echarts饼图各个板块之间的空隙如何实现
更新时间:2020年12月01日 14:17:46 作者:吴维炜
这篇文章主要给大家介绍了关于echarts饼图各个板块之间的空隙如何实现的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
本文主要介绍echarts饼图各个板块之间间的空隙怎么实现
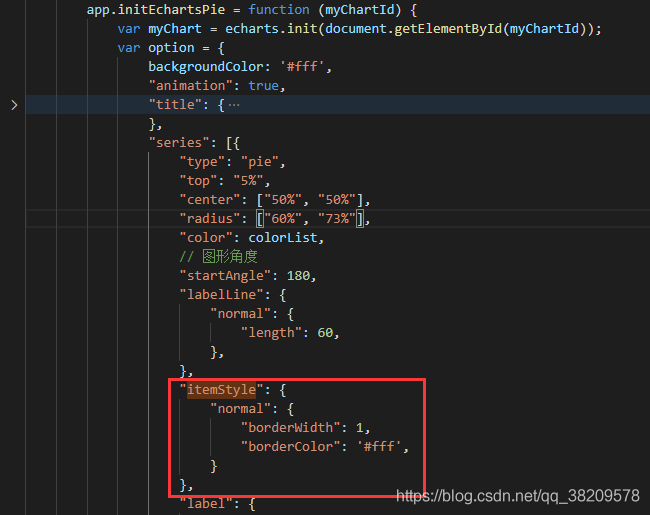
关键代码
"itemStyle": {
"normal": {
"borderWidth": 1, // 间距的宽度
"borderColor": '#fff', //背景色
}
},
代码层级

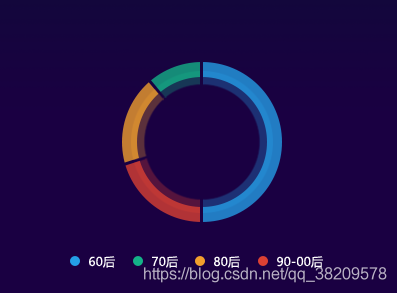
效果图

到此这篇关于echarts饼图各个板块之间的空隙如何实现的文章就介绍到这了,更多相关echarts饼图板块的空隙内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

postman+json+springmvc测试批量添加实例
下面小编就为大家分享一篇postman+json+springmvc测试批量添加实例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2018-03-03
JavaScript async&await方法中的异常处理方案
在 async/await 方法中,可以使用 try-catch 块来处理异常,通过使用 try-catch,可以捕获异步操作中抛出的异常,并在 catch 块中进行适当的处理,本文给大家详细介绍了async&await方法中异常如何处理,需要的朋友可以参考下2023-08-08
基于jsbarcode 生成条形码并将生成的条码保存至本地+源码
这篇文章主要介绍了基于jsbarcode 生成条形码并将生成的条码保存至本地,本文给大家提供最新源代码,代码简单易懂,非常不错,具有一定的参考借鉴价值,需要的朋友参考下吧2020-04-04
快速解决js中window.location.href不工作的问题
下面小编就为大家带来一篇快速解决js中window.location.href不工作的问题。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-11-11
Bootstrap进度条与AJAX后端数据传递结合使用实例详解
这篇文章主要介绍了Bootstrap进度条与AJAX后端数据传递结合使用,需要的朋友可以参考下2017-04-04












最新评论