能力有限,一直认为仅仅靠html是很难展现稍具动态的图表的,但是在看到jqPlot之后,我的认识有了很大改变,jqplpt——基于HTML的图表展示插件,而且不生成图片,最可贵的是能生成类似flex的数据动态提示以及动态改变数据展示范围等等。
jqplot是基于一个基本的jqplot.js文件,并有多个js文件支持的插件——也就是说jqplot.js文件只能支持线状图的绘制,对于饼状图,柱状图等图形需要引入pieRenderer.js等文件。
这里参照jqPlot的官方文档,以饼状图为例简单的说一下jqPlot的用法:
第一步,引入js文件(如果是画线状图之外的其他图表,需要引入相关js文件,这里引入饼状图文件pieRenderer)
<!--[if IE]><script language="javascript" type="text/javascript" src="./excanvas.js"></script><![endif]-->
<link rel="stylesheet" type="text/css" href="./jquery.jqplot.css" />
<script language="javascript" type="text/javascript" src="./jquery-1.3.2.min.js"></script>
<script language="javascript" type="text/javascript" src="./jquery.jqplot.js"></script>
<script language="javascript" type="text/javascript" src="./plugins/jqplot.pieRenderer.js"></script>
第二步,增加一个图表展示区域的容器
<div id="chart" style="margin-top:20px; margin-left:20px; width:460px; height:500px;"></div>
第三步,获取数据
line1 = [['frogs', 3], ['buzzards', 7], ['deer', 2.5], ['turkeys', 6], ['moles', 5], ['ground hogs', 4]];
第四步,配置Option对象,并创建图表
$.jqplot('chart', [line1], {
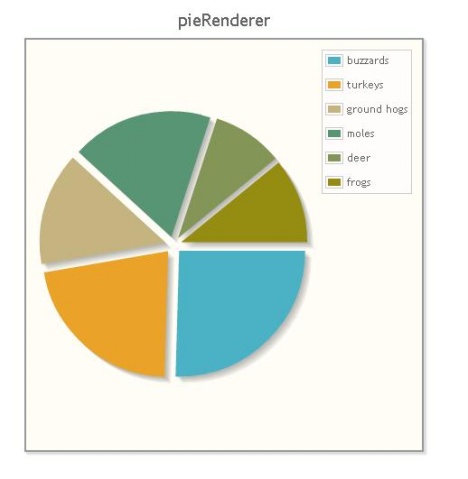
title:'pieRenderer ',//设置饼状图的标题
seriesDefaults: {fill: true,
showMarker: false,
shadow: false,
renderer:$.jqplot.PieRenderer,
rendererOptions:{
diameter: undefined, // 设置饼的直径
padding: 20, // 饼距离其分类名称框或者图表边框的距离,变相该表饼的直径
sliceMargin: 9, // 饼的每个部分之间的距离
fill:true, // 设置饼的每部分被填充的状态
shadow:true, //为饼的每个部分的边框设置阴影,以突出其立体效果
shadowOffset: 2, //设置阴影区域偏移出饼的每部分边框的距离
shadowDepth: 5, // 设置阴影区域的深度
shadowAlpha: 0.07 // 设置阴影区域的透明度
}
},
legend:{
show: true,//设置是否出现分类名称框(即所有分类的名称出现在图的某个位置)
location: 'ne', // 分类名称框出现位置, nw, n, ne, e, se, s, sw, w.
xoffset: 12, // 分类名称框距图表区域上边框的距离(单位px)
yoffset: 12, // 分类名称框距图表区域左边框的距离(单位px)
}
});
完整的代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Simple Test</title>
<!--[if IE]><script language="javascript" type="text/javascript" src="./excanvas.js"></script><![endif]-->
<link rel="stylesheet" type="text/css" href="./jquery.jqplot.css" />
<script language="javascript" type="text/javascript" src="./jquery-1.3.2.min.js"></script>
<script language="javascript" type="text/javascript" src="./jquery.jqplot.js"></script>
<script language="javascript" type="text/javascript" src="./plugins/jqplot.pieRenderer.js"></script>
<script type="text/javascript" language="javascript">
$(document).ready(function(){
line1 = [['frogs', 3], ['buzzards', 7], ['deer', 2.5], ['turkeys', 6], ['moles', 5], ['ground hogs', 4]];
plot1 = $.jqplot('chart', [line1], {
title:'pieRenderer ',//设置饼状图的标题
seriesDefaults: {fill: true,
showMarker: false,
shadow: false,
renderer:$.jqplot.PieRenderer,
rendererOptions:{
diameter: undefined, // 设置饼的直径
padding: 20, // 饼距离其分类名称框或者图表边框的距离,变相该表饼的直径
sliceMargin: 9, // 饼的每个部分之间的距离
fill:true, // 设置饼的每部分被填充的状态
shadow:true, //为饼的每个部分的边框设置阴影,以突出其立体效果
shadowOffset: 2, //设置阴影区域偏移出饼的每部分边框的距离
shadowDepth: 5, // 设置阴影区域的深度
shadowAlpha: 0.07 // 设置阴影区域的透明度
}
},
legend:{
show: true,//设置是否出现分类名称框(即所有分类的名称出现在图的某个位置)
location: 'ne', // 分类名称框出现位置, nw, n, ne, e, se, s, sw, w.
xoffset: 12, // 分类名称框距图表区域上边框的距离(单位px)
yoffset: 12, // 分类名称框距图表区域左边框的距离(单位px)
}
});
});
</script>
</head>
<body>
