JavaScript中常用的3种弹出提示框(alert、confirm、prompt)
三种提示框
- alert ()
- confirm()
- prompt ()
alert ()
alert()方法是显示一条弹出提示消息和确认按钮的警告框。
需要注意的是 :alert()是一个阻塞的函数,如果我们不点确认按钮,后面的内容就不会加载出来。
使用方式:
alert("想要提示的文本内容")
样例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
alert("这是弹出框提示文本")
</script>
<title></title>
</head>
<body>
<p>alert是阻塞的函数</p>
<p>这句话只有在确认弹出框的提示文本后才会显示</p>
</body>
</html>
效果截图:

confirm()
confirm()方法是显示一个含有指定消息和确认和取消按钮的确认框。
如果点击"确定"返回true,否则返回false。
使用方式:
不接收返回值:
confirm("这样写可以直接显示,不接收返回值。")
接收返回值:
var x;
var r=confirm("请按下按钮!");
if (r==true){
x="你按下的是\"确定\"按钮。";
}
else{
x="你按下的是\"取消\"按钮。";
}
document.write(x)
样例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
// 使用方式一
confirm("这样写可以直接显示,不接收返回值。")
// 使用方式二
var x;
var r=confirm("请按下按钮!");
if (r==true){
x="你按下的是\"确定\"按钮。";
}
else{
x="你按下的是\"取消\"按钮。";
}
document.write(x)
</script>
<title></title>
</head>
<body>
</body>
</html>
效果截图:

prompt ()
prompt()方法是显示提示用户进行输入的对话框。
这个方法返回的是用户输入的字符串。
使用方式:
不显示默认文本:
prompt("开心吗?"); // 这个显示内容也可以不写,但就没有交互的意义了。
显示默认文本:
var x;
var name=prompt("请输入你的名字","Keafmd");
if (name!=null && person!=""){
x="你好! " + name + "。";
document.write(x)
}
样例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
//方式一
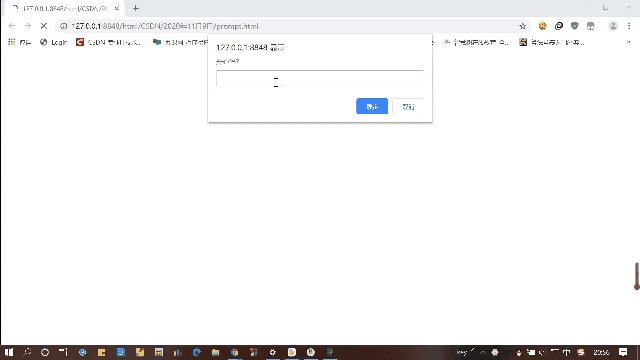
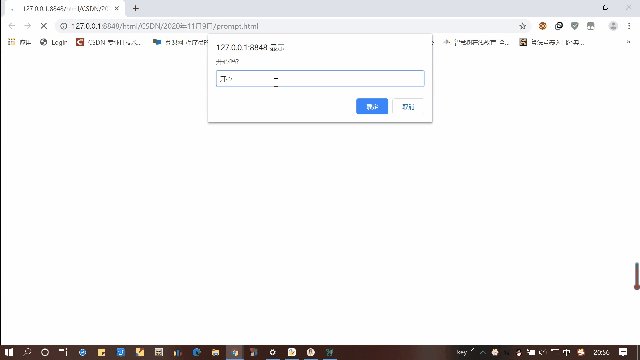
prompt("开心吗?"); // 这个显示内容也可以不写,但就没有交互的意义了。
//方式二
var x;
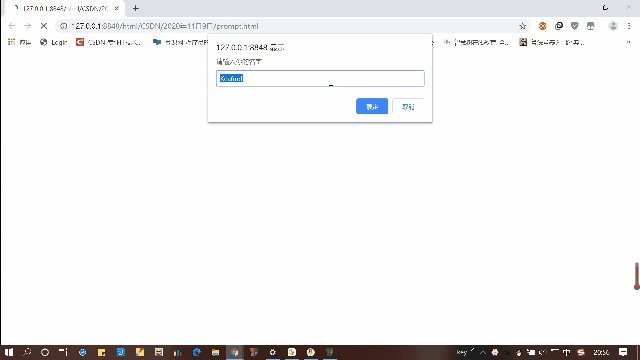
var name=prompt("请输入你的名字","Keafmd"); //显示默认文本 "Keafmd"
if (name!=null && name!=""){
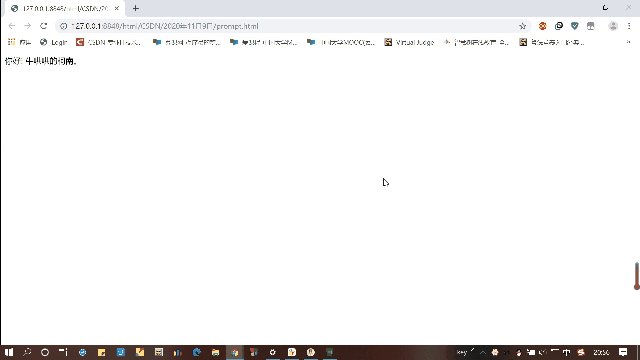
x="你好! " + name + "。";
document.write(x)
}
</script>
<title></title>
</head>
<body>
</body>
</html>
效果截图:

总结
到此这篇关于JavaScript中常用的3种弹出提示框(alert、confirm、prompt)的文章就介绍到这了,更多相关js弹出提示框(alert、confirm、prompt)内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

TypeScript 引用资源文件后提示找不到的异常处理技巧
这篇文章主要介绍了TypeScript 引用资源文件后提示找不到的异常处理,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-07-07
javascript或asp实现的判断身份证号码是否正确两种验证方法
在网页中经常需要输入正确的身份证号码,只能通过程序来验证身份证格式。根据身份证号码生成的原理,就是验证后面几位就可以了。2009-11-11












最新评论