vue.js+element 默认提示中英文操作
element默认中文版,但是我们在做英文页面时自己翻译很不爽,所以我们用element自带英文包,只要在html页面中引入就可以了,
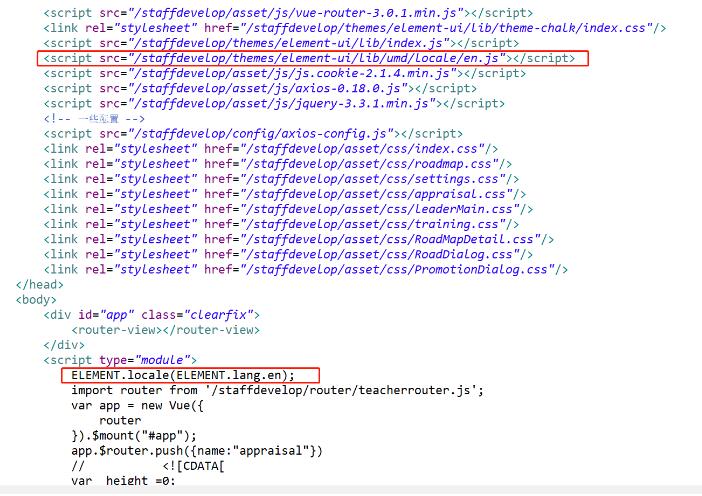
具体引入方法有很多种,在此提供了我用过的一种,仅作为参考使用:

补充知识:element-ui组价中表单的验证提示显示后台的提示信息及自定义提示
我在做这个的时候一个是分给我的那个页面 是有两个接口的,所以提示信息就是根据接口的response.success 提示 写一个提示语“XX已存在”如下:
html:
<el-form :model="form" :rules="rules" ref="form" label-width="110px" autocomplete="false"> <el-form-item label="商户名称" prop="name"> <el-input v-model="form.name" size="small" placeholder="请输入商户名称"></el-input> </el-form-item> </el-form>
js:
写在data里面
var judgeName = (rule, value, callback) =>{
if(validateNull(value)){
return callback(new Error("请输入商户名称"));
}else{
repetitionName(this.form.id,this.form.name).then(response => {
if(response.success) {
if(response.data){
return callback(new Error("商户名称已存在"));
}else{
callback();
}
} else {
callback();
}
});
}
}
rules
rules: {
name: [
{
required: true,
validator: judgeName,
trigger: "blur"
}
]
}
2:就是显示后台的提示信息
form-item里有个error的属性,刚用elementUI的童鞋可能很容易忽略

<el-form-item label="商户名称" prop="name" :error="errorMsg"> <el-input v-model="form.name" size="small" placeholder="请输入商户名称"></el-input> </el-form-item>
error要在data里面定义一下不然会报错
channelAdd(this.form).then(response => {
if (response.success) {
//成功的结果
this.$message({
message: response.message,
type: "success",
duration: 2000
});
} else {
//错误信息
this.errorMsg = response.message
}
});
以上这篇vue.js+element 默认提示中英文操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

vue el-select与el-tree实现支持可搜索树型
本文主要介绍了vue el-select与el-tree实现支持可搜索树型,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2022-08-08
Vue-Access-Control 前端用户权限控制解决方案
Vue-Access-Control是一套基于Vue/Vue-Router/axios 实现的前端用户权限控制解决方案。这篇文章主要介绍了Vue-Access-Control:前端用户权限控制解决方案,需要的朋友可以参考下2017-12-12
关于vue项目一直出现 sockjs-node/info?t=XX的解决办法
sockjs-node 是一个JavaScript库,提供跨浏览器JavaScript的API,创建了一个低延迟、全双工的浏览器和web服务器之间通信通道,这篇文章主要介绍了vue项目一直出现 sockjs-node/info?t=XX的解决办法,需要的朋友可以参考下2023-12-12
webpack+vue-cli项目中引入外部非模块格式js的方法
今天小编就为大家分享一篇webpack+vue-cli项目中引入外部非模块格式js的方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2018-09-09
vue2响应式原理之Object.defineProperty()方法的使用
这篇文章主要介绍了vue2响应式原理之Object.defineProperty()方法的使用,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教2023-10-10












最新评论