在webstorm中配置less的方法详解
更新时间:2020年09月25日 10:29:26 作者:丁七岁
这篇文章主要介绍了在webstorm中配置less的方法,本文通过图文并茂的形式给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧
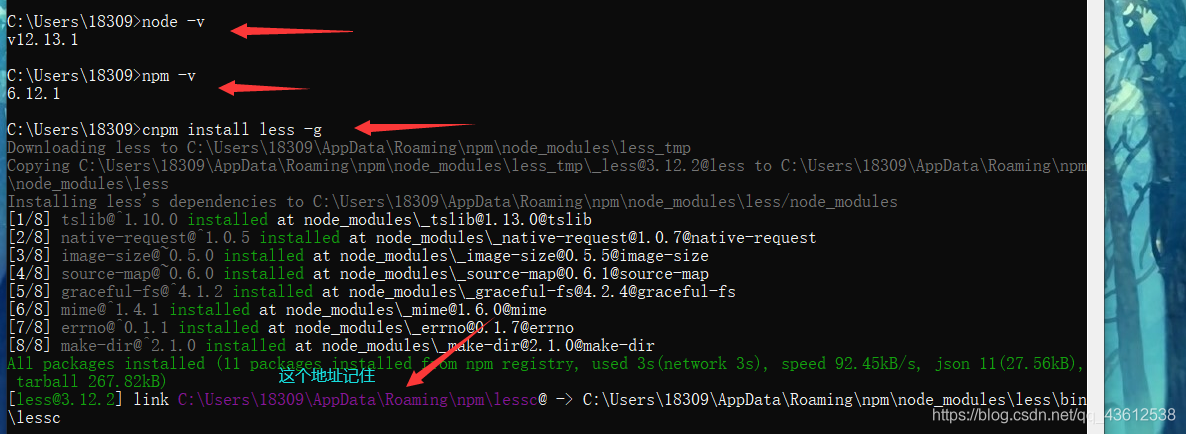
首先你要有node和npm的环境,没得话先下载。
https://nodejs.org/en/
然后下载less

cnpm install less -g
npm install less -g
cnpm用的是淘宝镜像 -g全局下载
上面的那个地址你先复制好,我的是这个: C:\Users\18309\AppData\Roaming\npm\lessc
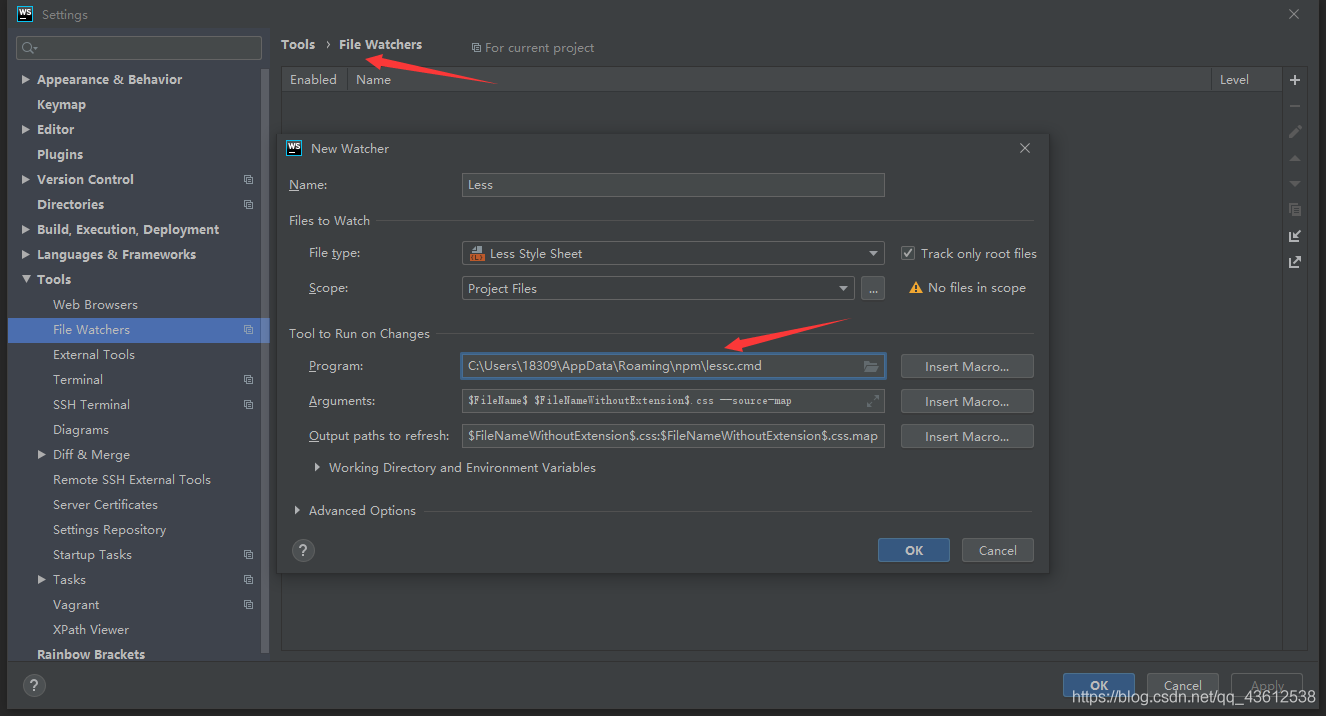
然后看着这个图弄:

