Javascript var变量删除原理及实现
更新时间:2020年08月26日 11:15:11 作者:starof
这篇文章主要介绍了Javascript var变量删除原理及实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下
var有三种声明的情形:
- var声明的全局变量
- var在函数范围内声明的局部变量
- eval中声明的全局变量。
首先,
1、2种情形var声明的变量是无法删除的。
尽管var声明的全局变量是属于window对象的属性(在浏览器中),但依然是无法删除的,因为这种属性的configurable=false,因此不能delete掉。
局部变量就更不用说了,连var变量依附的对象都不知道在哪里,肯定无法删除。
而eval('vara=1')看似和直接var是一样的效果(当然是在全局作用执行eval),执行完也会在window对象上创建一个a属性,但是这个属性的configurable=true,因此可以删除。
<script type="text/javascript">
var a = 1;
console.log(Object.getOwnPropertyDescriptor(window, 'a')); //false
aa=1;
console.log(Object.getOwnPropertyDescriptor(window, 'aa')); //true
with({}) {
var b = 1;
console.log(Object.getOwnPropertyDescriptor(window, 'b')); //false
console.log(delete b);
}
eval('var c = 1');
console.log(Object.getOwnPropertyDescriptor(window, 'c')); //true
</script>
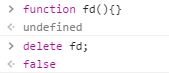
函数不能被delete掉

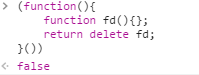
局部作用域中的函数也不能被delete掉

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

javascript延时重复执行函数 lLoopRun.js
javascript延时重复执行函数 lLoopRun.js...2007-06-06












最新评论