JavaScript实现刮刮乐效果
更新时间:2020年11月01日 15:15:20 作者:蓝小安
这篇文章主要为大家详细介绍了JavaScript实现刮刮乐效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
刮刮乐怎么做?
本文实例为大家分享了JavaScript实现刮刮乐效果的具体代码,供大家参考,具体内容如下
来这我教你
1、首先准备好编程软件webStorm或者eclipse都行
2、不会编写代码?给你准备好了
3、如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.outer{
height: 90px;
width: 300px;
margin: 0 auto;
margin-top: 5px;
}
.box{
height: 70px;
width: 70px;
background-color: darkgray;
line-height: 70px;
text-align: center;
display: inline-block;
margin-left: 5px;
}
</style>
</head>
<body>
<div class="outer">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
<div class="outer">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
<div class="outer">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
<script>
var boxs = document.getElementsByClassName("box");
var item = ["一等奖","二等奖","三等奖","谢谢","谢谢","谢谢","谢谢","谢谢","谢谢",];
for (var i = 0;i<boxs.length;i++){
var box = boxs[i];
box.onclick = function (){
this.style.backgroundColor="red";
//this.innerText="一等奖";//随即从数组中获取内容,并且不能重复!
var number = Math.floor(Math.random()*9);
this.innerText = item[number];
this.style.color = "#fff";
this.style.verticalAlign = "top";
}
}
</script>
</body>
</html>
4、这个部分的代码块文字内容可以自定义,改写成你想要显示的内容

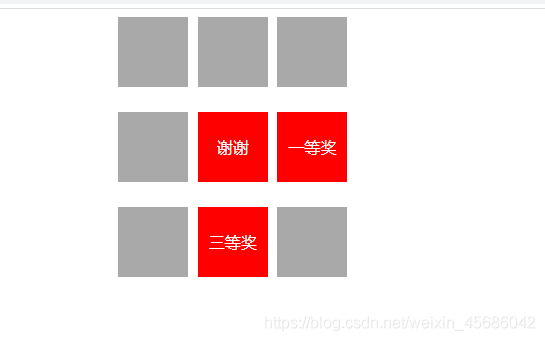
5、最终网页显示界面如下



以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

JavaScript实现自动生成网页元素功能(按钮、文本等)
这篇文章主要介绍了JavaScript实现自动生成网页元素功能,文章列出了三种可以进行增删改克隆按钮、文本等元素的方法,感兴趣的小伙伴们可以参考一下2015-11-11
前端页面适配之postcss-px-to-viewport实现步骤
postcss-px-to-viewport是一个PostCSS插件,它可以将px单位转换为视口单位(vw、vh 或 vmin),这篇文章主要给大家介绍了关于前端页面适配之postcss-px-to-viewport的实现步骤,需要的朋友可以参考下2024-03-03
BootstrapTable与KnockoutJS相结合实现增删改查功能【一】
KnockoutJS是一个JavaScript实现的MVVM框架。通过本文给大家介绍BootstrapTable与KnockoutJS相结合实现增删改查功能【一】,感兴趣的朋友一起学习吧2016-05-05












最新评论