微信小程序实现翻牌抽奖动画
更新时间:2020年09月21日 10:40:13 作者:换日线°
这篇文章主要为大家详细介绍了微信小程序实现翻牌抽奖动画,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了微信小程序实现翻牌抽奖的具体代码,供大家参考,具体内容如下
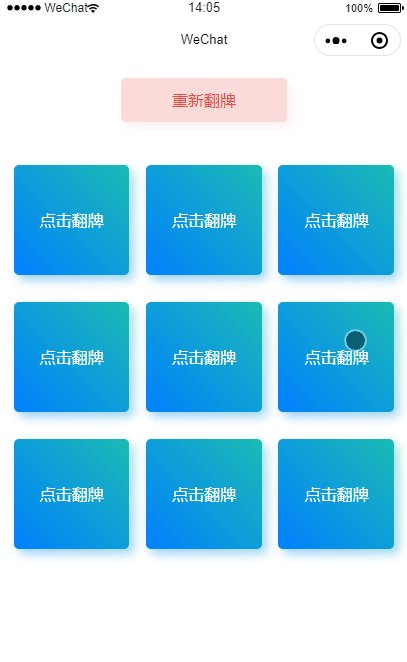
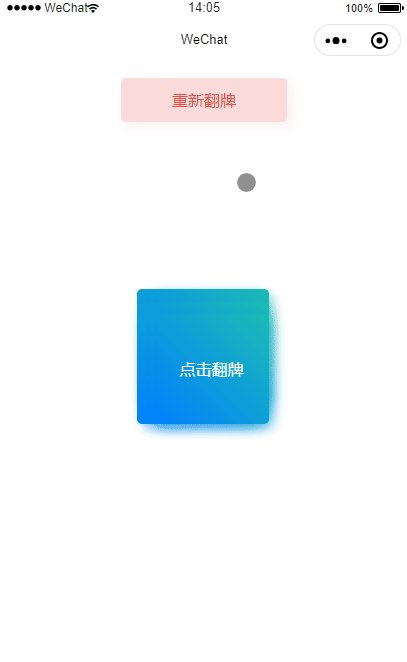
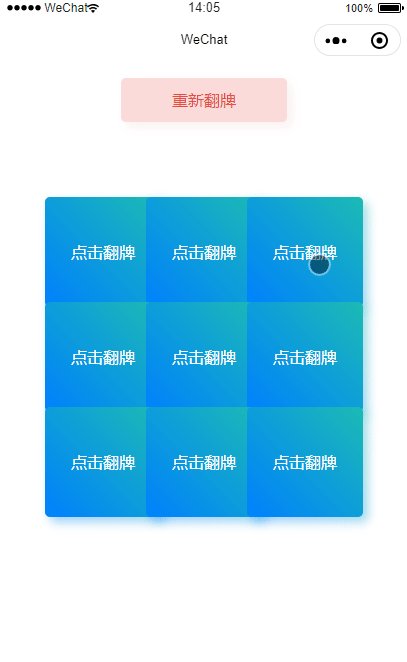
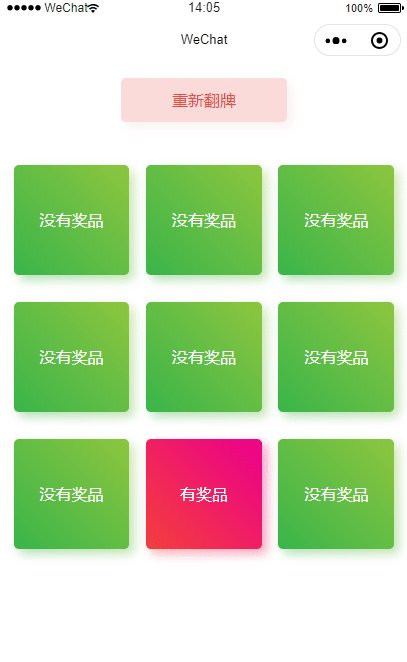
效果图如下所示