把上面的路径复制过来后面再加上.cmd
C:\Users\18309\AppData\Roaming\npm\lessc.cmd
我的是这个,然后重启。
新建一个less文件

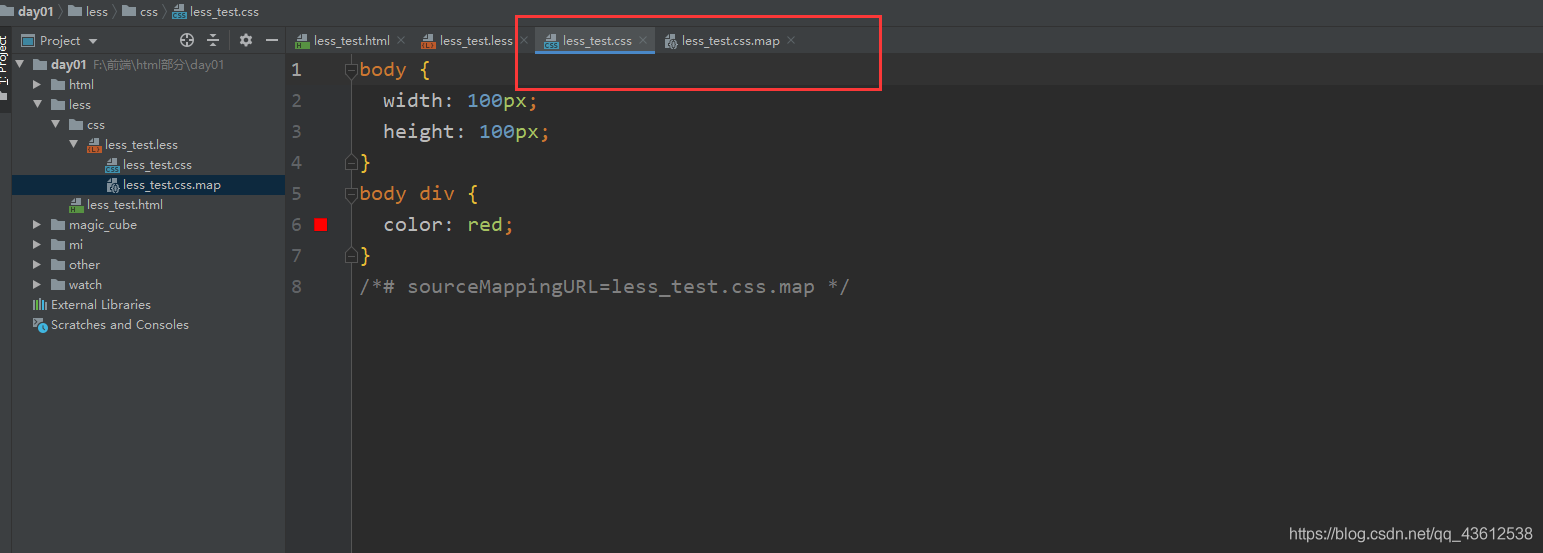
写点东西,比如我的这个:
body{
width: 100px;
height: 100px;
div{
color: red;
}
}
然后你会发现多出来2个文件,

到此这篇关于在webstorm中配置less的方法详解的文章就介绍到这了,更多相关webstorm配置less内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

JS中利用localStorage防止页面动态添加数据刷新后数据丢失
本文给大家分享一段js代码利用利用localStorage防止页面动态添加数据刷新后数据丢失问题,代码简单易懂,非常不错,具有参考借鉴价值,需要的朋友参考下2017-03-03












最新评论