prettier自动格式化去换行的实现代码
更新时间:2020年08月25日 16:00:46 作者:我爱搬砖,搬砖爱我
这篇文章主要介绍了prettier自动格式化去换行的实现代码,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
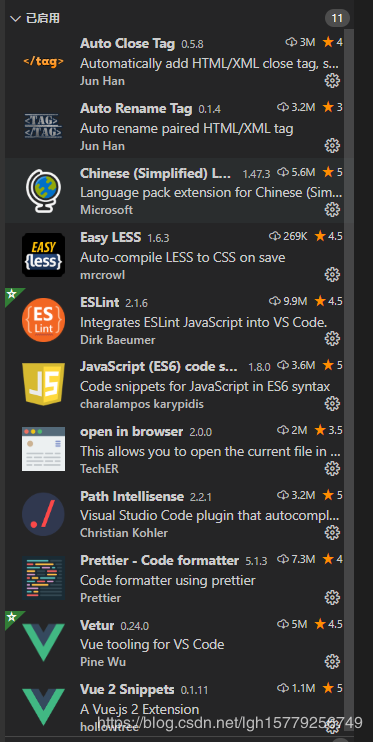
插件


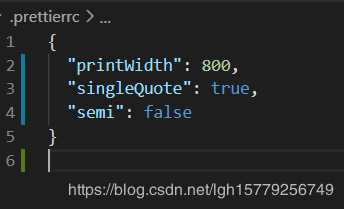
新建 .prettierrc 文件在根目录,里面写上这个
第一个是超出800字符换行,第二个是单引号,第三个是结尾不要分号

