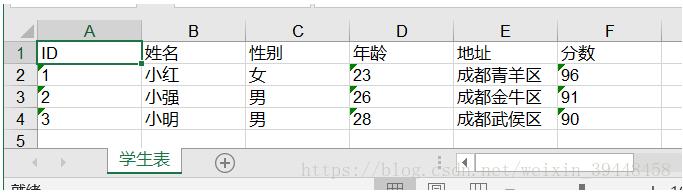
vue通过接口直接下载java生成好的Excel表格案例
通过浏览器直接访问导出接口就会自动下载创建好的 Excel 表格。但是我们在vue里使用axios请求接口,一般是处理json数据,如果要处理文件流数据,需要做下特殊处理即可直接下载文件。
假如 下载Excel接口为:/apis/downExcel,则请求如下
import axios from 'axios'
export const exportFile = params => {
var param = new URLSearchParams()
param.append('beginTime', params.beginTime)
param.append('endTime', params.endTime)
return axios({
method: 'post',
data: param,
url: '/apis/downExcel',
responseType: 'blob'
})
}
下载按钮触发下载方法如下:
downExcel() {
var params = {
beginTime: this.times[0],
endTime: this.times[1]
};
exportFile(params).then(
data => {
/** 获取生成设置好的文件名 */
var filename = data.headers["content-disposition"];
filename = filename.split("=")[1];
filename = decodeURIComponent(filename, "utf-8");
/** 接收文件流 */
const blob = new Blob([data.data]);
let url = URL.createObjectURL(blob);
/** 模拟浏览器操作Document,并模拟下载动作 */
let link = document.createElement("a");
link.style.display = "none";
link.href = url;
link.setAttribute("download", filename);
document.body.appendChild(link);
link.click();
},
error => {
console.log(error);
this.$message.error("下载异常,请稍后再试");
});
}
这样就可以在vue项目中完整下载Excel接口,当然vue也有生成Excel的插件,接收后台的json数据然后在前端生成并下载。
补充知识:Vue实现通过后端接口导出Excel表格
需求:后端提供下载接口,返回二进制文件流,前端导出为xlsx格式的Excel表格
实现:
1、按钮调用下载接口
2、new Blob导出


PS:
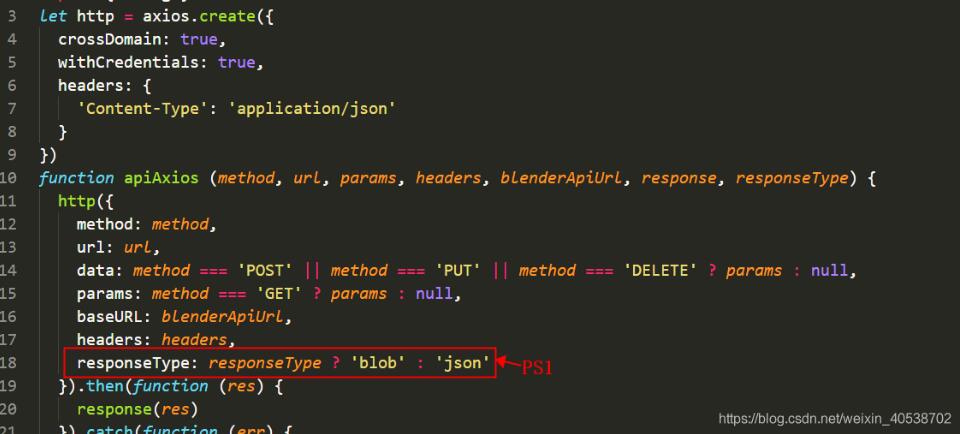
1、第一步请求接口时,注意要设置请求responseType为blob类型,否则下载后,显示格式错误,无法打开
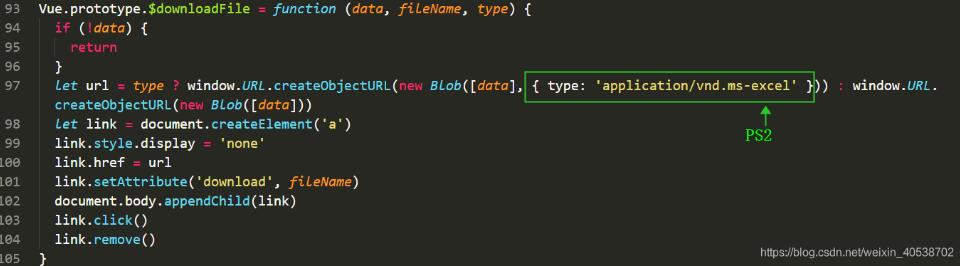
2、new Blob请求是,注意修改type类型为application/vnd.ms-excel


以上这篇vue通过接口直接下载java生成好的Excel表格案例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

vue3 内容过多出现滚动条时滚动条自动定位到末端的操作代码
这篇文章主要介绍了vue3 内容过多出现滚动条时滚动条自动定位到末端的操作代码,本文给大家介绍的非常详细,需要的朋友参考下吧2024-05-05
Element el-date-picker 日期选择器的使用
本文主要介绍了Element el-date-picker 日期选择器的使用,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2023-04-04
解决vue3+vite配置unplugin-vue-component找不到Vant组件
这篇文章主要为大家介绍了vue3+vite配置unplugin-vue-component找不到Vant组件问题解决,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪2023-09-09
elementui 日期选择器el-date-picker如何给指定日期添加圆点标注
这篇文章主要介绍了elementui 日期选择器el-date-picker如何给指定日期添加圆点标注,本文通过实例代码给大家介绍的非常详细,需要的朋友可以参考下2024-07-07












最新评论