写一个Vue loading 插件
作者:imgss
什么是vue插件?
- 从功能上说,插件是为Vue添加全局功能的一种机制,比如给Vue添加一个全局组件,全局指令等;
- 从代码结构上说,插件就是一个必须拥有install方法的对象,这个方法的接收的第一个参数是Vue构造函数,还可以接收一个可选的参数,用于配置插件:
var myplugin = {
install:function(Vue, options){
...
}
}
从意义上来说,正如jQuery的$.fn使jQuery有了一个庞大的生态一样,Vue的插件机制使Vue形成了一个生态系统,你可以开发一个插件给别人复用。
使用插件
使用一个插件,只要像下面这样:
Vue.use(myPlugin)
写一个loading插件
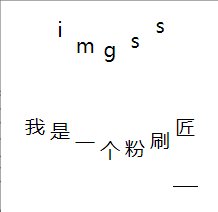
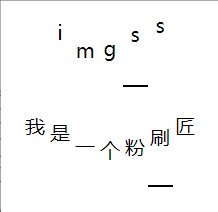
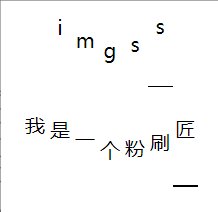
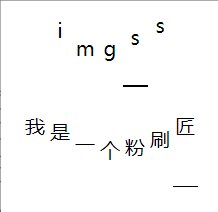
光说不练假把式,接下来写一个loading插件练练手,这个插件被封装成一个全局组件,实现下面的效果:

1 定义接口
我们希望应用这个插件的方式如下:
<loading text='imgss' duration='3'></loading>
其中,text用于定义loading动画显示的文字,duration定义动画时间
2 实现静态组件
新建一个loading.js文件:
let myPlugin = {
install: function (Vue, options) {
Vue.component('loading', {
props: {
text:{
type:String
},
duration:{
type:String,
default:'1s'//默认1s
}
},
data: function() {
return {};
},
template: `
<div class='wrapper'>
<div class='loading'>
<span style='width:20px' v-for='char in text'>{{char}}</span>
</div>
</div>
`
});
这里模板的作用在于,将输入的字符串转换成组成字符串的字符构成的span元素;
接下来,新建一个html文件:
<html>
<head>
<meta charset='utf-8'>
<title>插件</title>
</head>
<body>
<div id="app">
<loading text='imgss'></loading>
<loading text='我是一个粉刷匠' duration='2s'></loading>
</div>
<script src="http://cdn.bootcss.com/vue/2.4.2/vue.js"></script>
<script src="./loading.js"></script>
<script>
Vue.use(myPlugin);
var app = new Vue({
el: '#app',
data: {
}
});
</script>
</body>
</html>
这时基本上可以看到一个静态效果。
3 加动画
给每个元素加上一个控制上下的animation
@keyframes move {
0% {
margin-top: -10px;
border-bottom: 1px solid;
}
50% {
margin-top: 10px;
border-bottom: none;
}
100% {
margin-top: -10px;
}
}
除此之外,还有一下其他的公有样式代码,利用mounted生命周期函数,动态生成一个style标签,将css代码插到文档中:
mounted: function () {
var cssFlag = false;
return function () {
if (cssFlag) {
return;
}
var head = document.querySelector('head');
var style = document.createElement('style');
style.type = 'text/css';
style.innerText = `
.wrapper{
display: flex;
justify-content: center;
}
.loading {
display: flex;
text-align: center;
padding-top: 30px;
height: 50px;
justify-content: space-between;
}
.loading span {
margin-top: 0;
animation: ease infinite move;
display: block;
}
@keyframes move {
0% {
margin-top: -10px;
border-bottom: 1px solid;
}
50% {
margin-top: 10px;
border-bottom: none;
}
100% {
margin-top: -10px;
}
}`;
head.appendChild(style);
cssFlag = true;
};
}(),
然后通过控制span的animation-delay来模拟曲线:
<span
:style='{
width: "20px",
animationDuration: duration.indexOf("s") === -1 ? duration + "s" : duration ,
animationDelay: parseInt(duration)/text.length*index +"s"
}'
v-for='char,index in text'>
{{char}}
</span>
到这里,插件基本完成,看一下效果:

demo
以上就是写一个Vue loading 插件的详细内容,更多关于Vue 插件的资料请关注脚本之家其它相关文章!
- vue开发chrome插件,实现获取界面数据和保存到数据库功能
- vue自定义插件封装,实现简易的elementUi的Message和MessageBox的示例
- vue打包通过image-webpack-loader插件对图片压缩优化操作
- vue使用video插件vue-video-player详解
- vue使用video插件vue-video-player的示例
- VSCode Vue开发推荐插件和VSCode快捷键(小结)
- 最全vue的vue-amap使用高德地图插件画多边形范围的示例代码
- vscode 插件开发 + vue的操作方法
- 详解vscode中vue代码颜色插件
- 解决vue中使用swiper插件问题及swiper在vue中的用法
- IntelliJ IDEA 安装vue开发插件的方法
- 推荐VSCode 上特别好用的 Vue 插件之vetur
- vue2.0实现倒计时的插件(时间戳 刷新 跳转 都不影响)
- Vue 实现一个简单的鼠标拖拽滚动效果插件












最新评论