<div id="chart" style="margin-top:20px; margin-left:20px; width:460px; height:500px;"></div>
</body>
</html>
这里参照jqPlot的官方文档,以饼状图为例简单的说一下jqPlot的用法:
第一步,引入js文件(如果是画线状图之外的其他图表,需要引入相关js文件,这里引入饼状图文件pieRenderer)
复制代码 代码如下:
<!--[if IE]><script language="javascript" type="text/javascript" src="./excanvas.js"></script><![endif]-->
<link rel="stylesheet" type="text/css" href="./jquery.jqplot.css" />
<script language="javascript" type="text/javascript" src="./jquery-1.3.2.min.js"></script>
<script language="javascript" type="text/javascript" src="./jquery.jqplot.js"></script>
<script language="javascript" type="text/javascript" src="./plugins/jqplot.pieRenderer.js"></script>
第二步,增加一个图表展示区域的容器
复制代码 代码如下:
<div id="chart" style="margin-top:20px; margin-left:20px; width:460px; height:500px;"></div>
第三步,获取数据
复制代码 代码如下:
line1 = [['frogs', 3], ['buzzards', 7], ['deer', 2.5], ['turkeys', 6], ['moles', 5], ['ground hogs', 4]];
第四步,配置Option对象,并创建图表
复制代码 代码如下:
$.jqplot('chart', [line1], {
title:'pieRenderer ',//设置饼状图的标题
seriesDefaults: {fill: true,
showMarker: false,
shadow: false,
renderer:$.jqplot.PieRenderer,
rendererOptions:{
diameter: undefined, // 设置饼的直径
padding: 20, // 饼距离其分类名称框或者图表边框的距离,变相该表饼的直径
sliceMargin: 9, // 饼的每个部分之间的距离
fill:true, // 设置饼的每部分被填充的状态
shadow:true, //为饼的每个部分的边框设置阴影,以突出其立体效果
shadowOffset: 2, //设置阴影区域偏移出饼的每部分边框的距离
shadowDepth: 5, // 设置阴影区域的深度
shadowAlpha: 0.07 // 设置阴影区域的透明度
}
},
legend:{
show: true,//设置是否出现分类名称框(即所有分类的名称出现在图的某个位置)
location: 'ne', // 分类名称框出现位置, nw, n, ne, e, se, s, sw, w.
xoffset: 12, // 分类名称框距图表区域上边框的距离(单位px)
yoffset: 12, // 分类名称框距图表区域左边框的距离(单位px)
}
});
完整的代码如下:
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Simple Test</title>
<!--[if IE]><script language="javascript" type="text/javascript" src="./excanvas.js"></script><![endif]-->
<link rel="stylesheet" type="text/css" href="./jquery.jqplot.css" />
<script language="javascript" type="text/javascript" src="./jquery-1.3.2.min.js"></script>
<script language="javascript" type="text/javascript" src="./jquery.jqplot.js"></script>
<script language="javascript" type="text/javascript" src="./plugins/jqplot.pieRenderer.js"></script>
<script type="text/javascript" language="javascript">
$(document).ready(function(){
line1 = [['frogs', 3], ['buzzards', 7], ['deer', 2.5], ['turkeys', 6], ['moles', 5], ['ground hogs', 4]];
plot1 = $.jqplot('chart', [line1], {
title:'pieRenderer ',//设置饼状图的标题
seriesDefaults: {fill: true,
showMarker: false,
shadow: false,
renderer:$.jqplot.PieRenderer,
rendererOptions:{
diameter: undefined, // 设置饼的直径
padding: 20, // 饼距离其分类名称框或者图表边框的距离,变相该表饼的直径
sliceMargin: 9, // 饼的每个部分之间的距离
fill:true, // 设置饼的每部分被填充的状态
shadow:true, //为饼的每个部分的边框设置阴影,以突出其立体效果
shadowOffset: 2, //设置阴影区域偏移出饼的每部分边框的距离
shadowDepth: 5, // 设置阴影区域的深度
shadowAlpha: 0.07 // 设置阴影区域的透明度
}
},
legend:{
show: true,//设置是否出现分类名称框(即所有分类的名称出现在图的某个位置)
location: 'ne', // 分类名称框出现位置, nw, n, ne, e, se, s, sw, w.
xoffset: 12, // 分类名称框距图表区域上边框的距离(单位px)
yoffset: 12, // 分类名称框距图表区域左边框的距离(单位px)
}
});
});
</script>
</head>
<body>
<div id="chart" style="margin-top:20px; margin-left:20px; width:460px; height:500px;"></div>
</body>
</html>
生成图表展示如下:

