原生js实现点击按钮复制内容到剪切板
更新时间:2020年11月19日 11:05:38 作者:weixin_44953227
这篇文章主要为大家详细介绍了原生js实现点击按钮复制内容到剪切板,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了js点击按钮复制内容到剪切板的具体代码,供大家参考,具体内容如下
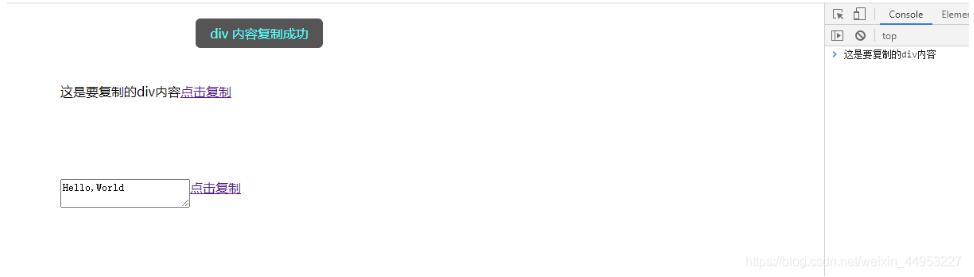
效果图

上代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.divBox {
width: 500px;
margin: 100px auto;
display: flex;
}
.popupStyle {
display: none;
width: 160px;
background-color: rgb(85, 85, 85);
color: aqua;
text-align: center;
border-radius: 6px;
padding: 8px 0;
position: fixed;
z-index: 1;
top: 2%;
left: 50%;
margin-left: -80px;
}
</style>
<body>
<div class="divBox">
<div id="div">这是要复制的div内容</div>
<a href="#" onclick="handleDivCopy()">点击复制</a>
</div>
<div class="divBox">
<textarea id="textarea">Hello,World</textarea>
<a href="#" onclick="handleCopy()">点击复制</a>
</div>
<script>
// 复制 div 内容
function handleDivCopy() {
const div = document.getElementById("div");
const input = document.createElement("input");
document.body.appendChild(input);
input.value = div.innerText;
input.select();
try {
if (document.execCommand("copy", false)) {
handleDomMsg("div 内容复制成功");
} else {
handleDomMsg("div 内容复制失败");
}
} catch (error) {
console.log(error, "error")
} finally {
input.remove();
}
};
// 复制输入框内容
function handleCopy() {
const textarea = document.getElementById("textarea");
textarea.select();
try {
if (document.execCommand("copy", false)) {
handleDomMsg("输入框内容复制成功");
} else {
handleDomMsg("输入框内容复制失败");
}
} catch (error) {
console.log(error, "error")
}
};
// DOM 弹窗
function handleDomMsg(message) {
const div = document.createElement("div");
document.body.appendChild(div);
div.innerHTML = message || "this is a Message";
div.className = "popupStyle";
div.style.display = "block";
setTimeout(() => {
div.remove();
}, 1000);
}
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

详解Javascript中document.execCommand()的用法以及指令参数列表
execCommand方法是执行一个对当前文档,当前选择或者给出范围的命令。在HTML5中,execCommand可以通过JavaScript代码来调用,使得开发者可以在网页中实现一些复杂的文本操作。在HTML编辑器中这个命令用得很多,酷炫的强大功能。2023-07-07
Spring Boot+AngularJS+BootStrap实现进度条示例代码
一般上传文件时都需要进度条,本篇文章主要介绍了Spring Boot+AngularJS+BootStrap实现进度条示例代码,有兴趣的可以了解一下。2017-03-03












最新评论