浅谈vue中子组件传值的默认值情况

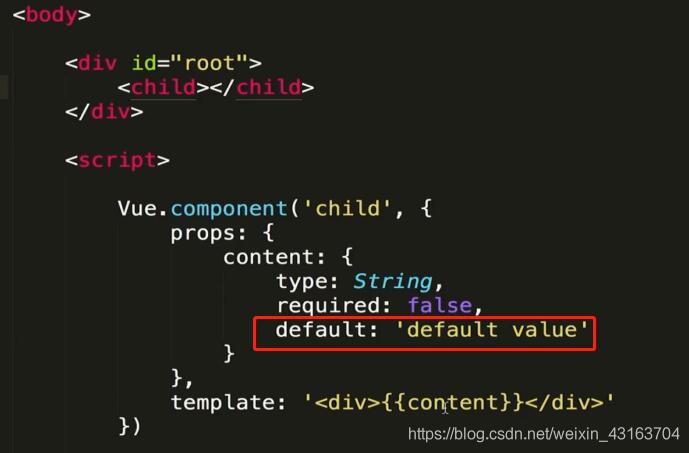
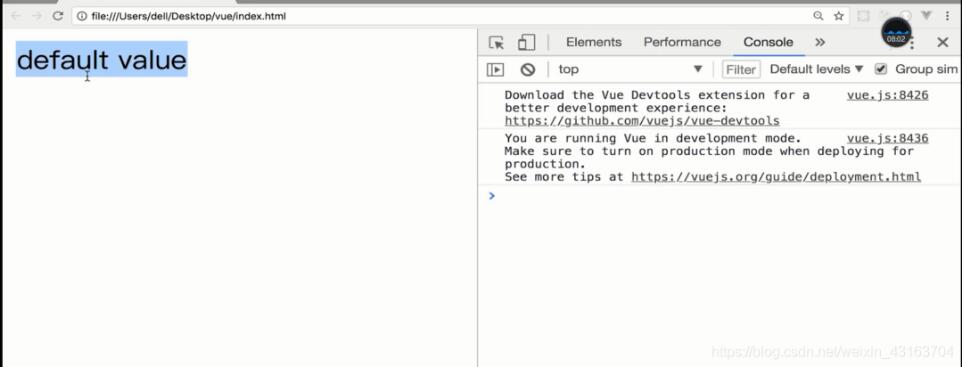
当父组件中的content值没有传入时,子组件利用default属性设置默认值,此情况时,页面会显示default value。


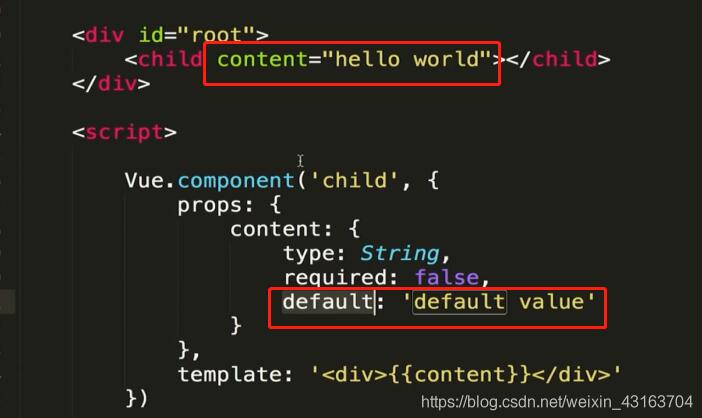
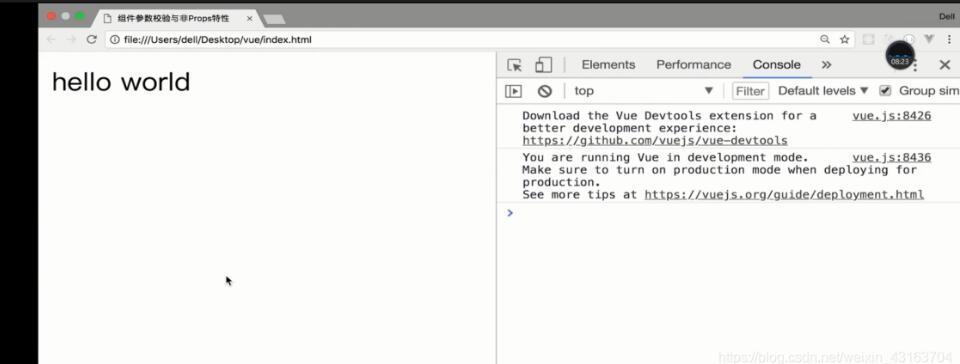
当传入content的值时,default属性的默认值不生效,界面显示为:

补充知识:Vue父组件向子组件传值遇到的BUG
当子组件中含有props属性,使用ref对其中的prop属性赋值时报错
Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated: "werks"
大致意思是:
当你通过直接修改子组件(this.$ref[])的方式向子组件传值, 父组件重新渲染的时候子组件的修改将会被覆盖, 所以建议直接在子组件data中定义一个值(然后使用ref访问、修改)或者定义一个基于该prop的计算属性来给这个prop赋值
ps:纯属个人理解,有不对的地方感谢指正。
以上这篇浅谈vue中子组件传值的默认值情况就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

URLConnection发送HTTP请求的方法_动力节点Java学院整理
这篇文章主要介绍了URLConnection发送HTTP请求的方法,主要介绍了如何通过Java(模拟浏览器)发送HTTP请求,有兴趣的可以了解一下2017-07-07












最新评论