这里做的比较简陋,就花了一点时间实现了翻牌抽奖效果,提供思路
.wxml
<view class="button" bindtap="again">重新翻牌</view>
<view class="curin-index">
<view bindtap="{{whether?'':'tamin'}}" wx:for="{{9}}" wx:key="index" data-index="{{index+1}}" class="currin {{really == index+1?'animt':''}} {{really != index+1 && surplus?'animt':''}} {{really == ''?'cinton'+(index+1):''}}" style="{{really == index+1 && implement > 1?'background-image: linear-gradient(45deg, #f43f3b, #ec008c);':''}}{{really != index+1 && surplus && implement > 2?'background-image: linear-gradient(45deg, #39b54a, #8dc63f);':''}}">
{{really == index+1?flop:''}}{{really != index+1 && really != ''?biutin:''}}{{really == ''?'点击翻牌':''}}
</view>
</view>
.wxss
view{
box-sizing: border-box;
}
.button{
width: 40%;
height: 80rpx;
line-height: 80rpx;
background-color: #fadbd9;
color: #e54d42;
text-align: center;
border-radius: 10rpx;
margin: 30rpx 30%;
float: left;
position: relative;
}
.curin-index{
width: 100%;
float: left;
}
.currin{
margin-left: 4%;
margin-top: 50rpx;
width: 28%;
float: left;
background-image: linear-gradient(45deg, #0081ff, #1cbbb4);
color: #fff;
text-align: center;
height: 200rpx;
line-height: 200rpx;
border-radius: 10rpx;
position: relative;
}
.currin::before {
content: "";
display: block;
background: inherit;
filter: blur(10rpx);
position: absolute;
width: 100%;
height: 100%;
top: 10rpx;
left: 10rpx;
z-index: -1;
opacity: 0.4;
transform-origin: 0 0;
border-radius: inherit;
transform: scale(1, 1);
}
.cinton1{
animation: cinton1 alternate linear 2 1s;
}
@keyframes cinton1{
from {
top: 0;
left: 0;
}
to {
top: 230rpx;
left: 230rpx;
}
}
.cinton2{
animation: cinton2 alternate linear 2 1s;
}
@keyframes cinton2{
from {
top: 0;
left: 0;
}
to {
top: 230rpx;
left: 0rpx;
}
}
.cinton3{
animation: cinton3 alternate linear 2 1s;
}
@keyframes cinton3{
from {
top: 0;
left: 0;
}
to {
top: 230rpx;
left: -230rpx;
}
}
.cinton4{
animation: cinton4 alternate linear 2 1s;
}
@keyframes cinton4{
from {
top: 0;
left: 0;
}
to {
top: 0rpx;
left: 230rpx;
}
}
.cinton6{
animation: cinton6 alternate linear 2 1s;
}
@keyframes cinton6{
from {
top: 0;
left: 0;
}
to {
top: 0rpx;
left: -230rpx;
}
}
.cinton7{
animation: cinton7 alternate linear 2 1s;
}
@keyframes cinton7{
from {
top: 0;
left: 0;
}
to {
top: -230rpx;
left: 230rpx;
}
}
.cinton8{
animation: cinton8 alternate linear 2 1s;
}
@keyframes cinton8{
from {
top: 0;
left: 0;
}
to {
top: -230rpx;
left: 0rpx;
}
}
.cinton9{
animation: cinton9 alternate linear 2 1s;
}
@keyframes cinton9{
from {
top: 0;
left: 0;
}
to {
top: -230rpx;
left: -230rpx;
}
}
.animt{
animation: fanzhuan 1.2s;
}
@keyframes fanzhuan{
0% {
transform: perspective(150px) rotateY(0deg);
}
50% {
transform: perspective(150px) rotateY(0deg);
}
100% {
transform: perspective(150px) rotateY(179.9deg);
}
}
.js
Page({
data: {
whether: false,
flop:'点击翻牌',
really:'',
implement: 0,
surplus:false,
biutin:'点击翻牌',
},
again:function(e){
if (this.data.implement == 3 || this.data.implement == 0){
this.setData({
whether: false,
flop: '点击翻牌',
really: '',
implement: 0,
surplus: false,
biutin: '点击翻牌',
})
}else{
wx.showToast({
title: '正在执行抽奖中...',
icon: 'none',
duration: 2000
})
return false
}
},
tamin:function(e){
let that = this
let index = e.currentTarget.dataset.index
that.setData({
whether:true,
really: index,
implement:1,
})
setTimeout(function () {
that.setData({
flop: '',
})
}, 500)
setTimeout(function () {
that.setData({
flop:'有奖品',
surplus:true,
implement: 2,
})
}, 1200)
setTimeout(function () {
that.setData({
biutin: '',
})
}, 1700)
setTimeout(function () {
that.setData({
biutin: '没有奖品',
implement:3,
})
}, 2500)
}
})
为大家推荐现在关注度比较高的微信小程序教程一篇:《微信小程序开发教程》小编为大家精心整理的,希望喜欢。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

屏蔽鼠标右键、Ctrl+n、shift+F10、F5刷新、退格键 的javascript代码
屏蔽鼠标右键、Ctrl+n、shift+F10、F5刷新、退格键 的javascript代码...2007-04-04












最新评论