vscode里面的设置文件settings。json代码
{
// vscode默认启用了根据文件类型自动设置tabsize的选项
"editor.detectIndentation": false,
// 重新设定tabsize
"editor.tabSize": 2,
// #每次保存的时候自动格式化
"editor.formatOnSave": true,
// // 添加 vue 支持
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
}
],
"eslint.autoFixOnSave": true,
"vetur.validation.template": false,
// #让prettier使用eslint的代码格式进行校验
"prettier.eslintIntegration": true,
// #去掉代码结尾的分号
"prettier.semi": false,
// #使用带引号替代双引号
"prettier.singleQuote": true,
// #让函数(名)和后面的括号之间加个空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
// #这个按用户自身习惯选择
"vetur.format.defaultFormatter.html": "js-beautify-html",
// #让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatter.js": "vscode-typescript",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
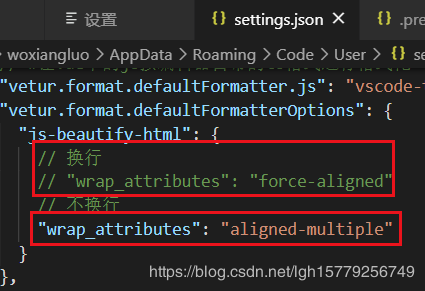
// 换行
// "wrap_attributes": "force-aligned"
// 不换行
"wrap_attributes": "aligned-multiple"
}
},
// 格式化stylus, 需安装Manta's Stylus Supremacy插件
"stylusSupremacy.insertColons": false, // 是否插入冒号
"stylusSupremacy.insertSemicolons": false, // 是否插入分好
"stylusSupremacy.insertBraces": false, // 是否插入大括号
"stylusSupremacy.insertNewLineAroundImports": false, // import之后是否换行
"stylusSupremacy.insertNewLineAroundBlocks": false, // 两个选择器中是否换行
"auto-rename-tag.activationOnLanguage": [
"*"
],
"window.zoomLevel": 0,
// esli弹框报错
"devDependencies": {
"babel-eslint": "^10.0.3",
"eslint": "^4.15.0",
"eslint-config-airbnb": "^16.1.0",
"eslint-plugin-jsx-a11y": "^6.0.3",
"eslint-plugin-react": "^7.12.1",
"eslint-config-google": "^0.9.1",
"eslint-config-standard": "^10.2.1",
"eslint-plugin-html": "^4.0.1",
"eslint-plugin-import": "^2.8.0",
"eslint-plugin-node": "^5.2.1",
"eslint-plugin-promise": "^3.6.0",
"eslint-plugin-standard": "^3.0.1"
},
"http.proxyAuthorization": null,
"eslint.migration.2_x": "off",
"workbench.editorAssociations": [],
"eslint.codeAction.disableRuleComment": {},
"eslint.codeAction.showDocumentation": {},
"editor.suggest.snippetsPreventQuickSuggestions": false,
"files.associations": {
"*.cjson": "jsonc",
"*.wxss": "css",
"*.wxs": "javascript"
},
"emmet.includeLanguages": {
"wxml": "html"
},
"minapp-vscode.disableAutoConfig": true,
"editor.codeActionsOnSave": null,
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[jsonc]": {
"editor.defaultFormatter": "vscode.json-language-features"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
}
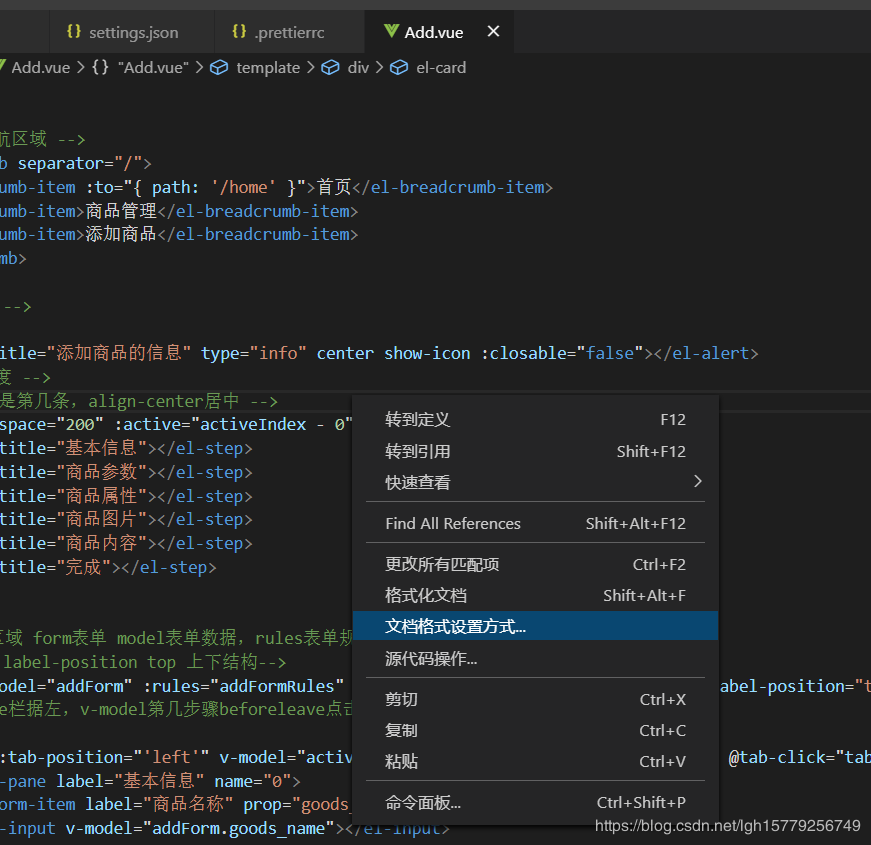
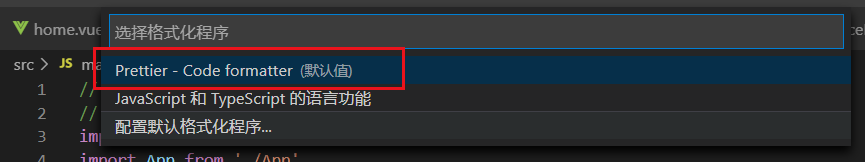
保存,打开一个后缀名为.vue文件,右键文档格式方式

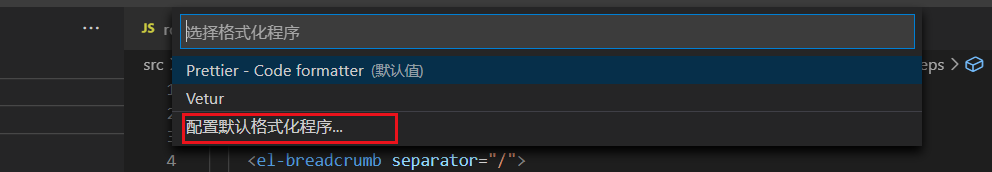
点默认格式化程序,再点Vetur


大功告成,,ctrl+s自动格式化,这是不换行的方式
后缀名为 .js,用上面同样步骤,但是默认值用prettier

喜欢标签换行用这个
打开vscode设置文件settings。json,找到,想用哪个打开就好,不用就注释

总结
到此这篇关于prettier自动格式化去换行的实现代码的文章就介绍到这了,更多相关prettier格式化换行内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

使用element-ui的upload组件上传代码包时遇到的问题小结
这篇文章主要介绍了使用element-ui的upload组件上传代码包时遇到的问题及总结,本文通过示例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2022-12-12












最新评论