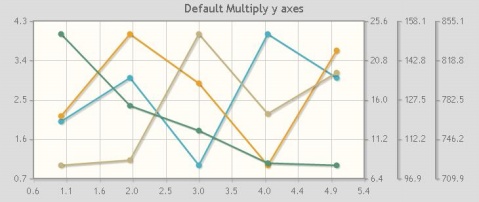
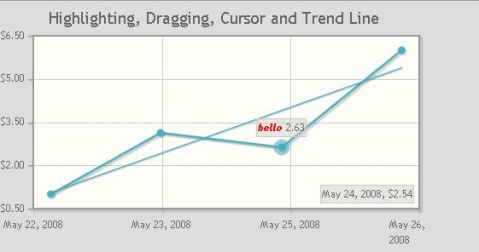
下面是一些其他类型的图标的截图:
1.多纵轴图

2.带提示信息的甘特图

3.以table方式展示提示信息的甘特图

4.带提示信息的线状图(可拖动)

相关文章

jQuery ajax请求返回list数据动态生成input标签,并把list数据赋值到input标签
这篇文章主要介绍了jQuery ajax请求返回list数据动态生成input标签,并把list数据赋值到input标签的相关资料,需要的朋友可以参考下2016-03-03
如何用jQuery实现ASP.NET GridView折叠伸展效果
我们今天就一个具体的需求进行分析,引出如何用jQuery实现ASP.NET GridView折叠伸展效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2015-09-09
jQuery实现的响应鼠标移动方向插件用法示例【附源码下载】
这篇文章主要介绍了jQuery实现的响应鼠标移动方向插件用法,涉及jQuery响应鼠标事件及页面元素属性动态操作相关实现技巧,需要的朋友可以参考下2018-08-08












最新评论